3d全景效果图如何制作?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3d全景效果图如何制作?相关的知识,希望对你有一定的参考价值。
九商VR云可以吗
参考技术A3d全景效果图制作流程
1、3d全景效果图拍摄
全景图的拍摄不同于普通照片,需要对360度或720度全部进行拍摄,因此我们常常需要三脚架、全景云台与鱼眼镜头搭配相机使用。每张照片之前还要预留有拼接时的重叠时间,对于不同角度的光线明暗以及活动物体都需要特别注意。

2、3d全景效果图照片处理
拍摄完成之后就需要对图片进行处理修整了,为保证作品质量我们对于瑕疵的处理需要较为精细。对于底部三脚架阴影的处理需要在拍摄时对正下方拍摄有素材照片供修图处理,如果无法避免天气不好而拍摄还需要天空素材进行拼接修图。
3、3d全景效果图拼接
图片处理完成之后便是把所有图片进行拼接了,这里使用常见的PS等类似图片处理软件可以完成,也能使用专业的拼接软件,例如PTGui。使用PS相比会较为麻烦,
4、3d全景效果图上传生成
图片拼接完成之后我们就需要上传到全景制作软件中去生成了,这里需要注意的是目前市面上前景制作软景大部分都是收费的,如果是营销功能较多的还需要得到公司的授权才能使用。因为很多营销功能专利都在业内一些大公司的手里,这为就需要大家根据自己的需求去选择了。
Three.js杂记—— VR全景效果制作·中
序
在web的前端发展过程中,对于视觉化的要求已经越来越高
有关于VR全景的效果也同样可以在网页中实现了,不用戴上VR设备,你也可以在网页上体会一把“身临其境”的感觉
全景视觉

之前的我ThreeJS系列博客中也曾经写过一篇关于如何制作全景效果的文章,不过只有上半部分的素材采集(虽然这很重要)
这是我ThreeJs系列地址,如果对页面3D感兴趣的同学可以过去学习:https://blog.csdn.net/qq_36171287/category_10641247.html
之前对于VR介绍过的文章是(效果还可以):
《Three.js杂记(七)—— 全景效果制作·上(含python爬虫偷碎图,canvas重组图片)》
正文开始
因为距离上一次的全景效果制作文章已经过去很久了,所以本次就换一个全景场景来演示吧,原理都是一样的。
本次项目使用vue cli搭建,所以就不像之前script导入了
引入threeJs
首先是threeJS的库,这是肯定要安装或者script导入的
本次我在vue项目中安装导入,方法:
- npm安装three.js依赖
npm install three --save-dev
- yarn安装three.js依赖
yarn add three --dev
在main.js中引入:
import * as THREE from 'three';
Vue.use(THREE)
或者使用时直接导入:
const THREE = require('three')
运行项目,打开页面后在控制台输入__THREE__,可以看到THREE的版本号

材料收集
这一部分内容是为了收集全景需要的前后左右上下六个面的图片,具体操作在《Three.js杂记(七)—— 全景效果制作·上(含python爬虫偷碎图,canvas重组图片)》中已经包含了,这里我就不重复叙述了
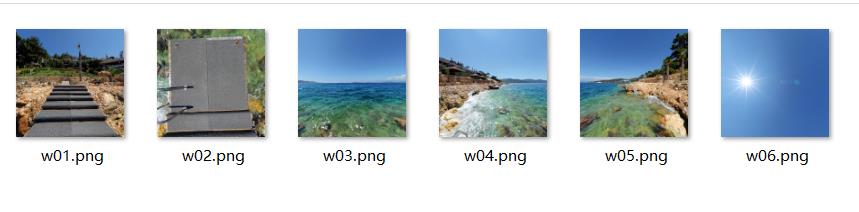
最终收集到的图片如下:

实现原理
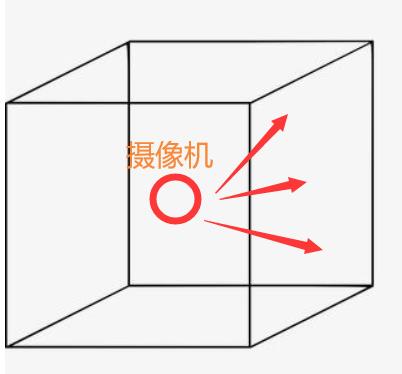
全景图的实现原理:通过创造一个球体/正方体,并在其表面贴上专门的背景图,然后将相机放在球体/正方体的中心,监听手指拖动/陀螺仪移动来改变相机的面向,从而实现全景图

