js模态框怎么获取点击的按钮是确定还是取消
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js模态框怎么获取点击的按钮是确定还是取消相关的知识,希望对你有一定的参考价值。
<div class="modal">
<button>确定</button>
<button>取消</button>
</div>
<form>
<input type="text">
<input type="text">
<button type="submit" onclick="return SubmitForm()">提交</button>
</form>
div为模态框
如何在提交form表单前获取点击的btn的内容,如果点击确定SubmitForm方法返回true继续提交,否则返回false。js代码怎么写

或者在模态框上定义一个方法,通过传参去判断是确认还是取消,然后在确认方法里面取提交你的form; 参考技术B js获取按钮点击事件,两个按钮写两个,这样就能分辨点击了哪个了。
其实这些种用两个单选框效果会更好追问

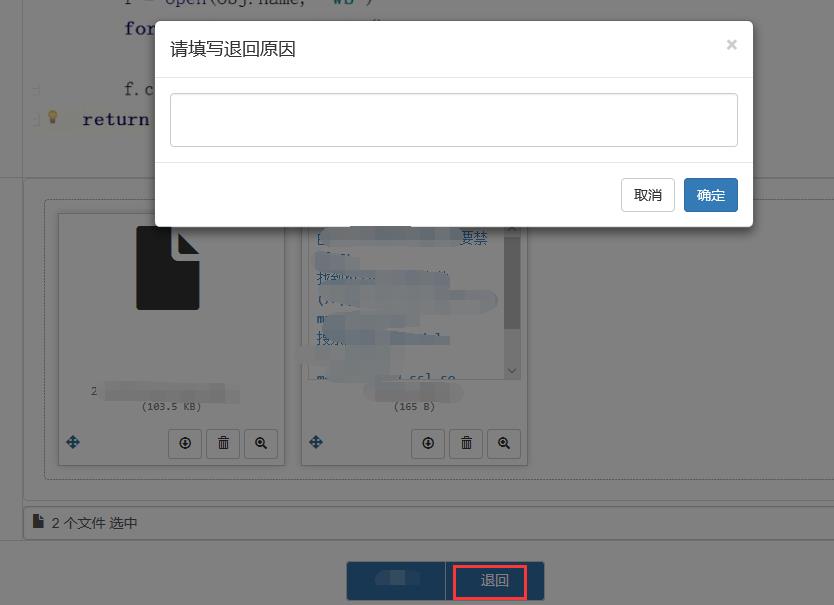
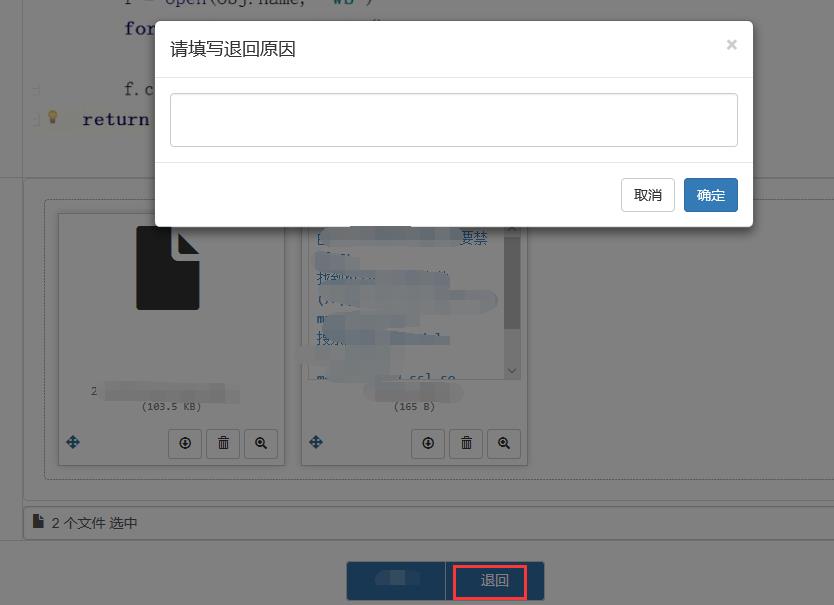
不太明白。。我是想要这种效果,点退回按钮弹出模态框,等待点击确定或取消,如果点取消阻止退回按钮提交表单,如果点确定提交表单

bootstrap模态框怎么传值
怎么传入id值点击删除按钮触发模态框确认删除则该条删除数据

首先 bootstrap 这个只是样式 css
你要做逻辑操作的话需要的是 js,
js 删除数据,之后,还要发送请求改变后端数据,
html + css + js 是最基础的,要学习好了才能在前端深入学习
零基础入门前端学习HTML5?JavaScript?CSS?
以上是关于js模态框怎么获取点击的按钮是确定还是取消的主要内容,如果未能解决你的问题,请参考以下文章