云端web远程控制LED(MQTT+esp8266+云服务器)
Posted Mpara
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了云端web远程控制LED(MQTT+esp8266+云服务器)相关的知识,希望对你有一定的参考价值。
文章目录
前言
本文是上一篇文章的进阶篇,本文使用的MQTT服务器为EMQX,适合在云服务器中使用,在云端搭建好网页好,发送控制消息至MQTT中指定的topic,esp8266订阅topic,接收到控制命令时,控制相应的LED。
提示:以下是本篇文章正文内容,下面案例可供参考
一、云端控制网页
关于网页上云的方法,本文不再赘述,方法许多,笔者这里使用的是宝塔。
网页使用了Bootstrap,Bootstrap是最受欢迎的html、CSS和JS框架,用来开发响应式布局、移动设备优先的WEB项目。使用Bootstrap编写的网页是响应式网页,可以在不同的客户端自适应,显得较为美观。网页通过client.publish(topic, ’ ')函数向服务器发送指令,从而向esp8266发出命令,MQTT部分要通过引用mqtt.min.js来实现。
Bootstrap文档地址:https://v3.bootcss.com
网页控制部分代码:
<script>
var topic_LED = ''; //topic
const options =
connectTimeout: 4000, // 超时时间
username: '',
password: '',
clientId: 'mqttjs_' + (Math.random() * 1000000).toString()
const client = mqtt.connect('ws://localhost/mqtt', options)
client.on('reconnect', (error) =>
console.log('正在重连:', error)
)
client.on('error', (error) =>
console.log('连接失败:', error)
)
client.on('connect', (e) =>
console.log('成功连接服务器')
//点击按钮发送命令
$(function()
$('#ledRedOn').click(function()
client.publish(topic_LED, '1');
);
$('#ledRedOff').click(function()
client.publish(topic_LED, '2');
);
$('#ledGreenOn').click(function()
client.publish(topic_LED, '3');
);
$('#ledGreenOff').click(function()
client.publish(topic_LED, '4');
);