我使用的是建立正方体的方法,所以需要六个面,而摄像头被放在正方体的中央,六面衔接的需要很好,所以对图片素材的要求较高,或者自己拍摄下来进行裁剪也可以。
实现步骤
第一步,先初始化THREE的场景
data中添加:
data() {
return {
scene: null, //场景
camera: null, //摄像机
render:null, //渲染器
controls:null, //鼠标控制
};
},
添加初始化方法:
// 初始化THREE需要的场景
init() {
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000);
this.render = new THREE.WebGLRenderer({
antialias: true
});
this.render.setPixelRatio(window.devicePixelRatio); //设置设备像素比。通常用于避免HiDPI设备上绘图模糊
this.render.setSize(window.innerWidth, window.innerHeight) //设置THREE场景大小为整个页面
var app = document.getElementById("threedemo");
app.appendChild(this.render.domElement); //添加场景到DOM中
this.camera.position.set(200, 0, 0); //摄像头摆放位置
}
这样设置好了之后,页面就会全部变成黑色

第二步,然后创建场景贴图
这里就是把之前的图片覆盖到场景之上,让场景的background成为CubeTextureLoader立方体
CubeTextureLoader:加载CubeTexture的一个类。 内部使用ImageLoader来加载文件
initImg() {
// 创建场景贴图
this.scene.background = new THREE.CubeTextureLoader()
.setPath( '../RESULT/' )
.load( [ 'w04.png', 'w05.png', 'w06.png', 'w02.png', 'w01.png', 'w03.png' ] );
},
第三步,因为THREE是在canvas画布上面的,所以要设定时时更新
更新方法:
animate() {
this.controls.update();
this.render.render(this.scene, this.camera);
window.requestAnimationFrame(this.animate);
}
第四步,因为是全景效果,鼠标应当可以拖动视角
但是这需要THREE.OrbitControls的支持
OrbitControls
Orbit controls allow the camera to orbit around a target.
To use this, as with all files in the /examples directory, you will have to include the file seperately in your HTML.
这里使用npm或者yarn进行下载
命令:npm install three-orbitcontrols
使用方式:
const OrbitControls = require('three-orbitcontrols')
// 鼠标控件 设置在init方法中
this.controls = new OrbitControls(this.camera, this.render.domElement); //创建控件对象
基础的全景完成
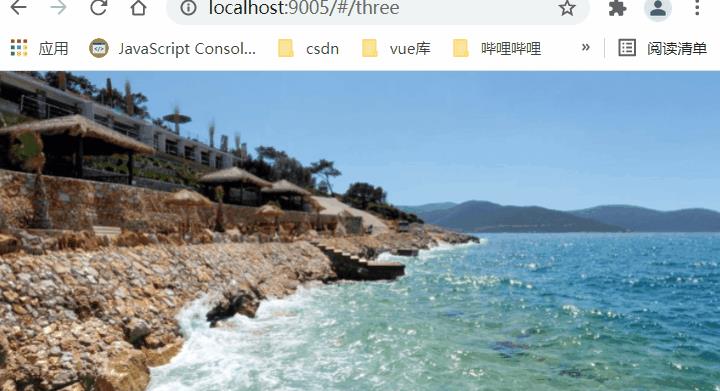
通过以上步骤,基础的全景效果就已经完成了,让我们康康完成的结果如何:

完整Vue代码
<template>
<div id="threedemo">
</div>
</template>
<script>
const THREE = require('three')
const OrbitControls = require('three-orbitcontrols')
export default {
name: "threedemo",
props: {},
data() {
return {
scene: null, //场景
camera: null, //摄像机
render:null, //渲染器
controls:null, //鼠标控制
};
},
mounted() {
this.init();
this.initImg();
this.animate();
},
watch: {},
methods: {
// 初始化THREE需要的场景
init() {
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000);
this.render = new THREE.WebGLRenderer({
antialias: true
});
this.render.setPixelRatio(window.devicePixelRatio); //设置设备像素比。通常用于避免HiDPI设备上绘图模糊
this.render.setSize(window.innerWidth, window.innerHeight) //设置THREE场景大小为整个页面
var app = document.getElementById("threedemo");
app.appendChild(this.render.domElement); //添加场景到DOM中
this.camera.position.set(200, 0, 0); //摄像头摆放位置
// 鼠标控件
this.controls = new OrbitControls(this.camera, this.render.domElement); //创建控件对象
},
initImg() {
// 创建场景贴图
this.scene.background = new THREE.CubeTextureLoader()
.setPath( '../RESULT/' )
.load( [ 'w04.png', 'w05.png', 'w06.png', 'w02.png', 'w01.png', 'w03.png' ] );
},
animate() {
this.controls.update();
this.render.render(this.scene, this.camera);
window.requestAnimationFrame(this.animate);
}
},
components: {},
computed: {},
};
</script>
<style scoped>
#threedemo {
overflow: hidden;
}
</style>
总结
本次的VR实例其实属于看起来高大上,但是实际操作比较简单的那种
如果对于ThreeJS有过相关性学习的,那么上手起来非常简单
所以大家不要觉得VR这样的效果实现就很难,其实自己简单操作也可以完成,不妨自己试一下吧
各位请不要忘记一件事,可以在文章下方留下你们的足迹

以上是关于3d全景效果图如何制作?的主要内容,如果未能解决你的问题,请参考以下文章