express+vue+mongodb+session 实现注册登录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express+vue+mongodb+session 实现注册登录相关的知识,希望对你有一定的参考价值。
上个月写了一篇文章是 express+mongodb+vue 实现增删改查. 只是简单的实现了增删改查功能,那么今天是在那个基础之上做了扩展,首先实现的功能有如下:
1. 支持注册,登录功能,用户可以注册完成后,进行登录,登录完成后会进入到列表增删改查页面。
2. 支持session会话,也就是说设置了多长时间登录过期,如果用户没有登录,直接进查询列表页面,会重定向到登录页面去,如果用户登录了后,把浏览器关掉,直接输入列表查询页面,会直接进入列表页面的。
3. 列表数据加入了分页功能。
4. 对数据库中的请求加入了日志记录。
该代码和之前的实现增删改查代码,目录有所调整,目的想文件目录更加清晰。我们在讲解之前,还是和之前一样,先看下效果:
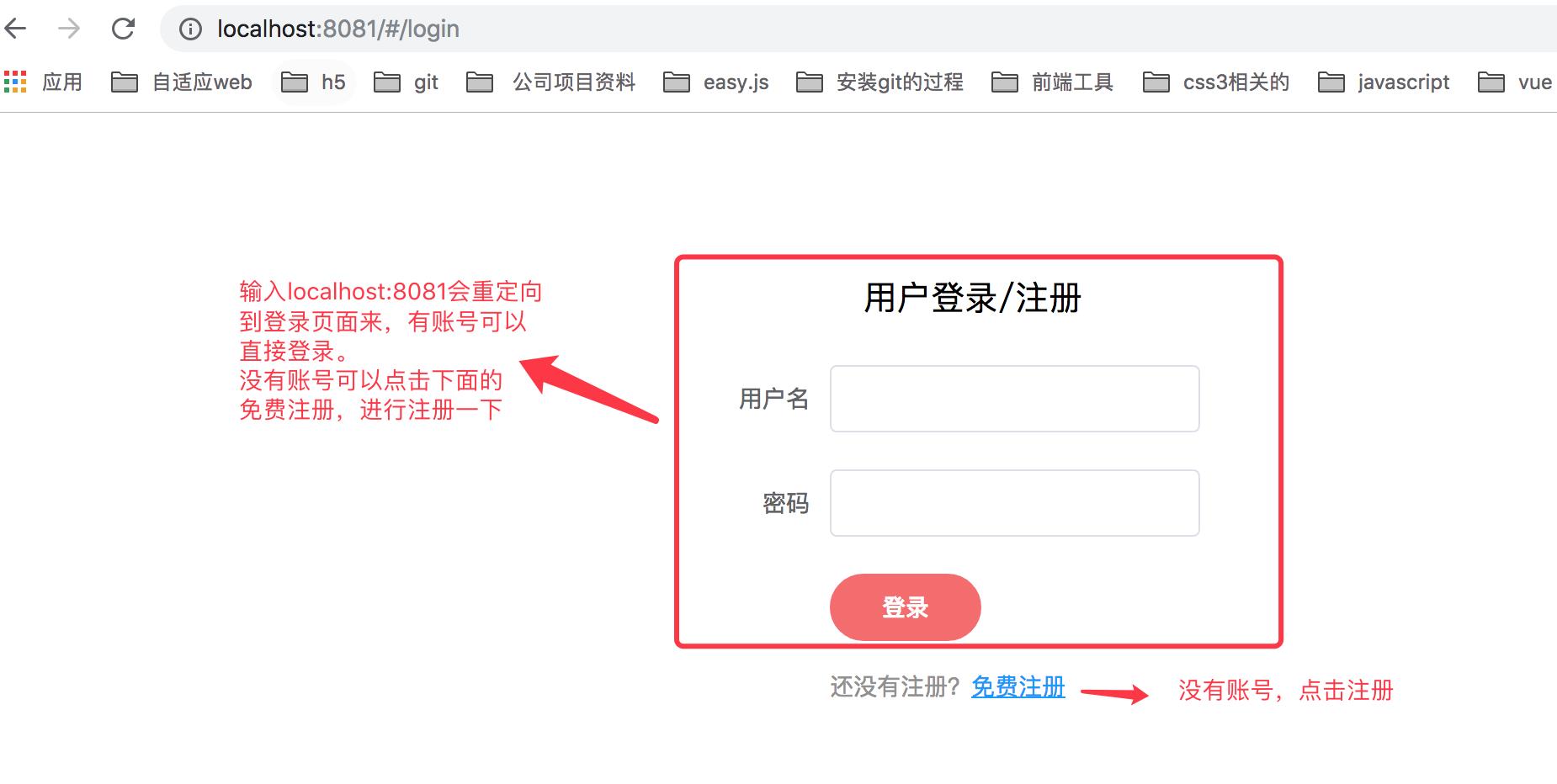
1. 首先服务器重启后,在地址栏中输入 http://localhost:8081/ 后,会重定向到登录页面来,如下图所示:

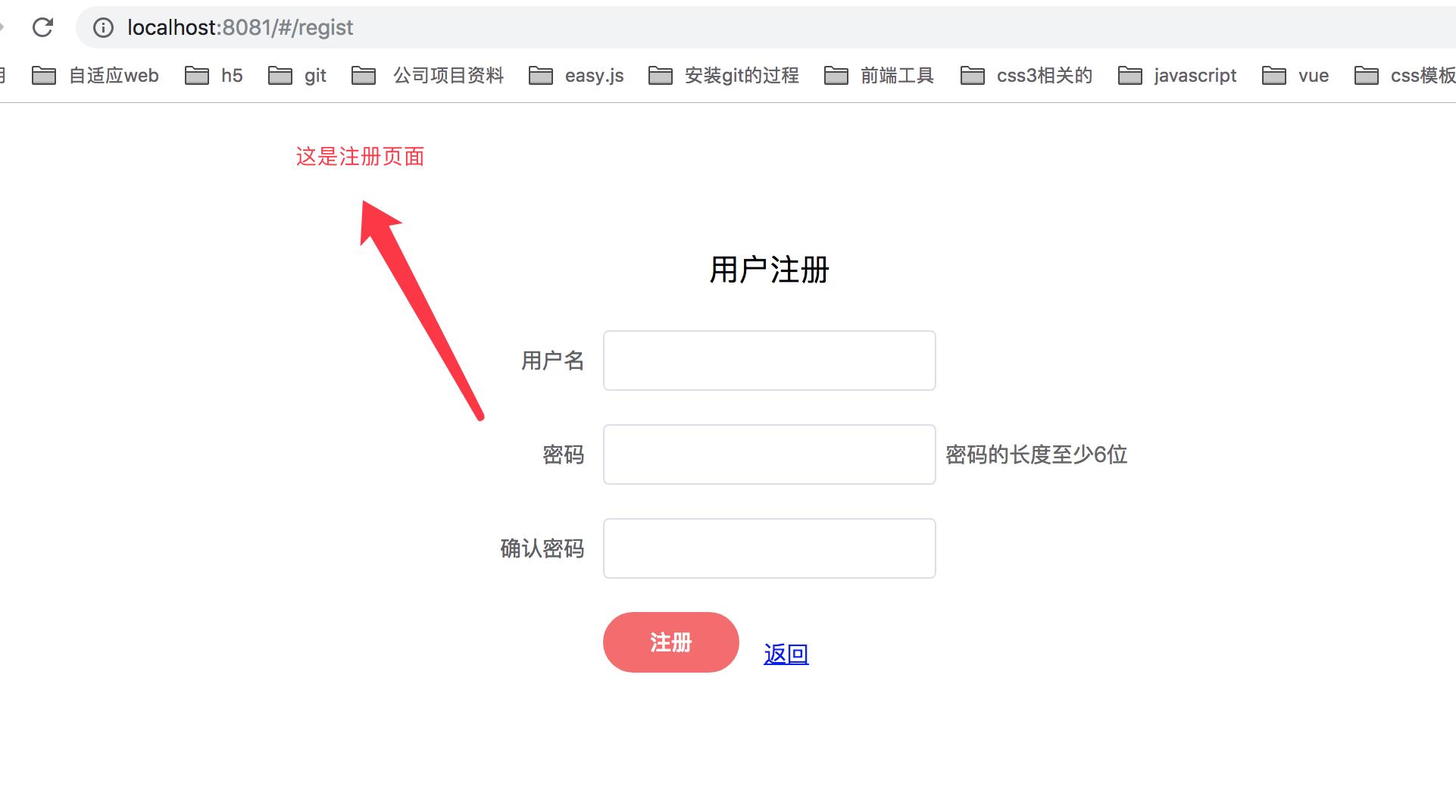
2. 如果没有账号的话,我们可以注册一个账号,进入注册页面,如下图所示:

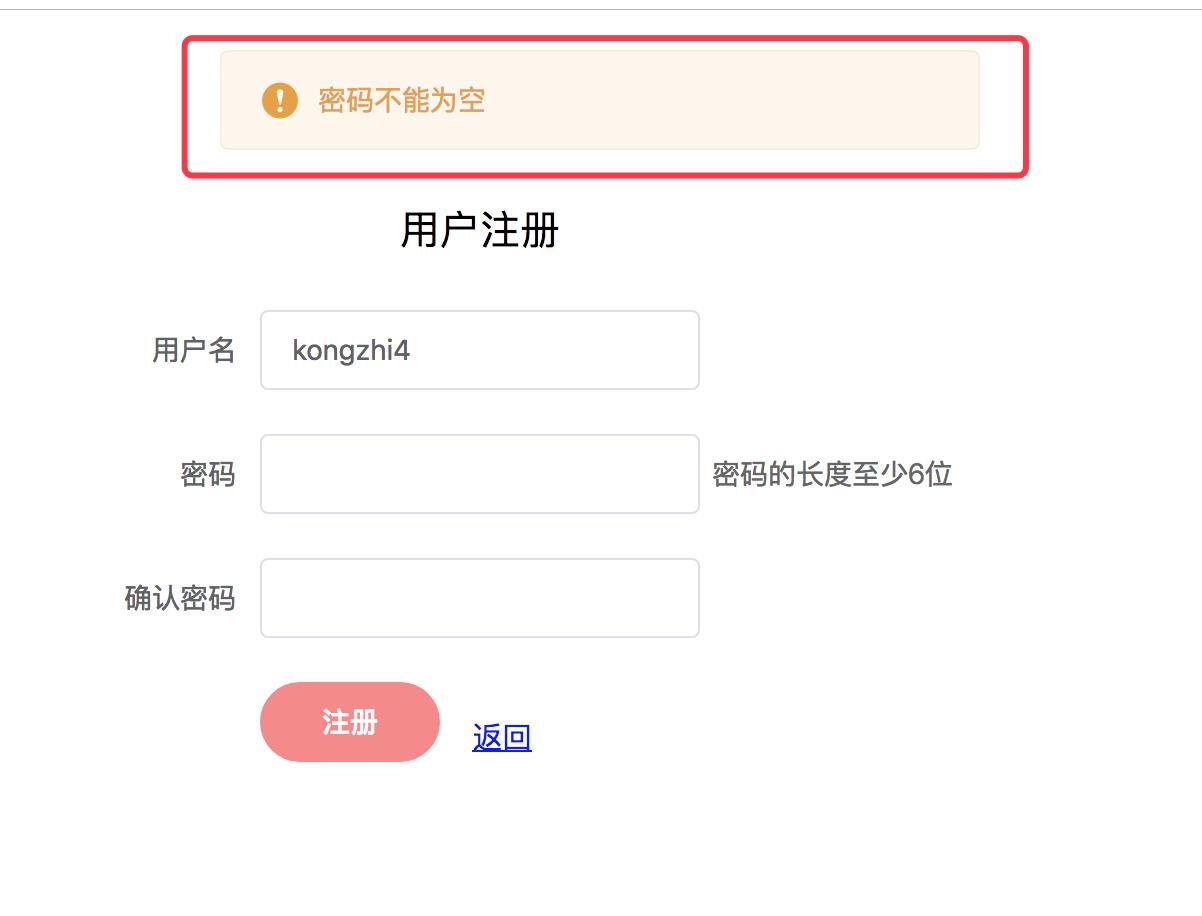
3. 如果用户名和密码没有输入,或者输入的格式不合法的话,会如下提示所示:


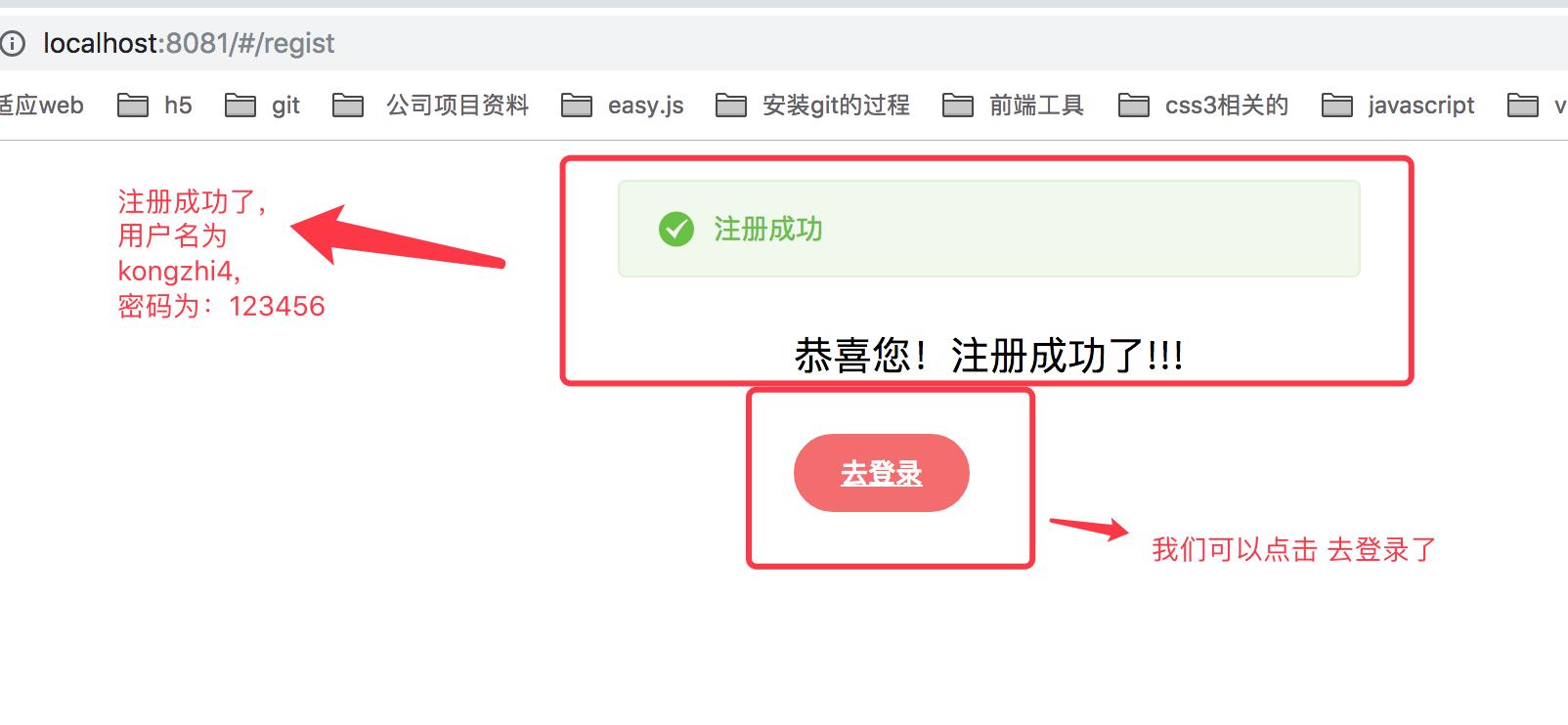
4. 当用户注册成功后,可以看到如下页面了