$('#ledBlueOn').click(function()
client.publish(topic_LED, '5');
);
$('#ledBlueOff').click(function()
client.publish(topic_LED, '6');
);
);
</script>
完整网页下载:https://download.csdn.net/download/weixin_44337303/18256129
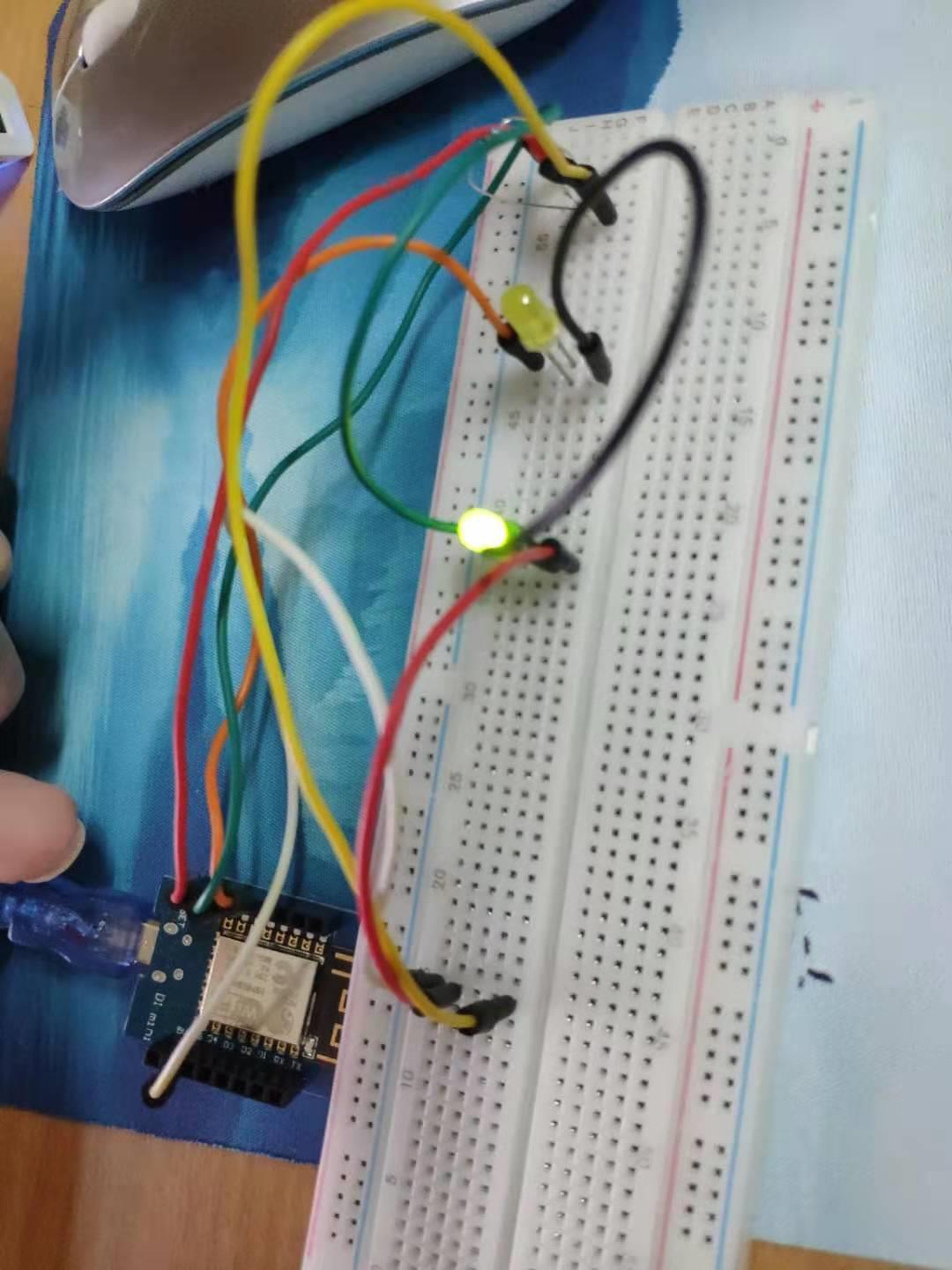
二、硬件部分
| 硬件 | 数量 |
|---|---|
| wemos d1 mini | 1 |
| LED | 3 |
| 面包板 | 1 |
| 杜邦线 | 若干 |
硬件接线:
wemos d1 mini
D6----------LED1
D7----------LED2
D8----------LED3
GND---------LED1、LED2、LED3

arduino部分代码,使用arduino IDE编程
#define Green_PIN D7
#define Red_PIN D8
#define Yellow_PIN D6
// 连接WIFI
#define wifi_ssid ""
#define wifi_password ""
#define mqtt_server "" // MQTT云地址
