HTML如何遍历标签内元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML如何遍历标签内元素?相关的知识,希望对你有一定的参考价值。
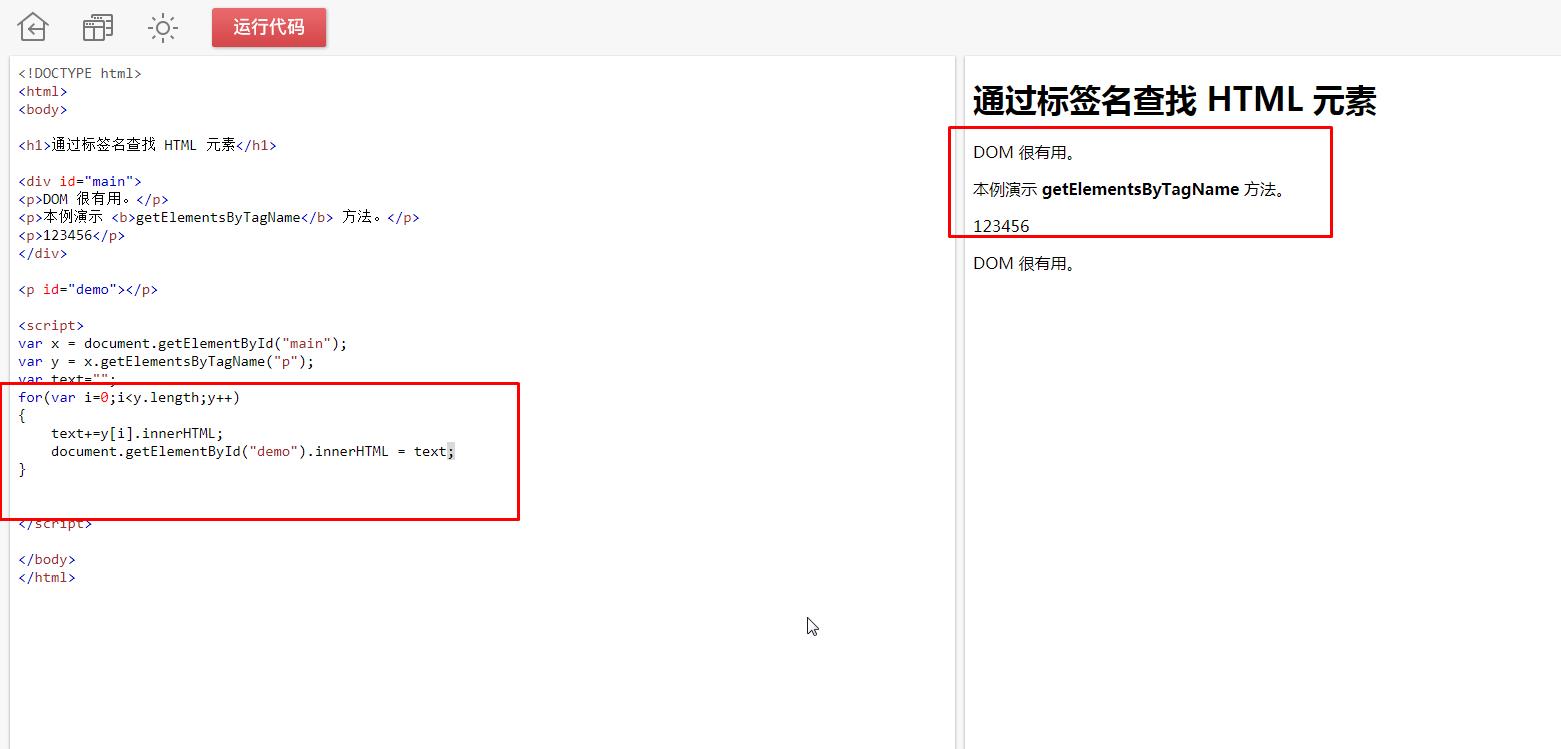
比如这个 我想遍历输出<p>标签中的内容 为什么只输出了第一个?

调整如下:
var y = document.getElementsByTagName('p');
var text = '';
for(var i = 0; i<y.length; i++)
text += y[i].innerhtml;
document.getElementById('demo').innerText = text;本回答被提问者和网友采纳 参考技术B innerHTML后面应该是+=text,你只是=text,都覆盖了。 参考技术C for循环里的“y++”写错了,应该写为“i++”。 参考技术D 你就直接用
document.querySelectorAll('p')
得了
Jquery 怎么只给点击的元素加个class
Jquery 怎么只给点击的元素加个class?1:新建一个html文件,命名为test.html,用于讲解jquery如何实现追加元素的同时添加class属性。2:在test.html文件内,使用p标签创建一行测试的内容,并创建两个空div标签。
3:在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addPp()函数。
4:在函数内,通过获得p标签对象,使用appendTo方法将p标签追加到div中。
5:在函数内,再使用addClass方法给p标签添加一个class属性。
6:在浏览器打开test.html文件,点击按钮,查看结果。 参考技术A
通过event
$('#btn').click(function(event)event = event || window.event;
var target = event.srcElement || event.target;
// target就是你点击的元素
$(target).addClass('clickstyle');//增加样式
);本回答被提问者采纳 参考技术B //纯手打,望采纳
$('a').click(function()//给所有的a元素绑点击事件
$(this).addClass('cls');//获取当前点击的元素$(this) ,并添加class
); 参考技术C $(selector).click(function() $(this).addClass(class) )
selector : 元素
class : class名称
以上是关于HTML如何遍历标签内元素?的主要内容,如果未能解决你的问题,请参考以下文章