easyui datagrid请求数据问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid请求数据问题相关的知识,希望对你有一定的参考价值。
参考技术A 可以,但是数据必须是json对象,并且符合以下格式:"total":总记录数,"rows":数据行数组
例如:
"total":300,"rows":["id":1,"name":"张三","id":2,"name":"李四"]
这个json数据对象可以是你在页面上自己拼凑出来的,也可以是通过ajax请求从服务器端响应来的等等,从哪里来的无所谓,只要符合以上格式就行,然后通过datagrid组件的loaddata方法加载,如下(假设data变量值是上面举例的那个数据对象):
$("#demodatagrid").datagrid("loaddata",data);
jquery easyui datagrid 需要图片显示时 总是有图片报404 查看请求地址为改页面链接+undefined
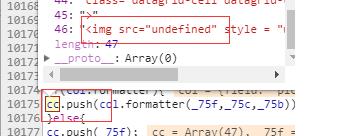
原因:datagrid 在请求到数据先进行头部数据和样式的渲染,之后数据 obj = {} value = undefined index = 0 进行一次渲染, 在没有formater情况将数据值undefined进行字符串连接,有formatter时按注释化后的数据加引号进行字符串连接,紧接着进行正常数据的渲染;


简而言之:就是 easyui datagrid 渲染时先进行空数据走一遍,在进行正常数据的渲染;
解决方案:在需要图片显示的列中判断当图片的url != undefined 时 返回对应的img 否则返回‘’
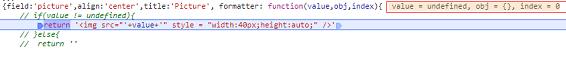
{field:\'picture\',align:\'center\',title:\'Picture\', formatter: function(value,obj,index){
if(value != undefined){
return \'<img src="\'+value+\'" style = "width:40px;height:auto;" />\'
}else{
return \'\'
}
}},
以上是关于easyui datagrid请求数据问题的主要内容,如果未能解决你的问题,请参考以下文章