header头设置解决 “已拦截跨源请求:同源策略禁止读取位于 http://47.104.128.87/back/test/test 的远程资源。(原因:CORS 头缺少 'Access
Posted lxc_bky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了header头设置解决 “已拦截跨源请求:同源策略禁止读取位于 http://47.104.128.87/back/test/test 的远程资源。(原因:CORS 头缺少 'Access相关的知识,希望对你有一定的参考价值。
跨域请求错误提示如下图:
![]()
解决方法在请求的php页面添加header头:

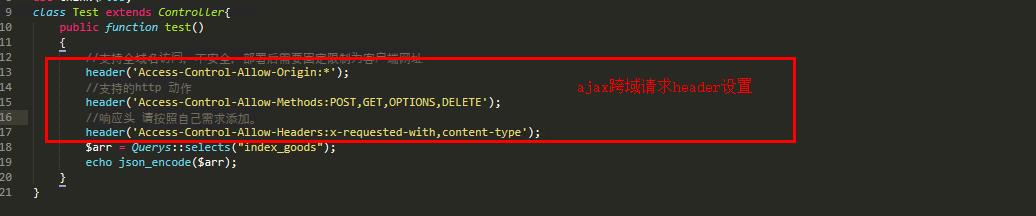
代码如下:
public function test()
{
//支持全域名访问,不安全,部署后需要固定限制为客户端网址
header(\'Access-Control-Allow-Origin:*\');
//支持的http 动作
header(\'Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE\');
//响应头 请按照自己需求添加。
header(\'Access-Control-Allow-Headers:x-requested-with,content-type\');
$arr = Querys::selects("index_goods");
echo json_encode($arr);
}
以上是关于header头设置解决 “已拦截跨源请求:同源策略禁止读取位于 http://47.104.128.87/back/test/test 的远程资源。(原因:CORS 头缺少 'Access的主要内容,如果未能解决你的问题,请参考以下文章