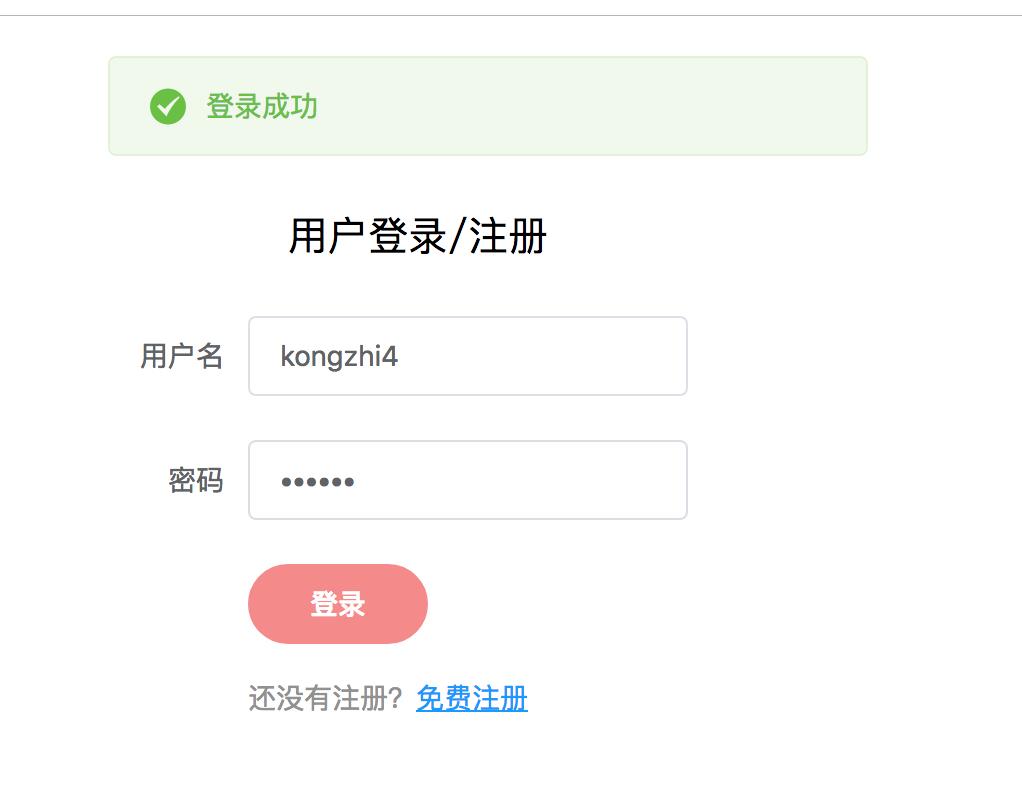
5. 我们去登录页面,进行登录,如下:

6. 登录成功后,会跳转到列表页面,如下图所示:

下面的增删改查操作的流程,我就不再介绍了,和我之前的 express+mongodb+vue 实现增删改查中的演示是一样的。
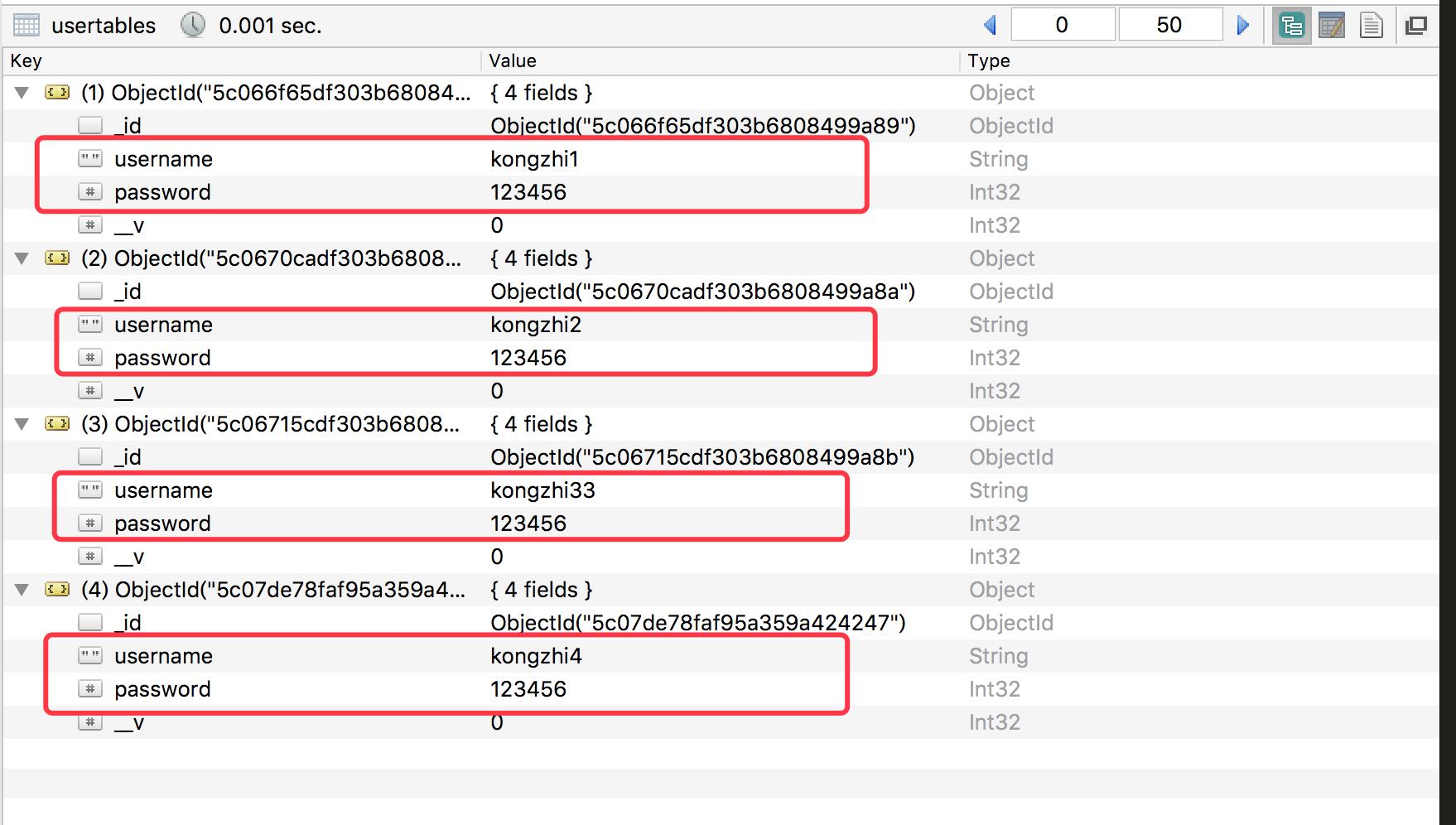
7. 下面我们来看看我们的数据库中是否增加了刚刚注册的用户账号了,如下图所示:

上面的四个账号都是我注册的,在数据库中可以看到,注册成功了。
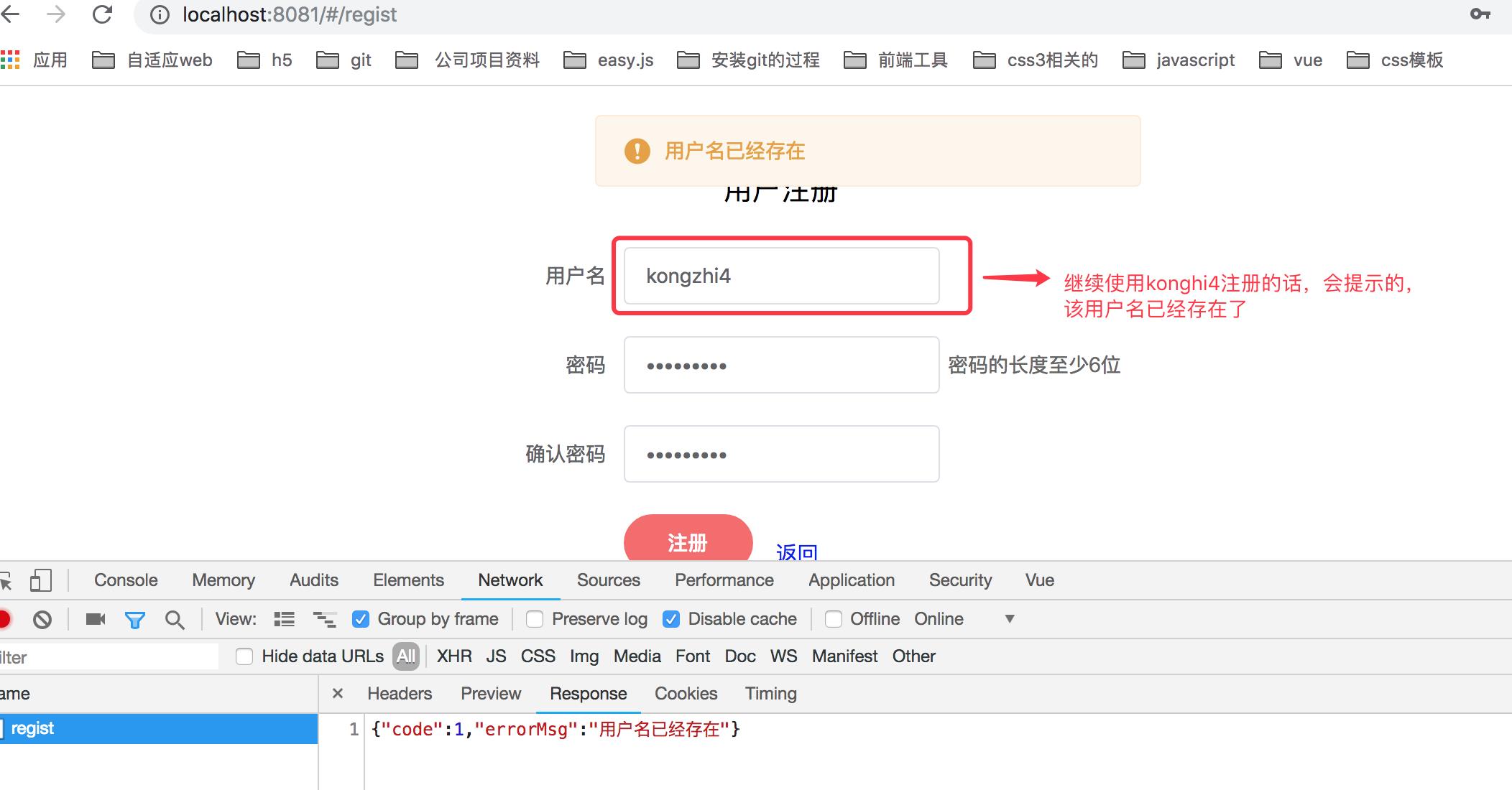
注意:如果某个用户注册过了,你再使用相同的账号继续注册话,是不能注册,会提示该账号已经注册过了,如下图所示:

下面还是来看下我们项目的整个目录架构如下:
### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有的依赖包 | |----database # 数据库相关的文件目录 | | |---db.js # mongoose类库的数据库连接操作 | | |---models # 存放所有模型表 | | | |--- user.js # 增删改查用户数据表 | | | |--- userTable.js # 用户账号表 | |--- app | | |---index | | | |-- views # 存放所有vue页面文件 | | | | |-- list.vue # 列表数据 | | | | |-- index.vue | | | | |-- login.vue # 用户登录页面 | | | | |-- regist.vue # 用户注册页面 | | | |-- components # 存放vue公用的组件 | | | |-- js # 存放js文件的 | | | |-- css # 存放css文件 | | | |-- store # store仓库 | | | | |--- actions.js | | | | |--- mutations.js | | | | |--- state.js | | | | |--- mutations-types.js | | | | |--- index.js | | | | | | | | |-- app.js # vue入口配置文件 | | | |-- router.js # 路由配置文件 | |--- api # 保存所有接口操作的文件 | | |--- addAndDelete.js # 增删改查的接口 | | |--- regAndLogin.js # 注册登录的接口 | | |--- userSession.js # 用户session有效的接口 | |--- routes # 存放所有的路由文件 | | |--- addAndDelete.js # 增删改查路由 | | |--- regAndLogin.js # 注册和登录路由 | | |--- userSession.js # session路由 | |--- views | | |-- index.html # html文件 | |--- webpack.config.js # webpack配置文件 | |--- .gitignore | |--- README.md | |--- package.json | |--- .babelrc # babel转码文件 | |--- app.js # express入口文件
首先我们先看下 根目录下的 app.js 文件代码(服务器代码):
部分代码如下:
// 引入express模块 const express = require(\'express\'); // 引入session const session = require(\'express-session\'); // 创建app对象 const app = express(); // 加载路由 const addAndDelete = require(\'./routes/addAndDelete\'); const regAndLogin = require(\'./routes/regAndLogin\'); const userSession = require(\'./routes/userSession\'); const bodyParser = require("body-parser"); const fs = require(\'fs\'); const path = require(\'path\'); // mongoose-morgan const morgan = require(\'mongoose-morgan\'); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(session({ secret: \'kongzhi\', // 对 session id 相关的cookie 进行加密签名 cookie: { maxAge: 1000 * 60 * 10 // 设置 session的有效时间,单位为毫秒,设置有效期为10分钟 } })); // Logger 添加数据库操作日志记录 https://www.npmjs.com/package/mongoose-morgan app.use(morgan({ connectionString: \'mongodb://localhost:27017/dataDb\' })); // 使用 app.use(\'/user\', addAndDelete); app.use(\'/reglogin\', regAndLogin); app.use(\'/user\', userSession);
