android webview控件,当控件宽度较小时,自适应问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android webview控件,当控件宽度较小时,自适应问题相关的知识,希望对你有一定的参考价值。
我在WebView开发中碰到一个问题,当我加载html内容时,如果webview控件宽度较低,比如700px,那么页面大部分情况下都不会自适应压缩,已达到较好的显示在控件中,而是显示原始内容大小,并且滚动条无法往下拖动(拖动过程中 感觉内容没有加载完毕,一直在加载中...),而当我将700改为1000时,页面能正常显示,不知道各位大侠有没有碰到过这个问题,如何确保webview 自适应问题,代码如下:
mScrollView = (ScrollView) this.findViewById(R.id.scrollview_id);
mWebView = (WebView) this.findViewById(R.id.webview_id);
mWebView.setFocusable(false);
mWebView.setPadding(0, 0, 0, 0);
mWebView.setSaveEnabled(true);
WebSettings wSet = mWebView.getSettings();
wSet.setjavascriptEnabled(false);// 不可用JS
wSet.setUseWideViewPort(true);
wSet.setLoadWithOverviewMode(true);
wSet.setBlockNetworkImage(false);
mWebView.loadDataWithBaseURL("about:blank", htmlContent, "text/html", "UTF-8", null);
xml:
<ScrollView
android:id="@+id/scrollview_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<WebView
android:id="@+id/webview_id"
android:layout_width="700dp"
android:layout_height="wrap_content" />
</ScrollView>
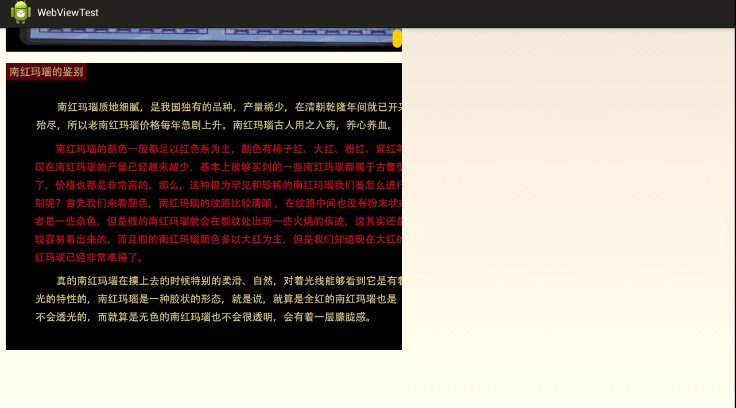
从上传的图片中可以看出,右边的滚动条被压的很短,其实页面并不长,滚动条应该很长的,而被压短是因为页面像在不断加载数据,而页面下面实际上都是空白的。滚动条无法往下拖动。。
继续等待。。还有大牛能知道吗

webView.getSettings().setLoadWithOverviewMode(true);
或者WebSettings webSettings= webView.getSettings(); // webView: 类WebView的实例