const char * LEDTopic = ""; //订阅topic
WiFiClient espClient;
PubSubClient client(espClient);
unsigned long lastMsg = 0;
#define MSG_BUFFER_SIZE (1024)
char msg[MSG_BUFFER_SIZE];
//使用回调函数进行控制
void callback(char* topic, byte* payload, unsigned int length)
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++)
Serial.print((char)payload[i]);
Serial.println();
完整代码下载地址:https://download.csdn.net/download/weixin_44337303/18256062
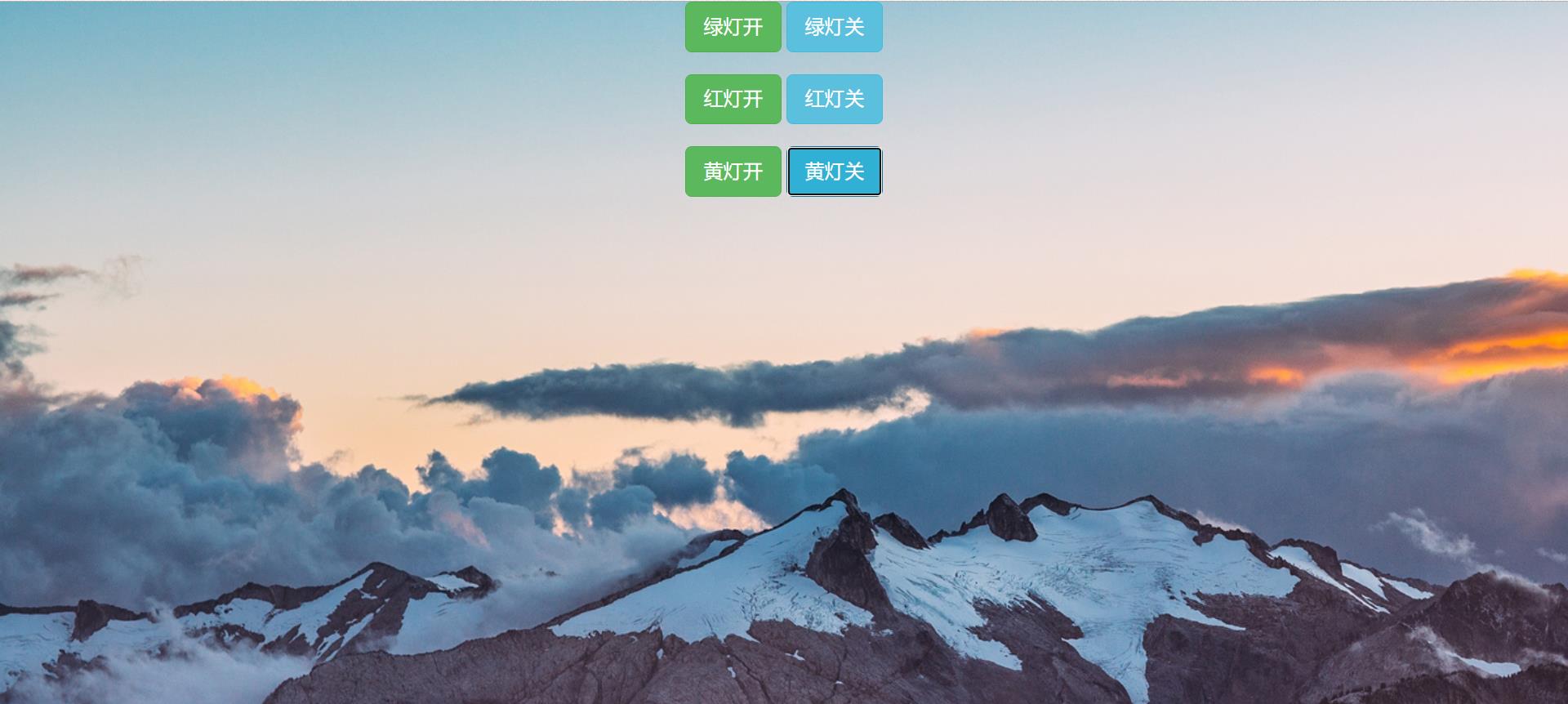
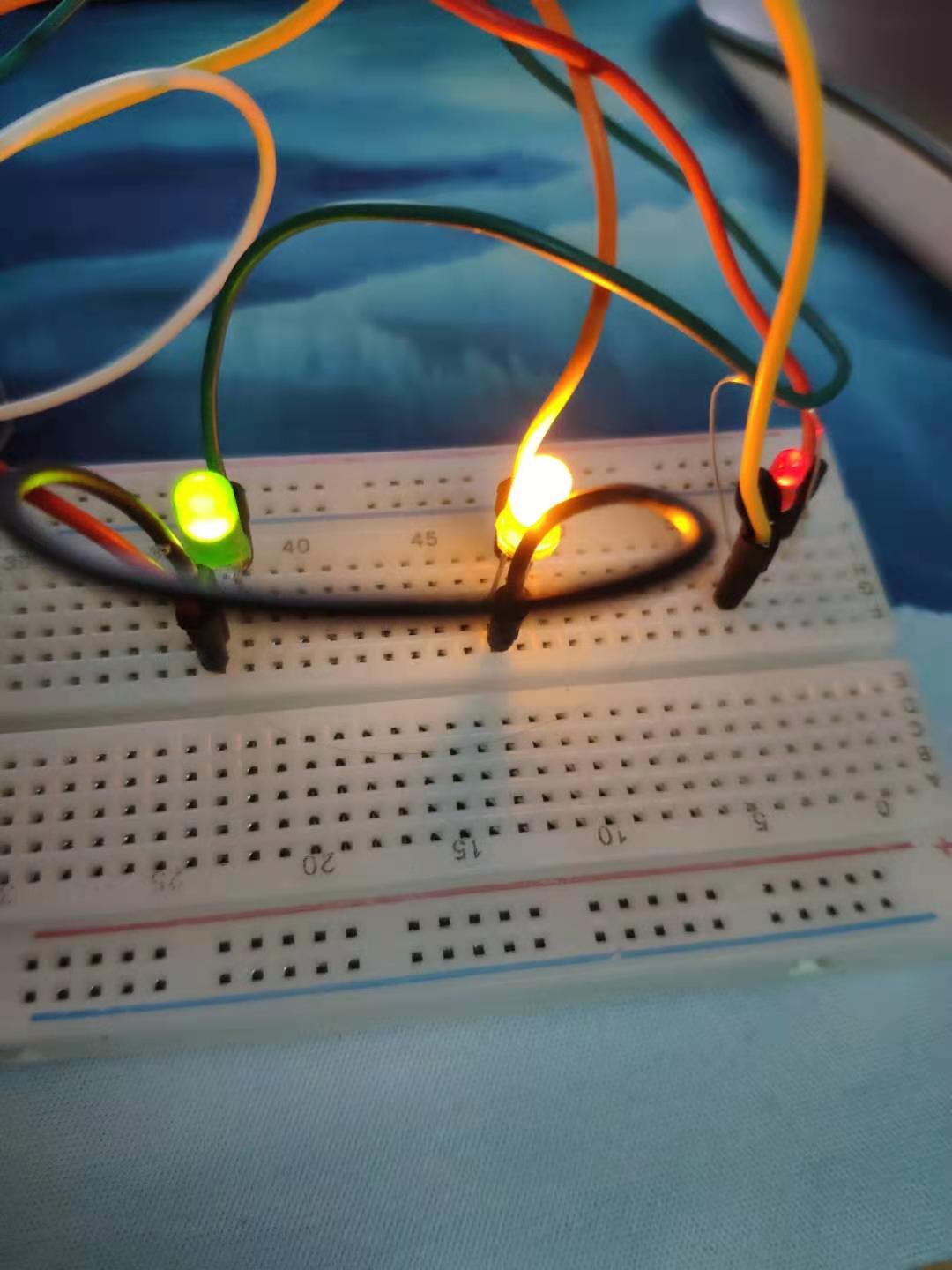
三、实现效果
PC端网页:
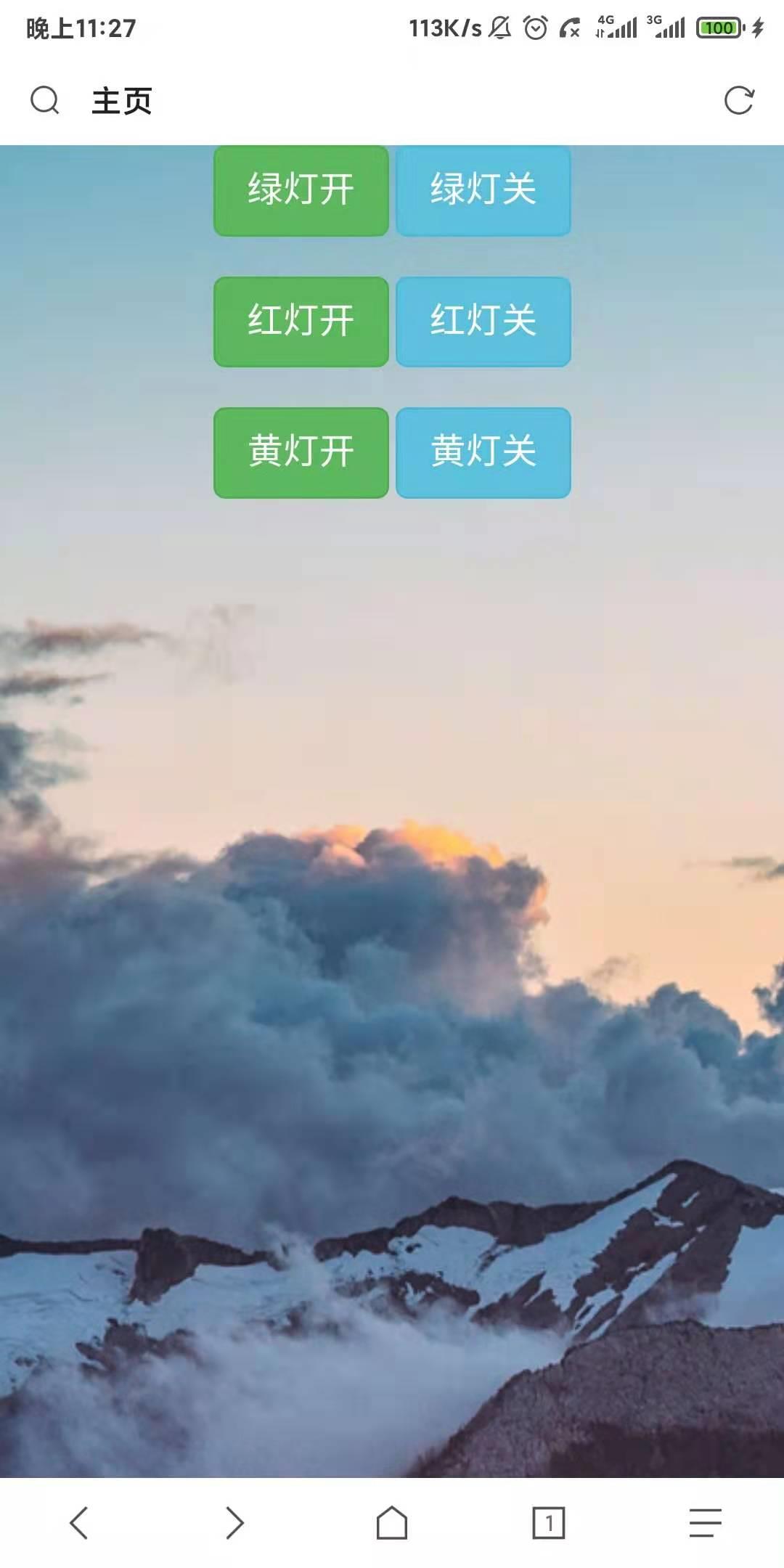
移动端网页:

点击按钮,可实现远程LED操控

以上是关于云端web远程控制LED(MQTT+esp8266+云服务器)的主要内容,如果未能解决你的问题,请参考以下文章