groovy jsonOutput将中文转为Unicode的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了groovy jsonOutput将中文转为Unicode的问题相关的知识,希望对你有一定的参考价值。
参考技术A 使用StringEscapeUtils将Unicode转回中文即可uni-app导入vant
uni-app导入vant
一、为什么要写这篇文章
相信有很多人在进行小程序转为uni-app的时候都会遇到转换后vant组件不能用的问题,为了解决这个问题本人打算写这篇文件来记录转换后导入vant的方法。
二、 安装vant
- 运行命令安装vant到uni-app项目中
# 首先进入到项目的根目录中
# 此命令安装的是支持Vue2的vant2.X,一定要注意vant的版本,目前用2是不会出问题的
npm i vant@latest-v2 -S
- 安装成功后可以在package.json中看到已经加入该依赖

- 我们可以在根目录中看到下面的文件结构(之后我们使用的将是这个红色框中的目录中)

三、 进行全局导入Vant组件
在main.js中进行挂载Vant组件,主看带有编号的两步
import App from './App'
// 1. 导入Vant组件,这里的‘vant’就是我们上面新导入的vant的目录
import Vant from './node_modules/vant/lib/vant';
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(
...App
)
// 2. 将Vant组件挂载到Vue上
Vue.use(Vant);
app.$mount()
// #endif
// #ifdef VUE3
import createSSRApp from 'vue'
export function createApp()
const app = createSSRApp(App)
return
app
// #endif
四、 导入Vant全局公共样式
在App.vue中进行导入
<script>
export default
onLaunch: function()
console.log('App Launch')
,
onShow: function()
console.log('App Show')
,
onHide: function()
console.log('App Hide')
</script>
<style>
/* 每个页面公共css,这个如果不引入的话会出现vant组件可以使用但是没有样式(注意后缀一定要带) */
@import '@/node_modules/vant/lib/index.css';
</style>
五、 在页面中使用Vant组件
<template>
<view class="content">
<!-- <image class="logo" src="/static/logo.png"></image> -->
<!-- <view class="text-area">
<text class="title">title</text>
</view> -->
<van-button type="warning">按钮</van-button>
<van-dialog
v-model="show"
title="弹窗标题 "
>
我是弹窗
</van-dialog>
</view>
</template>
<script>
export default
data()
return
title: 'Hello',
show: true,
,
onLoad()
,
methods:
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
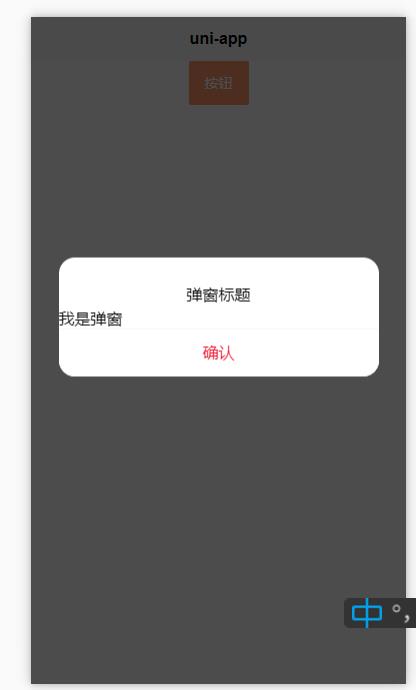
启动项目查看到下面的样式说明导入Vant成功

以上是关于groovy jsonOutput将中文转为Unicode的问题的主要内容,如果未能解决你的问题,请参考以下文章