webSettings.setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
请尝试一下进行这样的设置追问
这样不行,我试过了。而且容易出现页面排布的问题。如果延时两秒钟去调用loadDataWithBaseURL,这会减少自适应错误的概率,但不能彻底解决。不知道webview排布的原理,继续求大牛。。
Android中WebView控件的使用
Android-WebView
WebView是Android中一个非常重要的控件,它的作用是用来展示一个web页面。它使用的内核时webkit引擎,4.4版本之后,直接使用Chrome作为内置网页浏览器。可以用来显示和渲染网页,可与页面JavaScript交互,实现混合开发。
1.开启webview前提
首先在AndroidManifest.xml文件中添加网络连接请求。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
如果需要访问https的网址,需要在application中添加这一条语句。
android:usesCleartextTraffic="true"
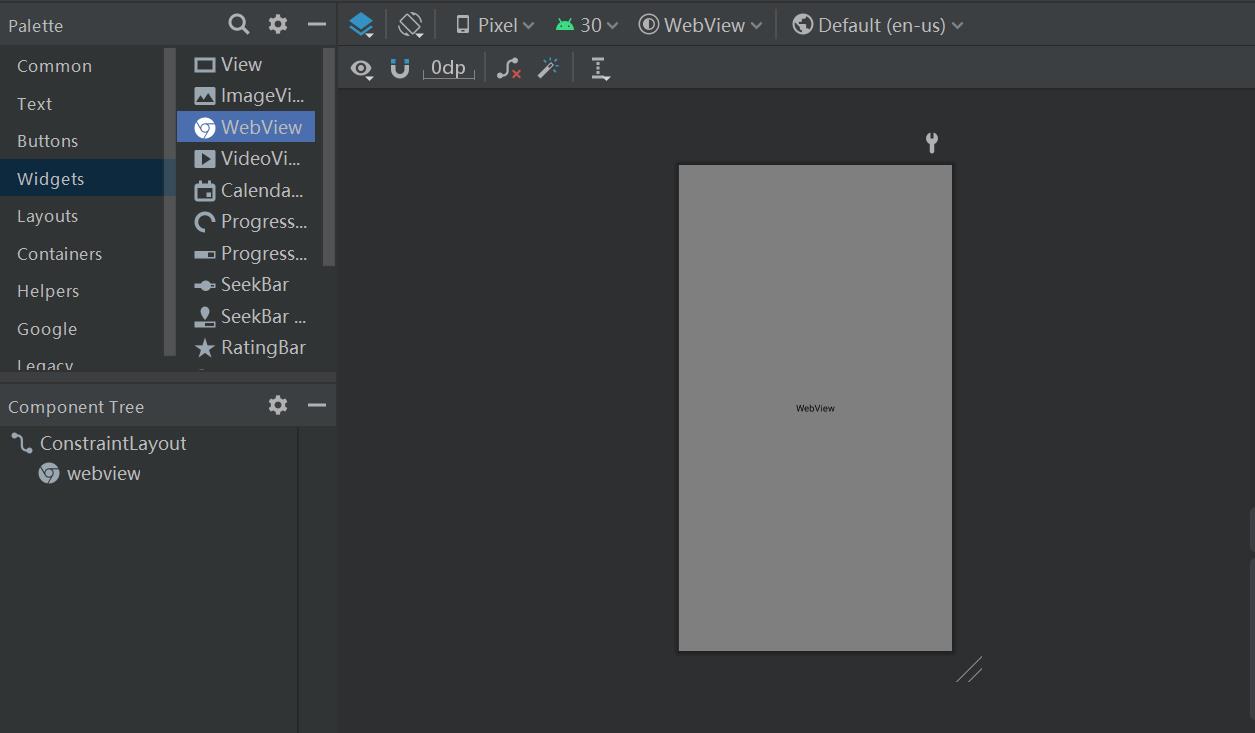
2.添加WebView控件
在页面布局中添加webview。

3.网页端的实现
如果没使用getSettings()方法的话,在手机中无法适配屏幕。
- 直接从程序跳转到手机的浏览器再打开。
WebView webView;
webView = findViewById(R.id.webview);
webView.loadUrl("http://www.qq.com/");
-
在小程序中打开网页,但未适配手机屏幕。
WebView webView; webView = findViewById(R.id.webview); webView.loadUrl("http://www.qq.com/"); webView.setWebViewClient(new WebViewClient() @Override public boolean shouldOverrideUrlLoading(WebView view, String url) view.loadUrl(url); return true; ); -
在小程序打开网页,适配手机屏幕
WebView webView; webView = findViewById(R.id.webview); webView.loadUrl("http://www.qq.com/"); webView.setWebViewClient(new WebViewClient() @Override public boolean shouldOverrideUrlLoading(WebView view, String url) view.loadUrl(url); return true; ); WebSettings webSettings = webView.getSettings(); //如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript webSettings.setJavaScriptEnabled(true); //设置自适应屏幕,两者合用 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 //自适应屏幕 webView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 //缩放操作 webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。 webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件 //其他细节操作 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存 webSettings.setAllowFileAccess(true); //设置可以访问文件 webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口 webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片 webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式 //优先使用缓存 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //缓存模式如下: //LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据 //LOAD_DEFAULT: (默认)根据cache-control决定是否从网络上取数据。 //LOAD_NO_CACHE: 不使用缓存,只从网络获取数据. //LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据 //不使用缓存 webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);4.加载本地网页图片
WebView直接加载http页面没有加载本地的网页快,有时候我们需要用网页去实现程序页面。
需要在http文件中加入下面的语句。
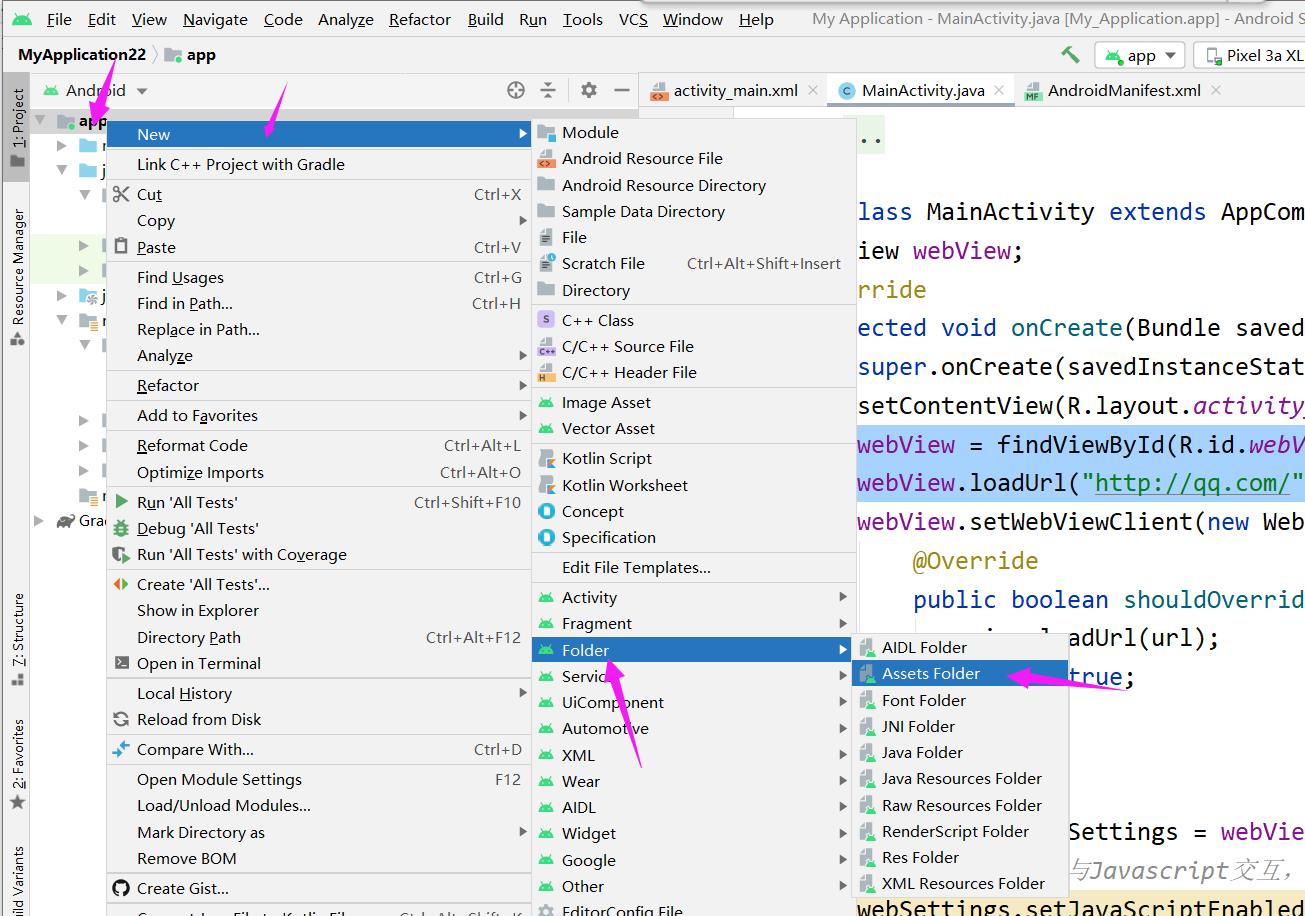
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width-device-width,initial-scale=1.0">1.先在app文件下右键创建asset文件,然后再将html文件复制粘贴到该文件夹下。

webView.loadUrl("file:///android_asset/xxx.html");
以上是关于android webview控件,当控件宽度较小时,自适应问题的主要内容,如果未能解决你的问题,请参考以下文章