如上代码,加载路由后,然后使用 use了,对应的 routes文件下的js文件,代码分别如下:
1. routes/addAndDelete.js 代码如下:
// 引入express 模块 const express = require(\'express\'); const router = express.Router(); // 引入user.js const User = require(\'../api/addAndDelete\'); router.post(\'/add\', User.add); router.post(\'/query\', User.query); router.post(\'/del\', User.del); router.post(\'/update\', User.update); module.exports = router;
2. routes/regAndLogin.js 代码如下:
const express = require(\'express\'); const router = express.Router(); const RegAndLogin = require(\'../api/regAndLogin\'); router.post(\'/regist\', RegAndLogin.registered); router.post(\'/login\', RegAndLogin.login); // 注销 router.post(\'/logout\', RegAndLogin.logout); module.exports = router;
3. routes/userSession.js 代码如下:
const express = require(\'express\'); const router = express.Router(); const userSession = require(\'../api/userSession\'); router.post(\'/usersession\', userSession.usersession); module.exports = router;
因此对于 app.use(\'/user\', addAndDelete); 的时候,会调用 routes/addAndDelete.js 下的请求方法,分别为:
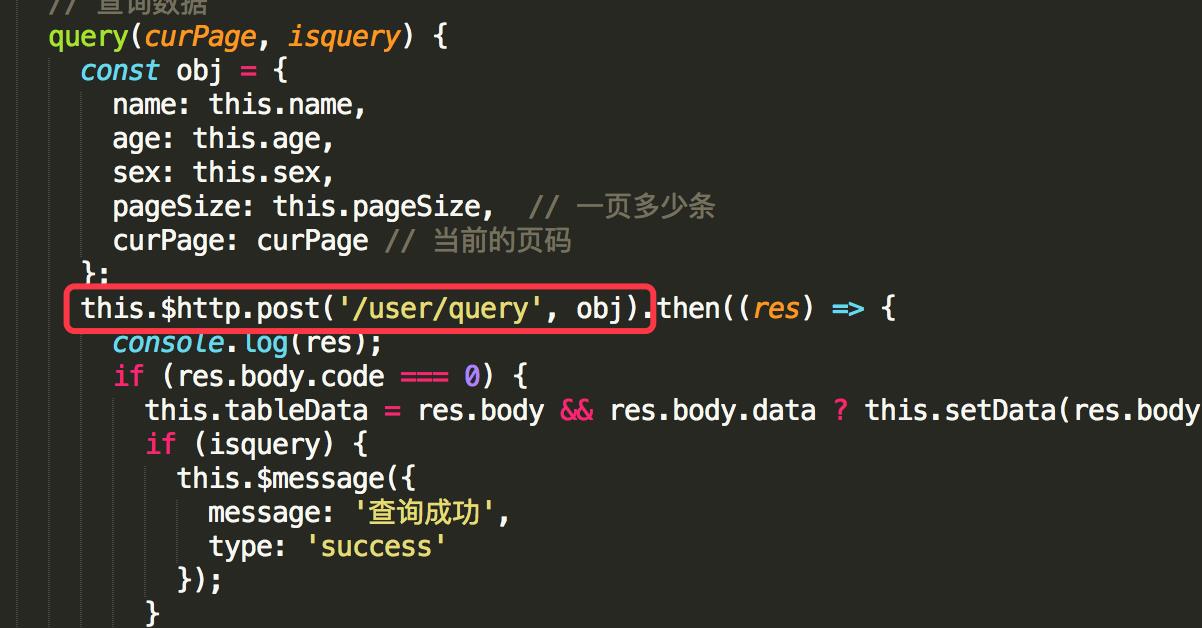
/add, /query, /update, /del, 因此在我们列表页面中使用接口方式如:类似于如下这样的:

都是 /user/add, /user/query, /user/update, /user/del 这样的接口,比如说我们使用 /user/add post请求这样的接口的时候,他们会调用到 routes/addAndDelete.js 中的router.post(\'/add\', User.add); 这里面的 User.add方法,所以它就会调用到 api/addAndDelete.js 中的add函数,如下代码所示:
