flutter container image FittedBox
Posted 尘嚣之上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter container image FittedBox相关的知识,希望对你有一定的参考价值。
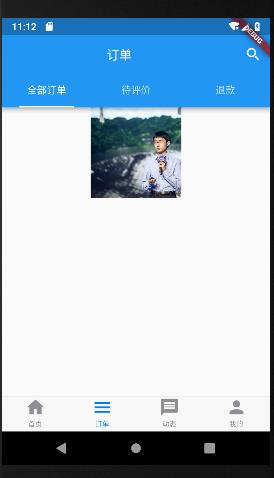
当container指定了大小时,里面放入图片后,图片是居中自适应的,根据图片的大小,垂直居中或者水平居中。因为Image的默认自适应就是Contain,
BoxFit.Contain
如果container中展示图片想按照更多的特性展示,可以在图片外面使用FittedBox,或者就直接使用图片自带的fit特性
FittedBox是一个适应组件,可以对子元素按照某种适应性展示
@override Widget build(BuildContext context) { return new Column( children: <Widget>[ Container( width: 130.0, height: 130.0, child: FittedBox( fit:BoxFit.cover , child:Image.network(\'https://pic2.zhimg.com/50/v2-710b7a6fea12a7203945b666790b7181_hd.jpg\'),) ) ],); }

image本身也具有各种适应特性
@override Widget build(BuildContext context) { return new Column( children: <Widget>[ Container( child: Image.network(\'https://pic2.zhimg.com/50/v2-710b7a6fea12a7203945b666790b7181_hd.jpg\', width: 130,height: 130, fit: BoxFit.cover,), ) ],); }
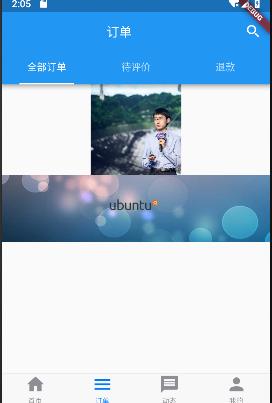
AspectRatio是一个比例约束组件
比如我想展示一个banner,不知道屏幕的宽度,但是我想按照宽高比4/1的比例展示,再利用BoxFit.cover对图片做适应的处理
AspectRatio( aspectRatio: 4.0/1.0, child: Container( child: Image.network( \'https://pic2.zhimg.com/50/v2-6416ef6d3181117a0177275286fac8f3_hd.jpg\', fit: BoxFit.cover, ), color: Colors.blue,), ),

以上是关于flutter container image FittedBox的主要内容,如果未能解决你的问题,请参考以下文章