vue-cli3 axios与后台对接没有成功?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3 axios与后台对接没有成功?相关的知识,希望对你有一定的参考价值。
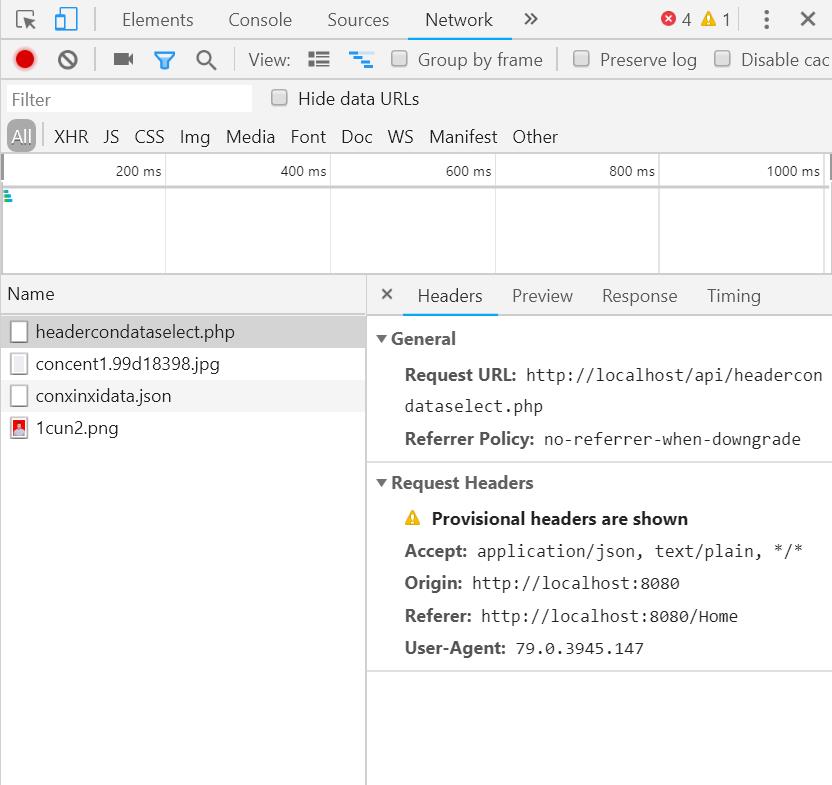
用axios与后台php输出的json数据交互,发现前台没有请求成功,获取不到数据信息。问题界面如图1,代码在后面。

新手小白第一次与后端联调
前后端对接注意事项
- 封装的axios,按照接口文档,请求方式,需不需要传参,后台响应参数。
- 传参时注意:后台接收的参数形式与你传过去的参数的类型是否一样,不一样前后端都会报错
- 我们对接口的时候出现的问题:①前台200,但是后台400,这里可能要注意请求头[“Content-Type”:“application/json”],②请求超时,服务器报500等等,都是需要后台去解决。
总结:
前后端联调主要是前台传参、后台接收;如果参数传的没问题那么就会很容易完成从后台数据库获取数据渲染到前台页面上了,还有后台老哥说一个数据要改就会带动一堆数据改,哈哈辛苦我的后端老哥了
以上是关于vue-cli3 axios与后台对接没有成功?的主要内容,如果未能解决你的问题,请参考以下文章