怎么在css中对同一个标签设置不同的样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在css中对同一个标签设置不同的样式相关的知识,希望对你有一定的参考价值。
如果我要设置链接a标签的css样式,那么全部链接都是一样的,如果要设置不同样式的链接,该怎么定义css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>A标签</title>
<style type="text/css">
* margin:0; padding:0;
a color:#00C; text-decoration:none; padding:0 20px;/*整个页面A标签的属性*/
a:hover color:#F00; text-decoration:underline/*整个页面A标签鼠标滑过属性*/
.one,.two width:800px; margin:20px auto; line-height:36px; border:1px solid green;
.two a color:#000;/*在.two这个div里面A标签的属性*/
.two a:hover color:#0F0;
</style>
</head>
<body>
<div class="one"><a href="#">百度</a><a href="#">新浪</a><a href="#">腾讯</a><a href="#">网易</a></div>
<div class="two"><a href="#">百度</a><a href="#">新浪</a><a href="#">腾讯</a><a href="#">网易</a></div>
</body>
</html> 参考技术A
给a增加不同的class类,给类增加css样式
<a clsss="aclass a1" href="###1"></a><a clsss="aclass a2" href="###2"></a>a
text-decoration:none;
color:#000;
.aclass
background: #fff;
.a1
background: #111;
.a2
background: #222;
参考技术B 在原有的设置基础上,用class定义那些特殊样式的链接。
注意,class可以重复使用,例如可以有多个a设置class="special",
当对这个class进行样式设置时,就可以同时对这多个a起作用了。
如果对个别a要进行特殊设置时,就给他一个单独的id,进行单独的样式处理。 参考技术C <!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="Content-Type"
content="text/html;
charset=gb2312"
/>
<title>A标签</title>
<style
type="text/css">
*
margin:0;
padding:0;
a
color:#00C;
text-decoration:none;
padding:0
20px;/*整个页面A标签的属性*/
a:hover
color:#F00;
text-decoration:underline/*整个页面A标签鼠标滑过属性*/
.one,.two
width:800px;
margin:20px
auto;
line-height:36px;
border:1px
solid
green;
.two
a
color:#000;/*在.two这个div里面A标签的属性*/
.two
a:hover
color:#0F0;
</style>
</head>
<body>
<div
class="one"><a
href="#">百度</a><a
href="#">新浪</a><a
href="#">腾讯</a><a
href="#">网易</a></div>
<div
class="two"><a
href="#">百度</a><a
href="#">新浪</a><a
href="#">腾讯</a><a
href="#">网易</a></div>
</body>
</html> 参考技术D 设置完全局的样式后,局部样式不一样,就在局部修改,例如某个div中的a的样式不一样:
.div a
....
在html5中怎么引入css样式
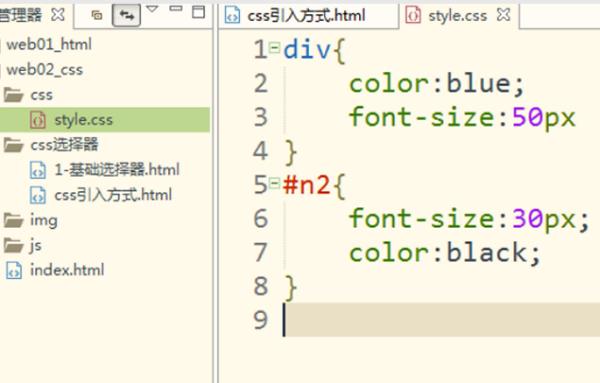
参考技术A1、html5使用link标签引入外围的css样式表。方法是首先打开hbuilder软件,在一个外部css文件中编写css代码,然后可以能过 link 引入到html中,这里设置了两个属性的字体和颜色属性:

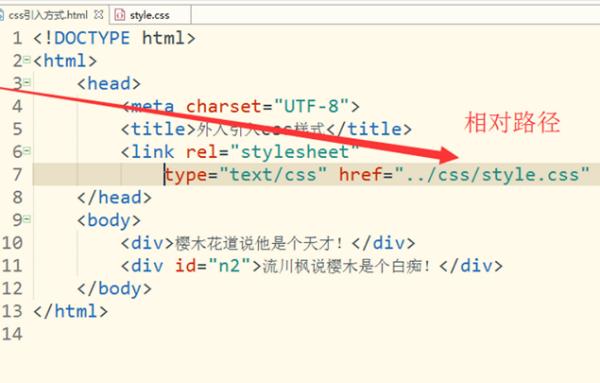
2、在html文件中使用link标签引入刚刚写好的css样式表,其中href是相对路径,即相对于项目所在文件的路径。然后写两个标签,引入上述css文件里的样式:

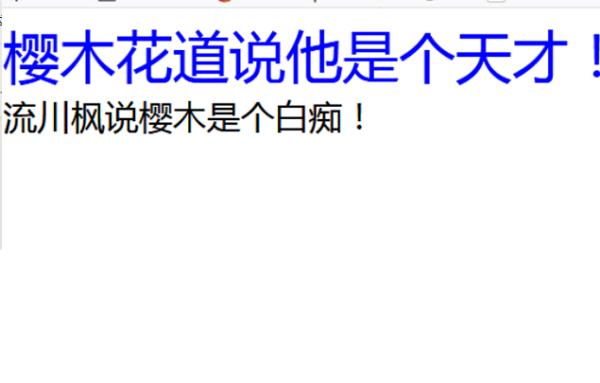
3、最后打开浏览器,即可看到 上面的代码效果:

以上是关于怎么在css中对同一个标签设置不同的样式的主要内容,如果未能解决你的问题,请参考以下文章