jquery如何设定document中某一元素不执行代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何设定document中某一元素不执行代码相关的知识,希望对你有一定的参考价值。
是这样,我设计了一个弹出下拉日历,点击一个按钮打开,点击document关闭。但是当我点击日历本身,也关闭了,所以我想用jquery排除这个日历本身。用下面的代码没有排除成功。
$(document).not($('#rightTopCalendar')).click(function()
$("#rightTopCalendar").slideUp();
)
$('#rightTopCalendar').on("click", function(e)
e.stopPropagation();
);追问
请问这样是否会屏蔽一切在righttopcalendar上的事件?
追答这段代码只会阻止会冒泡的事件!
参考技术A $('#rightTopCalendar').bind("click",function()return false;
); 参考技术B 你先检查下代码有没问题
代码not过滤器是用: 不是用一点.
打印网页中某一段内容
很久之前,Insus.NET的写过一篇,打印Web网页的。
今次尝试使用jQuery来实现。
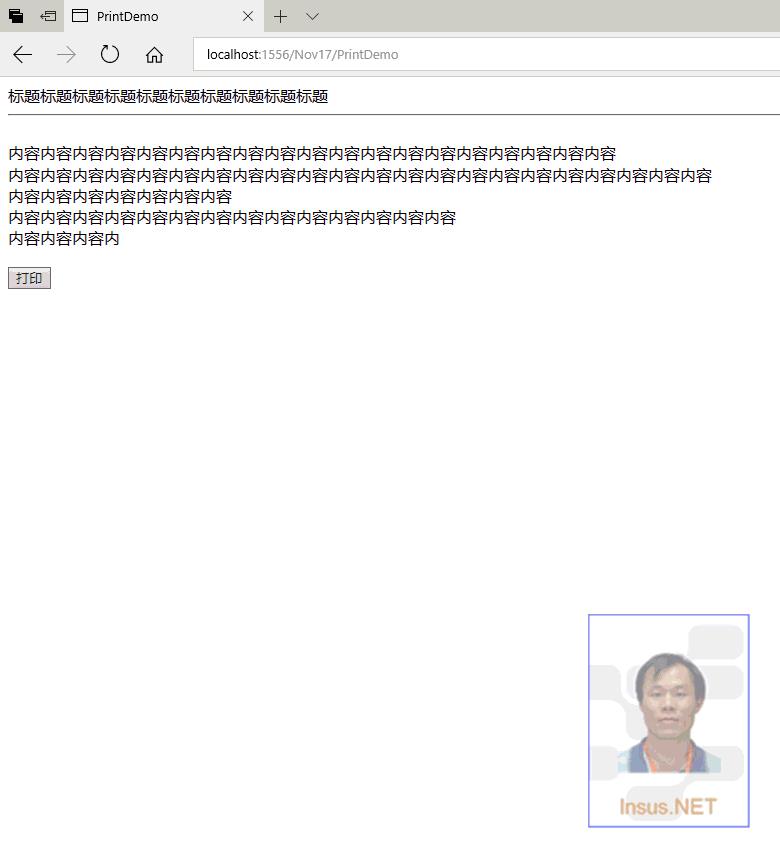
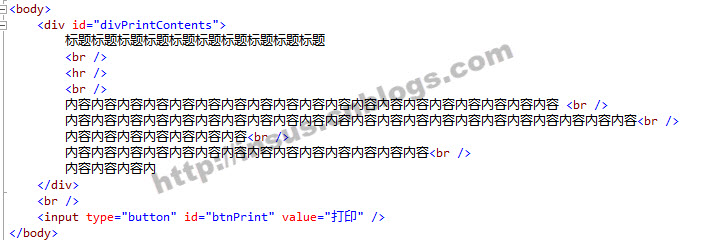
打印的网页如下,需要打印的内容,使用一个div标签包含起来。并给此div一个ID值,稍后在jQuery代码会选择到此div。
另外还有放置一个铵钮,让用户点一点此铵钮,就能调用打印对话框进行打印。

<div id="divPrintContents"> 标题标题标题标题标题标题标题标题标题标题 <br /> <hr /> <br /> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 <br /> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容<br /> 内容内容内容内容内容内容内容<br /> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容<br /> 内容内容内容内 </div> <br /> <input type="button" id="btnPrint" value="打印" />
既然要使用jquery,那得在网页上引用jQuery类库:
<script src="~/Scripts/jquery-3.1.1.js"></script>

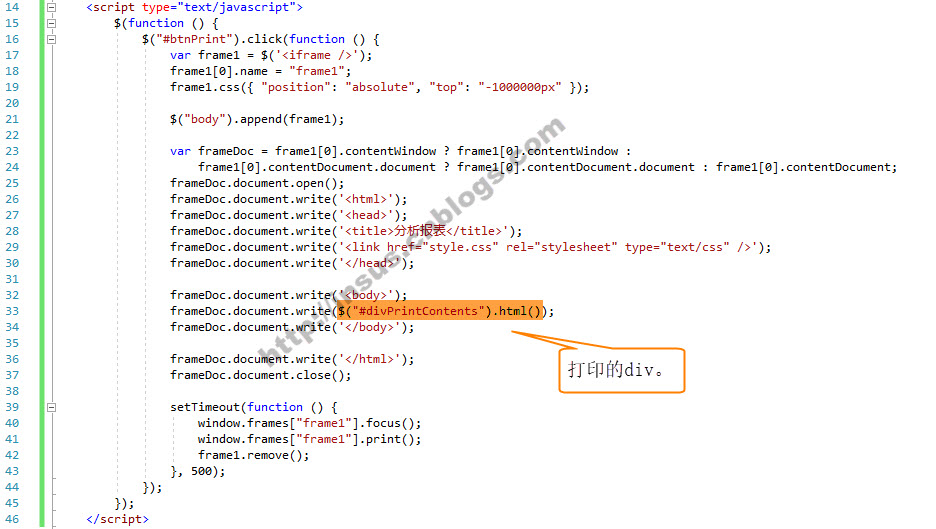
$(function () { $("#btnPrint").click(function () { var frame1 = $(\'<iframe />\'); frame1[0].name = "frame1"; frame1.css({ "position": "absolute", "top": "-1000000px" }); $("body").append(frame1); var frameDoc = frame1[0].contentWindow ? frame1[0].contentWindow : frame1[0].contentDocument.document ? frame1[0].contentDocument.document : frame1[0].contentDocument; frameDoc.document.open(); frameDoc.document.write(\'<html>\'); frameDoc.document.write(\'<head>\'); frameDoc.document.write(\'<title>分析报表</title>\'); frameDoc.document.write(\'<link href="style.css" rel="stylesheet" type="text/css" />\'); frameDoc.document.write(\'</head>\'); frameDoc.document.write(\'<body>\'); frameDoc.document.write($("#divPrintContents").html()); frameDoc.document.write(\'</body>\'); frameDoc.document.write(\'</html>\'); frameDoc.document.close(); setTimeout(function () { window.frames["frame1"].focus(); window.frames["frame1"].print(); frame1.remove(); }, 500); }); });
以上是关于jquery如何设定document中某一元素不执行代码的主要内容,如果未能解决你的问题,请参考以下文章