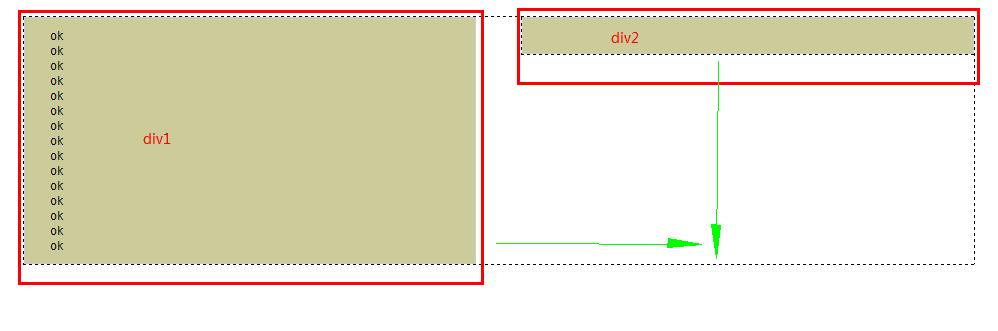
如何让两个div高度能够一样高,不会因为其中一个div内容变多,导致两个div高度不同,怎么解决,如下图:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让两个div高度能够一样高,不会因为其中一个div内容变多,导致两个div高度不同,怎么解决,如下图:相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
<!--
*
margin: 0;
padding: 0;
.clear clear:both;
body
font-family: Arial, helvetica, sans-serif, "宋体";
font-size: 12px;
margin: 20px auto;
text-align: center;
#container
margin: 0px auto;
width: 950px;
#Main_left
padding:10px 25px;
width:400px;
height:auto;
float:left;
border:1px solid #CCC;
text-align:left;
background: #CCCC99;
#Main_right
padding:10px 25px;
width:400px;
height:auto;
float:right;
border:1px solid #CCC;
background: #CCCC99;
-->
</style>
</head>
<body>
<div id="container">
<div id="Main_left">
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
<p>ok</p>
</div>
<div id="Main_right"></div>
<div class="clear"></div>
</div>
</body>
</html>

如何让div占据剩余高度?
【中文标题】如何让div占据剩余高度?【英文标题】:How to make div occupy remaining height? 【发布时间】:2011-11-04 03:00:46 【问题描述】:我有这个问题,我有两个div:
<div style="width:100%; height:50px;" id="div1"></div>
<div style="width:100%;" id="div2"></div>
如何让div2占据页面剩余高度?
【问题讨论】:
应该有一个垂直滚动条吗?当#div2 内的内容比窗口高时会发生什么?
使用高度=100% 的表格。使用 2 行而不是 2 个 div
如果有更简单的解决方案,请不要使用表格。
【参考方案1】:
使用绝对定位:
#div1
width: 100%;
height: 50px;
background-color:red;/*Development Only*/
#div2
width: 100%;
position: absolute;
top: 50px;
bottom: 0;
background-color:blue;/*Development Only*/
<div id="div1"></div>
<div id="div2"></div>【讨论】:
【参考方案2】:你可以使用这个http://jsfiddle.net/Victornpb/S8g4E/783/
#container
display: table;
width: 400px;
height: 400px;
#container > div
display: table-row;
height: 0;
#container > div.fill
height: auto;
只需将.fill 类应用于任何一个孩子,然后占据剩余的高度。
<div id="container">
<div>
Lorem ipsum
</div>
<div>
Lorem ipsum
</div>
<div class="fill"> <!-- this will fill the remaining height-->
Lorem ipsum
</div>
</div>
它适用于您想要多少个孩子,不需要额外的标记。
【讨论】:
这很好,但是如果您将 #container.height: 400px 更改为 #container.height = 100% 则不再有效。有没有办法让容器填充可用高度? 谢谢,这正是我所需要的。使用可变高度实现此目的的唯一方法是使用表格或 JavaScript,这有点荒谬。他们的名声很差,但桌子做了很多正确的事情。 @Gavin adiv 和 display: table 不是表格。
@herman 它的行为与表格相同。名声不好的是表的行为,而不是它被命名为“表”。
@Gavin 据我所知,像<table> 这样的语义元素不应该用于布局目的。 display: table 提供了一种在不暗示相同语义的情况下获得类似行为的方法。【参考方案3】:
Demo
一种方法是将 div 设置为 position:absolute 并为其设置顶部 50px 和底部 0px;
#div2
position:absolute;
bottom:0px;
top:50px
【讨论】:
如果有其他高度不固定的元素怎么办? @Mark:好点。如果前面的元素具有动态或未知高度,则此解决方案不起作用。在这种情况下,我认为唯一的解决方案是 javascript。例如这里:***.com/questions/2023512/…【参考方案4】:既然知道前面的内容占用了多少像素,就可以使用calc()函数:
height: calc(100% - 50px);
【讨论】:
@kalu 只有 Opera Mini、IE8 和旧版 Android 浏览器 (4.3) 无法使用。没有人关心 IE8,Android 4.3 的市场份额微不足道。 Opera Mini 拥有更多的市场份额,但似乎缺乏对很多现代事物的支持。您可以在之前的行中将后备高度指定为百分比,这将在支持 calc 的浏览器中被覆盖。【参考方案5】:我自己也面临同样的挑战,并使用flex 属性找到了这两个答案。
