django中怎么载入css等静态文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django中怎么载入css等静态文件相关的知识,希望对你有一定的参考价值。
Django版本1.10
网站通常需要js,css,图片等文件,在Django中,我们把这些文件称为“静态文件”(static files)。Django提供django.contrib.staticfiles来管理他们。 使用方法如下:
1.在settings.py中定义你的STATIC_URL:
STATIC_URL='/static/'1
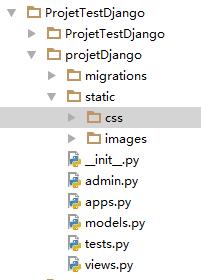
2.在项目中,static文件的目录如下图所示: 
项目名:ProjetTestDjango;APP名:peojetDjango,static 文件夹在APP目录下。
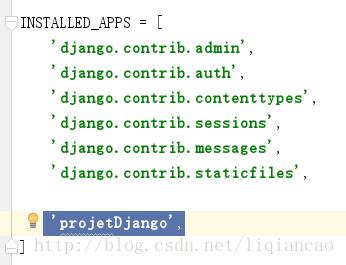
3.在settings.py中添加项目APP: 
4.在html文件中调用:
% load static %<link rel="stylesheet" href="% static 'css/style.css' %" type="text/css" media="all">12
<img class="img" src="% static 'images/logos/Google_Translate_Icon.png' %" width="36" height="36">1
开发环境下是在urls.py里面加条语句:比如
(r'^static/(?P<path>.*)$','django.views.static.serve','document_root':settings.STATIC_ROOT),
这样来做静态文件服务
生产环境下,需要把静态文件用collect指令收集起来,部署在专门的前端HTTP服务器比如nginx中,django直观动态请求即可。
以上是关于django中怎么载入css等静态文件的主要内容,如果未能解决你的问题,请参考以下文章