浏览器禁止跨域访问及解决: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Posted 谢世林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器禁止跨域访问及解决: No 'Access-Control-Allow-Origin' header is present on the requested resource.相关的知识,希望对你有一定的参考价值。
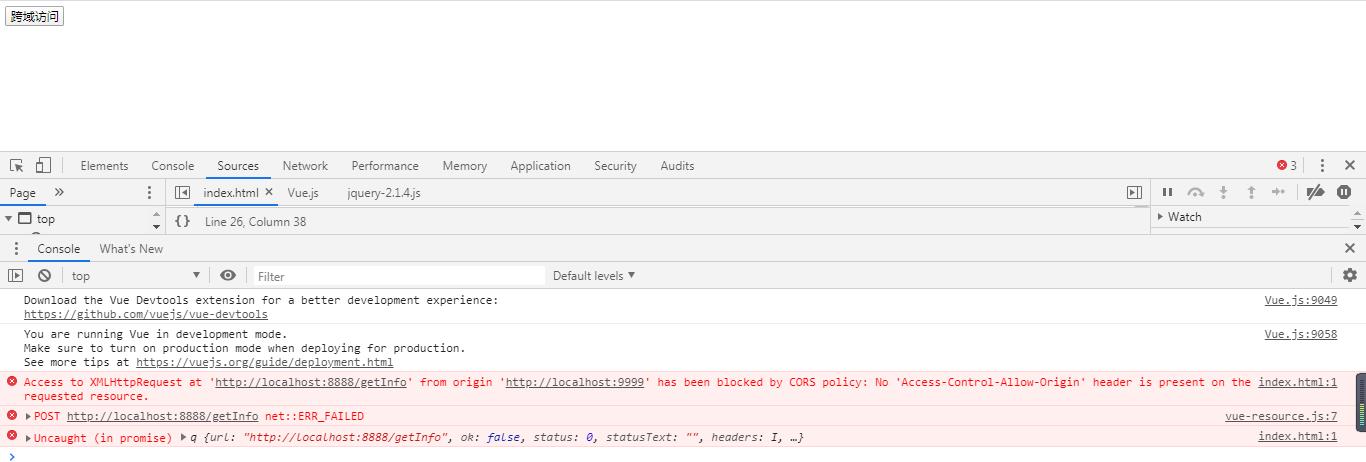
一、出现报错

二、原因:
1、跨域访问是浏览器做的一个保护机制(html5页面需要浏览器渲染)
2、如果页面所访问的后端没有部署在同一个浏览器也会报错
三、跨域问题的解决方式:
A、通过后端访问后端的方式解决。
B、通过页面的漏洞来解决--jsonp(不常用)
C、现在浏览器支持cors,当然需要我们后端代码也要支持跨域,springMVC是支持cors
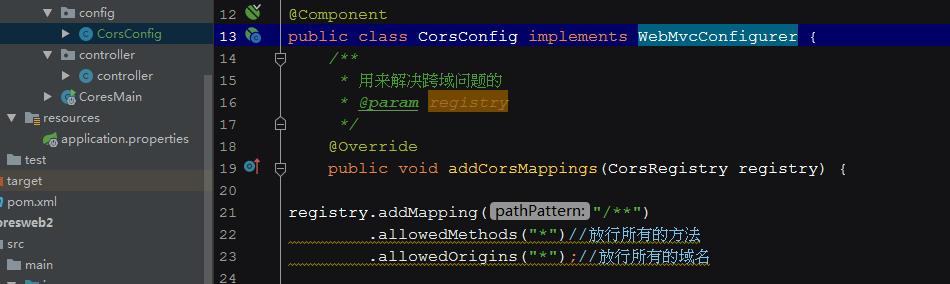
写一个配置类:通过接口WebMvcConfigurer来放行跨区域访问

注意事项:
1、跨区域的路径必须是全路径(URL+端口号) 如:http://localhost:8888/getInfo
2、配置跨域访问放行
以上是个人报错总结及修改
以上是关于浏览器禁止跨域访问及解决: No 'Access-Control-Allow-Origin' header is present on the requested resource.的主要内容,如果未能解决你的问题,请参考以下文章