html文本框圆角边框css样式怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html文本框圆角边框css样式怎么写相关的知识,希望对你有一定的参考价值。
参考技术Ahtml文本框圆角边框css样式可以通过改变border-radius属性的值进行添加。border-radius值的单位可以使用“px”,也可以使用“%”,单位不同效果也不同。具体代码如下:
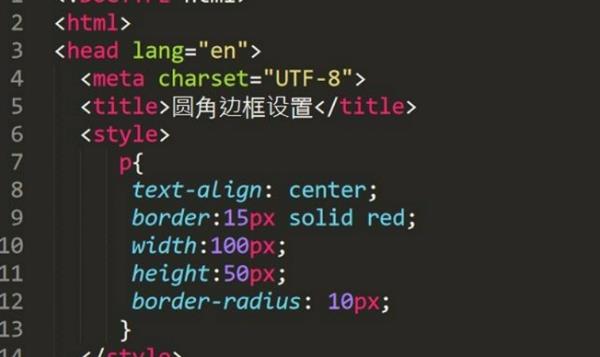
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<textarea style="border-radius: 50px; width: 100px; height: 100px;" ></textarea>
</body>
</html>
运行效果如图:

扩展资料:
CSS具有以下特点:
1、丰富的样式定义:
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
2、易于使用和修改:
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
3、多页面应用:
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
参考资料百度百科——css
怎样用css写出圆形边框
看到一些网站的椭圆边框是用css样式写出来得,请问怎样写?
1、首先打开sublime text编辑器,新建一个html文件,里面写入一个p标签:

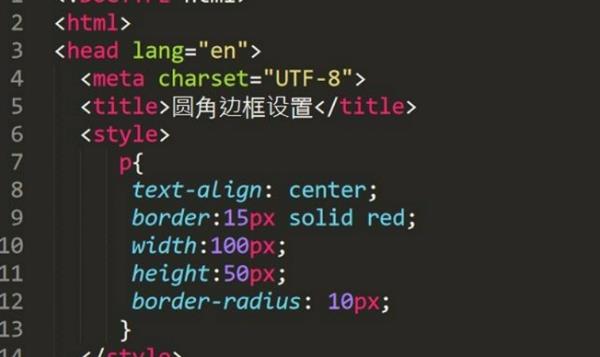
2、然后设置p标签的样式,这里先设置一个边框,然后设置圆角边框,主要使用CSS3属性border-radius属性定义圆角效果。其中的数值为参数length是浮点数和单位标识符组成的长度值,不可为负值,这里圆角的值越大,圆角的弧度也越大:

3、最后打开浏览器,就可以看到圆角边框了:

1、首先打开sublime text编辑器,新建一个html文件,里面写入一个p标签:

2、然后设置p标签的样式,这里先设置一个边框,然后设置圆角边框,主要使用CSS3属性border-radius属性定义圆角效果。其中的数值为参数length是浮点数和单位标识符组成的长度值,不可为负值,这里圆角的值越大,圆角的弧度也越大:

3、最后打开浏览器,就可以看到圆角边框了:

css代码:
.yj
padding:10px; width:300px; height:50px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
-moz-border-radius: 15px; -webkit-border-radius: 15px; 这两个是为了兼容其他一些不常用浏览写的css圆角代码
html代码:
<div class="yj">这个div四个角都圆15px;</div>
结果如下:

图片圆角也是一样的:
css代码:
.yj-moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px;
html代码:
<img src="xp.jpg" width="100px" height="100px;" class="yj" />
结果如下:

css3圆角代码也支持上下左右的:
css代码这么写:
.yj
padding:10px; width:300px; height:50px;
border: 2px solid #000000;
-moz-border-radius: 0px 0px 20px 25px;;
-webkit-border-radius: 0px 0px 20px 25px;;
border-radius:0px 0px 20px 25px;;
结果如下

圆角代码也支持拆分的(四个边框都圆角10px的拆分css代码如下):
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius:10px;
border-bottom-left-radius: 10px;
参考技术C 你看到一些网站的椭圆边框不是用css样式写出来的。而是先制作椭圆边框(图片格式),然后再用背景图片的方式贴上去。http://hi.baidu.com/leishengqing本回答被提问者采纳 参考技术D photoshop以上是关于html文本框圆角边框css样式怎么写的主要内容,如果未能解决你的问题,请参考以下文章