JS怎么用循环输出1-6号标题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS怎么用循环输出1-6号标题?相关的知识,希望对你有一定的参考价值。
利用循环结构完成网页中1号标题到6号标题每行输出,内容为““示例文字标题””。
参考技术A <script>for(var i=1;i<=6;i++)
document.write("<h"+i+">示例文字标题"+"</h"+i+"><br />");
</script>本回答被提问者采纳
倒立的乘法表用js怎么编写?
具体代码写法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
document.write("<table>"); //文档中插入table标签,用于显示99乘法表
for(var x=9;x>=1;x--) //倒立乘法表,故从9开始for循环逐1减小到等于1
document.write("<tr>"); //插入行标签
for(var y=1;y<=x;y++) //从1开始循环,乘到等于该行数
document.write("<td>"+y+"*"+x+"</td>") ;
//插入列标签,显示乘法表的每一项;
document.write("</tr>"); //行标签闭合
document.write("</table>"); //table标签闭合
</script>
</body>
</html>
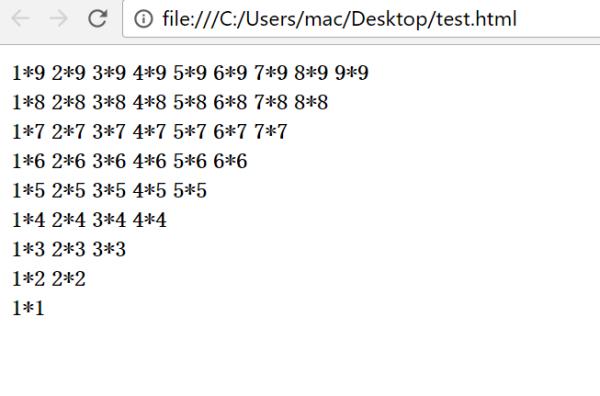
2.最终效果如下图所示:

3.思路:
倒立的99乘法表,横向看,乘数从9开始递减到1,纵向看,被乘数是1开始递增到等于 乘数。
参考技术A for(var i = 9;i > 0; i --)for(var j = 1; j <= i; j++)
if(i === j)
document.write(j + '*' + i + '=' + i*j + ' ');
document.write('<br />');
else
document.write(j + '*' + i + '=' + i*j + ' ');
参考技术B <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*margin:0;padding:0;
p spanpadding:5px;
pmargin-bottom:5px;overflow: hidden;
</style>
</head>
<body>
<div id="div"></div>
<script>
var oD=document.getElementById('div'),
str='';
for(var i=9;i>0;i--)
var op='<p>';
for(var j=1;j<=i;j++)
op+='<span>'+j+'x'+i+'='+(i*j)+'</span>'
op+='</p>';
str+=op;
console.log(str);
oD.innerHTML=str;
</script>
</body>
</html>
以上是关于JS怎么用循环输出1-6号标题?的主要内容,如果未能解决你的问题,请参考以下文章