Android开发怎么动态隐藏顶部的Tab,求大神,怎么实现这种效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发怎么动态隐藏顶部的Tab,求大神,怎么实现这种效果相关的知识,希望对你有一定的参考价值。
如图 ,想实现这种效果,顶部的tab不是直接隐藏的而是随着手指的滑动慢慢隐藏和显示的,求大神提供一下实现思路。。

android 阻尼效果,这个需要自己去写控件去实现
我这有个demo
跟你这个类似,下拉的时候,显示出一堆的东西,上拉就隐藏
可能这个Gif动画不太明显 我想实现的效果是 在ListView的任意位置(不一定是最顶端)下拉,上面的Tab就会随着手机移动的幅度 相应下拉 在ListView的任意位置 上划 ,顶部的Tab就相应的隐藏,你的Demo好像只有在最顶端下拉的时候才会出现效果。。
追答一样就是,就是阻尼效果
参考技术B 到github上找QuickReturn之类的库,里面都会有。其实就是监听ListView的滑动,计算距离,然后通过改变tab的translationY值达到上下滑动的效果。 参考技术C 监听手指动作当手指上滑就 隐藏 下滑就显示
显示与隐藏式对立操作 看样子这个是移动了panel的据顶部距离实现的 参考技术D github上有很多这种开源项目,可以下载下来试试看 第5个回答 2015-07-29 监听手势 用动画 可以吗追问
用动画 应该是不可以的,我想要实现的是 :随手指的滑动 顶部Tab慢慢下拉
JS点击显示,再次点击隐藏的效果,菜鸟求大神
这是第一次点击效果
再次点击效果
第一次点击没问题,我把第二次点击写上去,就没效果
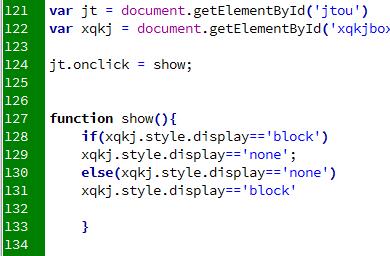
代码如下:
<script>var jt = document.getElementById('jtou')var xqkj = document.getElementById('xqkjbox')jt.onclick = show;jt.onclick = hide;function show() xqkj.style.display = 'block';
function hide() xqkj.style.display = 'none'; </script>
知道的朋友麻烦帮下忙,感激不尽。

代码如下:
<html>
<head>
<meta charset="gb2312"><title>隐藏和显示</title><style type="text/css">#thediv width:200px; height:100px; line-height:100px; text-align:center; background-color:green;</style><script type="text/javascript">function Show_Hidden(obj) if(obj.style.display=="block") obj.style.display='none'; else obj.style.display='block'; window.onload=function() var olink=document.getElementById("link"); var odiv=document.getElementById("thediv"); olink.onclick=function() Show_Hidden(odiv); return false; </script></head><body><a href="#" id="link">显示\\隐藏切换</a><div id="thediv" style="display:block">欢迎您</div></body></html>以上代码实现了我们的要求,点击顶部链接可以实现div显示和隐藏的切换。

实现原理:
为链接注册onclick事件处理函数,此处理函数可以判断div的style.display属性值,如果为block则将其设置为none,也就是将div设置为隐藏状态,否则设置为block,也就是将div设置为显示状态,原理大致如此。
需要特别注意的是,在div中,之所以使style="display:block"的目的是让obj.style.display语句能够获取属性值,否则第一次点击无法将div设置为隐藏,大家可以去掉style="display:block"做一下测试,return false语句是为了防止链接的跳转效果。
你好,能写详细下吗?我刚刚接触JS,不怎么熟,我写出来没效果


<body>
<!-- -_-|| 偷懒就写个body -->
<div onClick="javascript: func()">消失</div>
<span id="kkkw">哇哈哈哇哈哈哇哈哈</span>
<script language="javascript">
var kkkw = document.getElementById("kkkw");
kkkw.style.display = "block";
function func()
if(kkkw.style.display == "block")
kkkw.style.display = "none";
else
kkkw.style.display = "block";
</script>
</body>
</html>追问
能留个联系方式吗?
追答我的百.度账.号
本回答被提问者和网友采纳以上是关于Android开发怎么动态隐藏顶部的Tab,求大神,怎么实现这种效果的主要内容,如果未能解决你的问题,请参考以下文章