const User = require(\'../database/models/user\'); // 新增信息 module.exports.add = function(req, res, next) { const user = new User({ name: req.body.name, age: req.body.age, sex: req.body.sex }); user.save((err, docs) => { if (err) { res.send({ \'code\': 1, \'errorMsg\': \'新增失败\' }); } else { res.send({ "code": 0, \'message\': \'新增成功\' }); } }); next(); };
因此会调用数据库的操作,会在数据库中增加一条数据。如上代码,会应用到 database/models/user 这个表中的代码:
/* 定义一个user的Schema */ const mongoose = require(\'../db.js\'); const Schema = mongoose.Schema; // 创建一个模型 const UserSchema = new Schema({ name: { type: String}, // 属性name,类型为String age: { type: Number, default: 30 }, // 属性age,类型为Number,默认值为30 sex: { type: String } }); // 导出model模块 const User = module.exports = mongoose.model(\'User\', UserSchema);
因此会创建user表,并且在表中插入对应的数据。
如上只是解释下增加接口的调用方式,其他的接口设计也是一样的。就不多解释了。对应 /user 这样的,我们在webpack中的devServer中会配置下,解决跨域问题,因为我现在是启动两个服务的,node端的端口是 3001, 而我的webpack的端口是8081, 会存在跨域的,因此webpack的 devServer 需要做如下配置的:
