怎么在打开html界面的时候隐藏table表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在打开html界面的时候隐藏table表格相关的知识,希望对你有一定的参考价值。
怎么在打开html界面的时候隐藏table表格,然后点击button显示出来,要打开界面就是隐藏的,不是打开界面显示在隐藏
参考技术A <!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script language="javascript">
function show()
document.getElementById("table").style.display='block';
function hide()
document.getElementById("table").style.display='none';
</script>
<style>
tdborder:1px solid #369
</style>
<table id="table" cellspacing="0" cellpadding="5" style="">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</table>
<br>
<input type="button" value="关闭table" onclick="hide()">
<input type="button" value="显示table" onclick="show()">
</body>
</html> 参考技术B 给这个table 写个 css
tabledisplay:none;
button点击事件里 更改table 的display属性为block
$("button").click(function()
$("table").show()
)
TABLE表中,有一列内容显示很长,如何用HTML设置能够换行显示呢?
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
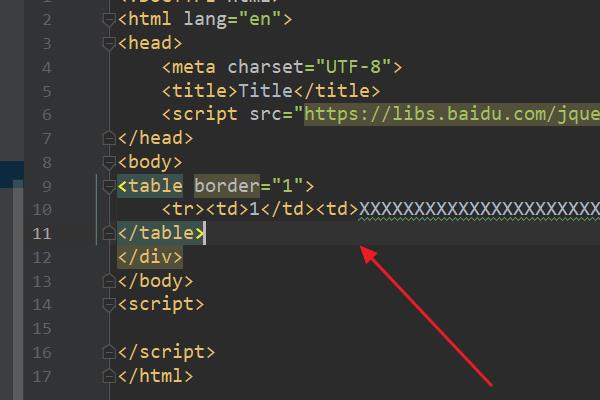
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

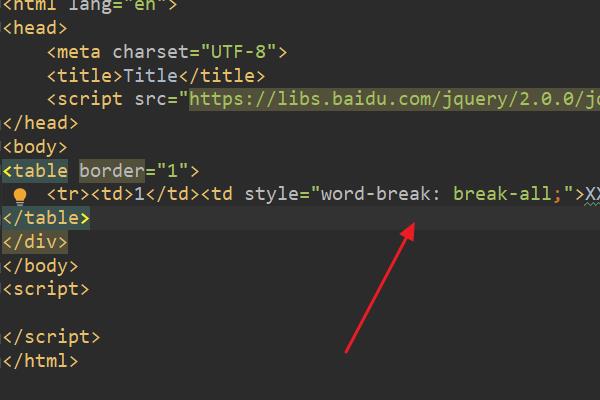
2、在index.html中的第2个<td>标签中,新增样式代码:style="word-break: break-all;"。

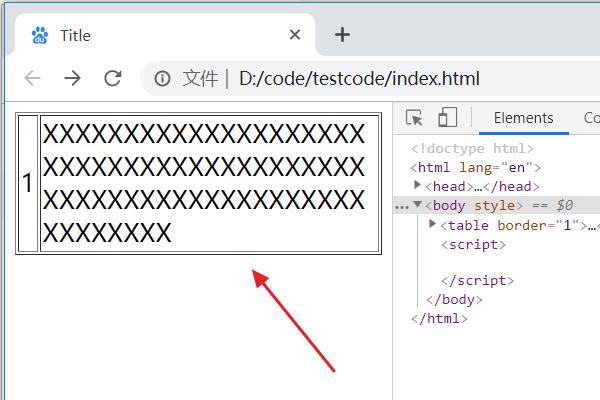
3、浏览器运行index.html页面,此时表格中很长内容的单元格被成功换行了。

以上是关于怎么在打开html界面的时候隐藏table表格的主要内容,如果未能解决你的问题,请参考以下文章