Github+Jekyll ——个人博客创建之简单解析
Posted zealifree005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github+Jekyll ——个人博客创建之简单解析相关的知识,希望对你有一定的参考价值。
新建new repository:
用注册好的账号登陆github主页,点击右上角的“+”符号旁边的三角标展开二级菜单,选择“new repository”:

然后我们开始为我们新建的repository命名,命名需要遵循规则:username/username.github.com

创建完成之后,复制当前资源的git地址:

二、工程内容托管:
1.在本地启动git-bash,通过"git clone(git地址)",将github上的工程复制到本地文件目录下:

查看Git根目录,可以看到多出了一个文件夹,其名称与git地址所对应的github上的工程一致:

将jekyll工程下的所有文件都复制到此目录下:

2.通过指令“git add .”添加github上没有的文件:

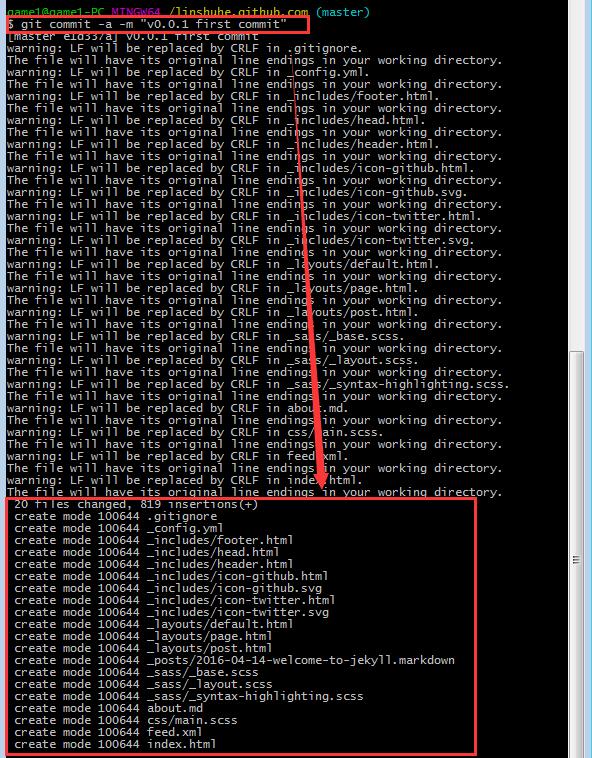
3.然后我们需要把这些修改先提交到本地的git中,这是为后面将本地git修改提交到github上做准备,提交本地的指令是“git commit -a -m "修改说明"”:

第一次提交本地git时,提示需要设置一些个人github账户上的信息,设置完毕后再次提交:

4.本地提交完成之后,当然是把本地修改提交到github上啦,这一步骤通过指令“git push origin master”,其中最后一个参数标志的就是提交到的指定版本号,与github上的Branch对应:

提交的时候会弹出Git的登陆框,直接输入github的账号密码完成验证即可完成提交操作:


5.回到浏览器上刷新之前新建的repository,可以看到jekyll工程文件已经顺利提交到github上了:

点击左上角的“commit”也可查看当前github的更新提交日志:

6.回到github中的工程界面,点击右上角的“Setting”选项,在GitHub Pages中可以看到个人博客的访问地址:

7.至此我们就完成了将个人博客部署到github上的所有操作了,访问上述地址,查看效果:

三、修改更新:
上述的操作完成之后,我们只是完成了github上个人博客的部署工作,后续我们需要不断地添加修改博客内容,这里就需要用到git的更新操作,具体如下:
1.这里我们用修改_config.yml文件为例,假如我们屏蔽掉twitter的属性:

2.我们在git-bash中输入指令“git status”查询修改的文件列表:

3.按照提示的指令操作,使用“git add .”添加修改,再使用“git commit -a -m "修改说明"”把修改提交到本地git,再用指令“git push origin master”提交修改到github:

以上是关于Github+Jekyll ——个人博客创建之简单解析的主要内容,如果未能解决你的问题,请参考以下文章