devServer: { port: 8081, // host: \'0.0.0.0\', headers: { \'X-foo\': \'112233\' }, inline: true, overlay: true, stats: \'errors-only\', proxy: { \'/user\': { target: \'http://127.0.0.1:3001\', changeOrigin: true // 是否跨域 }, \'/combineFile\': { target: \'http://127.0.0.1:3001\', changeOrigin: true, // 是否跨域, pathRewrite: { \'^/combineFile\' : \'\' // 重写路径 } }, \'/reglogin\': { target: \'http://127.0.0.1:3001\', changeOrigin: true // 是否跨域 } } },
4. app.js 中使用了 mongoose-morgan 这个插件,为了数据库操作接口的时候,写入日志,比如报错的时候可以在服务器端看到报错信息,该API的具体使用可以
看下 npm库(https://www.npmjs.com/package/mongoose-morgan)。
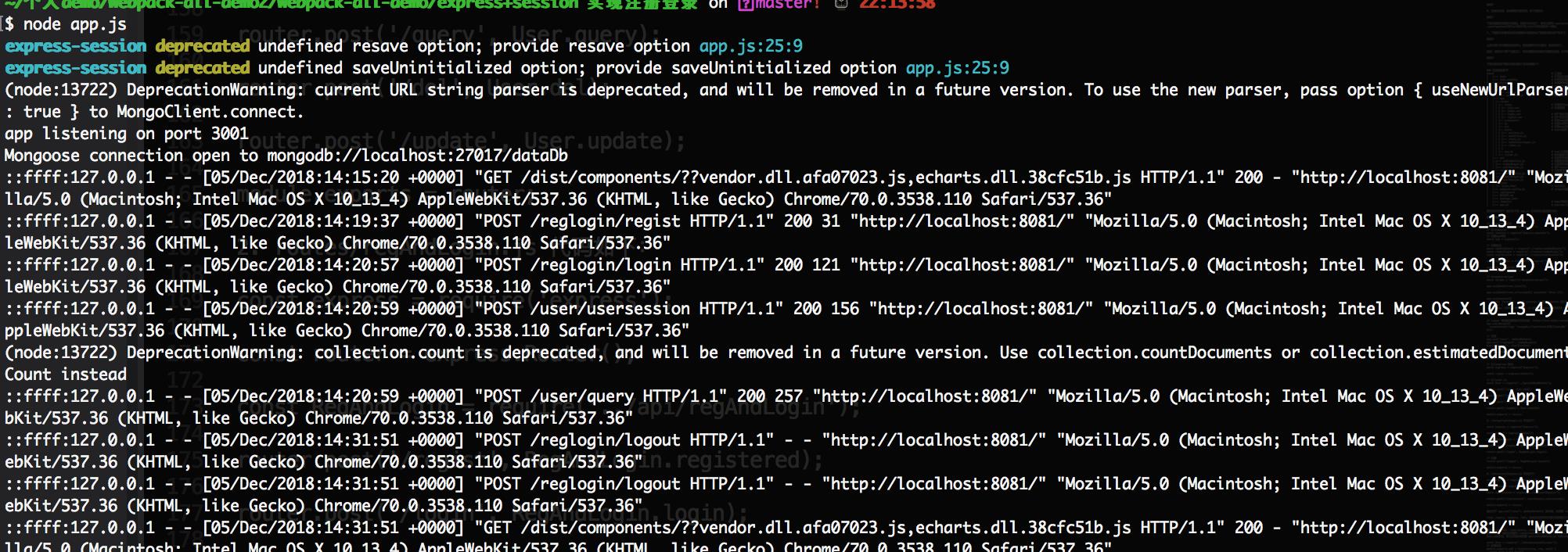
如下日志记录:
具体的代码这边就不多解释,有兴趣的话可以去github上下载代码查看下哦。
以上是关于express+vue+mongodb+session 实现注册登录的主要内容,如果未能解决你的问题,请参考以下文章