一行显示3个<li>的CSS怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一行显示3个<li>的CSS怎么写?相关的知识,希望对你有一定的参考价值。
1、利用Dreamweaver新建一个html页面。

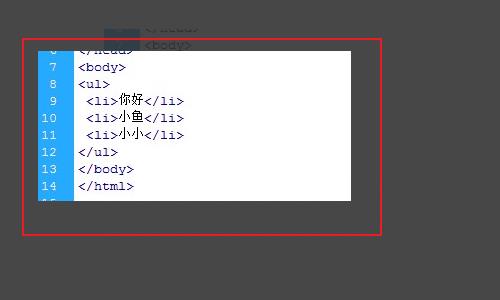
2、在body里面输入代码
<ul>
<li>你好</li>
<li>小鱼</li>
<li>小小</li>
</ul>。

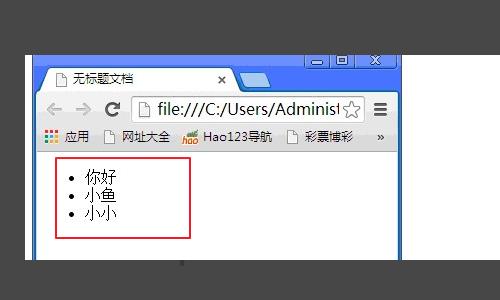
3、默认的样式是这样的。

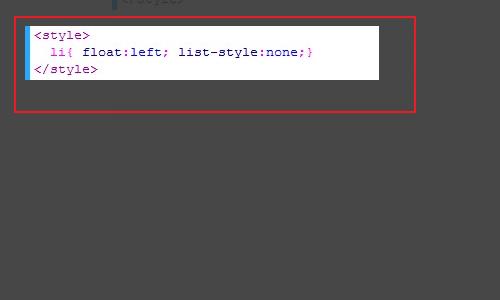
4、编辑li标签的css样式。

5、float:left代表的是元素左对齐。这样li标签就可以横排显示了,list-style:none用来去除li标签前面的小圆点。

<li style="float:left;display:inline;">只要把</li>
<li style="float:left;display:inline;">li的样式里加上float:left;display:inline;</li>
<li style="float:left;display:inline;">就可以了</li>
</ul>
只要给li加上 style="float:left;display:inline;"就可以了,但需要注意的是如果ul的宽度,可以放下最多多少个li的宽度,一行就可以放几个,如ul宽400px ,而你的li的宽度如果每个是130就可以放3个。本回答被提问者采纳
jquery判断是不是添加样式
html:<ul>
<li>第一行<div class="hover">sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
要求:鼠标经过时li添加背景色,离开时删除背景色,如果li的class=“hover”是显示的,则鼠标经过时li不添加背景色。。。请问用jquery怎么做,O(∩_∩)O谢谢
可以看下面的例子
1.定义了!important的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.backcolor
background-color:#00CCCC !important;
.hover
background-color:#FF6600;
</style>
<script src="js/jquery-1.4.4.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function()
$("ul li").hover(
function ()
//if (!$(this).hasClass("hover"))
$(this).addClass("backcolor");
,
function ()
$(this).removeClass("backcolor");
);
);
</script>
<body>
<ul>
<li class="hover">第一<div>行sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
</body>
</html>
2.不定义!important的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.backcolor
background-color:#00CCCC;
.hover
background-color:#FF6600;
</style>
<script src="js/jquery-1.4.4.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function()
$("ul li").hover(
function ()
//if (!$(this).hasClass("hover"))
$(this).addClass("backcolor");
,
function ()
$(this).removeClass("backcolor");
);
);
</script>
<body>
<ul>
<li class="hover">第一<div>行sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
</body>
</html>
3.加判断的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.backcolor
background-color:#00CCCC;
.hover
background-color:#FF6600;
</style>
<script src="js/jquery-1.4.4.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function()
$("ul li").hover(
function ()
if (!$(this).hasClass("hover"))
$(this).addClass("backcolor");
,
function ()
$(this).removeClass("backcolor");
);
);
</script>
<body>
<ul>
<li class="hover">第一<div>行sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
</body>
</html> 参考技术A <ul id="tabfirst">
<li class="hover">第一行</li>
<li>第二行</li>
<li>第三行</li>
</ul>
$("#tabfirst li").each(function(index)
$(this).mouseover(function() $(this).removeClass("hover");
$(this).addClass("hover");
);
);
我没验证,用法是大概是这样,具体你自个看下吧,应该不还要用到mouseout方法,鼠标移出时 参考技术B 用jquery的hover(over,out)事件
$("ul>li").hover(
function()
if($(this).attr("class")!="hover")
$(this).css("background-color","#FF0000");
,
function()
if($(this).attr("class")!="hover")
$(this).css("background-color","#FFFFFF");
); 参考技术C 查下 api撒
以上是关于一行显示3个<li>的CSS怎么写?的主要内容,如果未能解决你的问题,请参考以下文章