CSS
.container
display: flex;
flex-direction: column;
.dynamic-element
flex: 1;
【讨论】:
这确实是唯一不需要固定顶部位置的解决方案,这意味着上部可以改变高度。【参考方案6】:使用 CSS 表格,您可以将 div 包裹在已有的两个表格周围,并使用以下 css/html 结构:
<style type="text/css">
.container display:table; width:100%; height:100%;
#div1 display:table-row; height:50px; background-color:red;
#div2 display:table-row; background-color:blue;
</style>
<div class="container">
<div id="div1"></div>
<div id="div2"></div>
</div>
但是,取决于哪些浏览器支持这些显示类型。我不认为 IE8 及以下版本会这样做。编辑:从头开始——IE8 确实支持 CSS 表格。
【讨论】:
高度 100% 不是高度 100% 你的 html,body 也需要 height:100%【参考方案7】:你可以使用
display: flex;
CSS 属性,正如 @Ayan 之前提到的,但我创建了一个工作示例:https://jsfiddle.net/d2kjxd51/
【讨论】:
提防浏览器支持:caniuse.com/#search=flex(尤其是如果您希望该解决方案在 IE 上运行)【参考方案8】:我尝试使用 CSS,或者您需要使用 display: table,或者您需要使用大多数浏览器尚不支持的新 css (2016)。
所以,我写了一个 jquery 插件来为我们做这件事,我很乐意分享它:
//Credit Efy Teicher
$(document).ready(function ()
$(".fillHight").fillHeight();
$(".fillWidth").fillWidth();
);
window.onresize = function (event)
$(".fillHight").fillHeight();
$(".fillWidth").fillWidth();
$.fn.fillHeight = function ()
var siblingsHeight = 0;
this.siblings("div").each(function ()
siblingsHeight = siblingsHeight + $(this).height();
);
var height = this.parent().height() - siblingsHeight;
this.height(height);
;
$.fn.fillWidth = function ()
var siblingsWidth = 0;
this.siblings("div").each(function ()
siblingsWidth += $(this).width();
);
var width =this.parent().width() - siblingsWidth;
this.width(width);
*
box-sizing: border-box;
html
html, body, .fillParent
height: 100%;
margin: 0;
padding: 0;
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
<div class="fillParent" style="background-color:antiquewhite">
<div>
no1
</div>
<div class="fillHight">
no2 fill
</div>
<div class="deb">
no3
</div>
</div>【讨论】:
【参考方案9】:您可以使用calc 函数计算第 2 个 div 的剩余高度。
*
box-sizing: border-box;
#div1
height: 50px;
background: skyblue;
#div2
height: calc(100vh - 50px);
background: blue;
<div id="div1"></div>
<div id="div2"></div>【讨论】:
【参考方案10】:<div>
<div id="header">header</div>
<div id="content">content</div>
<div id="footer">footer</div>
</div>
#header
height: 200px;
#content
height: 100%;
margin-bottom: -200px;
padding-bottom: 200px;
margin-top: -200px;
padding-top: 200px;
#footer
height: 200px;
【讨论】:
请为您的答案添加一些解释。 @AlexKM 对不起我的英语不好。#content 将占据外部 div 的剩余高度。【参考方案11】:为什么不使用负边距的填充?像这样的:
<div class="parent">
<div class="child1">
</div>
<div class="child2">
</div>
</div>
然后
.parent
padding-top: 1em;
.child1
margin-top: -1em;
height: 1em;
.child2
margin-top: 0;
height: 100%;
【讨论】:
以上是关于如何让两个div高度能够一样高,不会因为其中一个div内容变多,导致两个div高度不同,怎么解决,如下图:的主要内容,如果未能解决你的问题,请参考以下文章