html制作一个搜索框,代码是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html制作一个搜索框,代码是啥?相关的知识,希望对你有一定的参考价值。
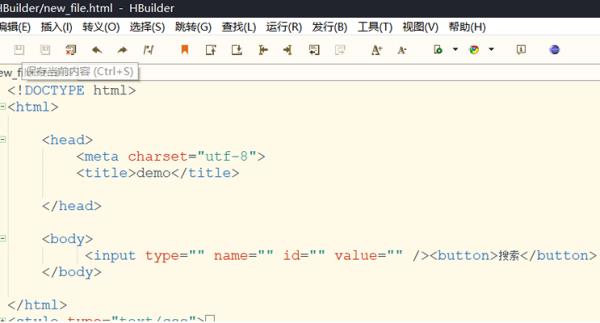
1、打开Hbuilder编辑器,创建一个input框和button按钮,将它们横排摆放在一起:

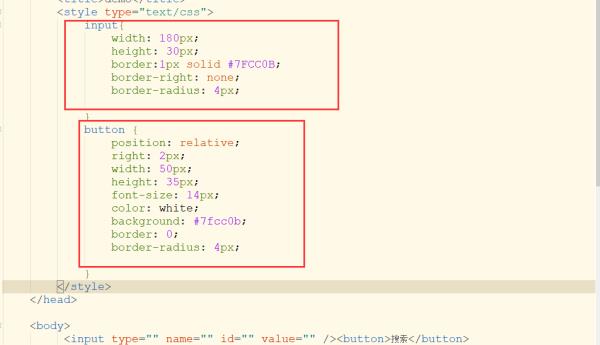
2、首先给input框添加“#7FCC0B”颜色的边框,设置宽度和高度即可,给button按钮设置白色的字体和“#7FCC0B”的背景颜色即可完成:

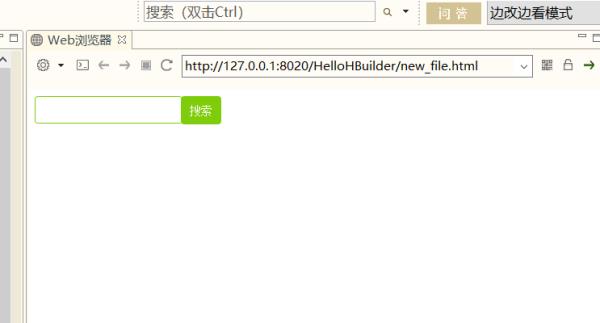
3、按crtl+s,在软件的右侧即可看到最终的效果。以上就是用html制作搜索框的演示:

html制作一个搜索框,代码是:
1、首先把搜索宽切片下来再CSS样式里面用为背景
<body>
<form action="" method="get">
<div class="kuan"><input name="" type="text" /></div><!--搜索框-->
<div class="an"><input name="" type="button" /></div><!--搜索按钮-->
</form>
</body>
2、CSS样式根据实际自己调整
<style type="text/css">
.kuan input width:330px; height:60px; background:background:url(../img/kuan_01.jpg) no-repeat; border:none; float:left
.an input width:120px; height:60px; background:background:url(../img/an_02.jpg) no-repeat;border:none; float:left
</style>
一、超文本标记语言 (html)

超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。


1、语言概述
在WWW上的一个超媒体文档称之为一个页面(page)。作为一个组织或个人在万维网上开始点的页面称为主页Homepage,或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接)。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Web)。
Web页面也就是通常所说的网页,在这里不作区分。
2、规范标准
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
3、标记语言
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点------就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
参考技术B需要把搜索宽切片下来,在CSS样式里面昨为背景:
<body>
<form action="" method="get">
<div class="kuan"><input name="" type="text" /></div><!--搜索框-->
<div class="an"><input name="" type="button" /></div><!--搜索按钮-->
</form>
</body>
CSS样式根据实际自己调整
<style type="text/css">
.kuan input width:330px; height:60px; background:background:url(../img/kuan_01.jpg) no-repeat; border:none; float:left
.an input width:120px; height:60px; background:background:url(../img/an_02.jpg) no-repeat;border:none; float:left
</style>
Xamarin.Android 制作搜索框
前段时间仿QQ做了一个搜索框样式,个人认为还不错,留在这里给大家做个参考,希望能帮助到有需要的人。
首先上截图(图1:项目中的样式,图2:demo样式):


不多说直接上代码:
Main.axml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000"> <LinearLayout android:layout_width="match_parent" android:layout_weight="1" android:layout_height="match_parent" android:orientation="horizontal"> <RelativeLayout android:layout_width="match_parent" android:layout_height="25dp" android:focusable="true" android:focusableInTouchMode="true" android:layout_marginTop="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/search_back"> <ImageView android:layout_width="23dp" android:layout_marginTop="2dp" android:layout_height="23dp" android:layout_marginLeft="5dp" android:padding="2dp" android:layout_marginBottom="2dp" android:src="@drawable/icon_query" /> <EditText android:id="@+id/et_search" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:padding="2dp" android:background="@null" android:hint="搜索" android:layout_gravity="center_vertical" android:singleLine="true" android:textSize="17sp" android:textColor="#000000" /> </RelativeLayout> </LinearLayout> </LinearLayout>
MainActivity.cs
using Android.App; using Android.Widget; using Android.OS; using Android.Views; using Android.Runtime; using System; using Android.Views.InputMethods; namespace SearchDemo { [Activity(Label = "SearchDemo", MainLauncher = true)] public class MainActivity : Activity, View.IOnKeyListener { EditText et_search; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); et_search = (EditText)FindViewById(Resource.Id.et_search); et_search.ImeOptions = Android.Views.InputMethods.ImeAction.Search; //修改键盘按钮 et_search.SetOnKeyListener(this); } public bool OnKey(View v, [GeneratedEnum] Keycode keyCode, KeyEvent e) { if (keyCode == Keycode.Enter || keyCode == Keycode.Search) { InputMethodManager imm = (InputMethodManager)this.GetSystemService(InputMethodService); if (imm != null) { imm.HideSoftInputFromWindow(Window.DecorView.WindowToken, 0); //隐藏键盘 } } Toast.MakeText(this, et_search.Text, ToastLength.Short).Show(); return false; } } }
search_bcak.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#F5F5F5" /> <corners android:topLeftRadius="4dp" android:topRightRadius="4dp" android:bottomRightRadius="4dp" android:bottomLeftRadius="4dp" /> <!--<stroke android:width="1dp" />--> </shape>
到这里就结束了,其实现方法很简单,大多数都写了注释,如果哪里有问题可随时联系我~
以上是关于html制作一个搜索框,代码是啥?的主要内容,如果未能解决你的问题,请参考以下文章