CSS中提的height属性对行内非替换元素无效,啥是行内非替换元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中提的height属性对行内非替换元素无效,啥是行内非替换元素?相关的知识,希望对你有一定的参考价值。
我知道行内元素与块级元素的区别。但“行内元素”与“行内非替换元素”有什么区别呢?
“行内元素”包含了“行内非替换元素”,他们的唯一区别就是该元素是否是替换元素,一般常见的替换元素是 <img> <input> <select> <textarea> 等元素,前面所列元素都是“行内元素”。但“行内元素”还包括<span> <em> <strong> <a> 等元素。注:替换元素是指内容的呈现不是由自己决定,而是由属性中的值来决定。
例如:<img src="xxx.jpg" /> 参考技术A 行内元素(inline) 置于行内的元素 如 span a label ,没有高度和宽度
行内框(inline-box) 置于行内的框元素 如 input
块元素(block) 独占一行,如p,div
行内非替换元素在Web规范里面没有这个说法,我想应该是inline-box的不专业说法. 参考技术B 1. 行内非替换元素
一般是 该元素的内容直接就显示在文档中,如 p元素 中的文本 就 原样不动的显示在最终的界面上。
2.行内替换元素
作为其他显示的一个钩子元素 ,比如 img input 等 ,是要 指示用户代理 插入一个 控件或图片的。
ps:比如 a 如果想设置 width 就必须加入 adisplay:block 转换成块级
个人理解 新手 勿喷 参考技术C 行内就块状元素。
如:div h1 他们不写宽度独占一行 称这是块状元素。
span font b 这些一行不写宽度可以放很多个,,称这是非块状元素,也叫行内元素。
我是这么理解的,希望帮到你,也希望不要误导你.
行内替换元素的行内框高度
img元素
font-size和line-height对图片的行内框没有任何影响。换句话说,就是这两个值不论怎么变也不会影响图片的垂直位置
但它还是有一个相对的line-height值,vertical-align的百分比值相对于元素的line-height来计算。
img下外边距边界与基线对齐,就是元素的底部与基线对齐,也可以认为图片的基线就是它的最底部
图片高度改变不会影响line-height值
行内框高度=height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom;
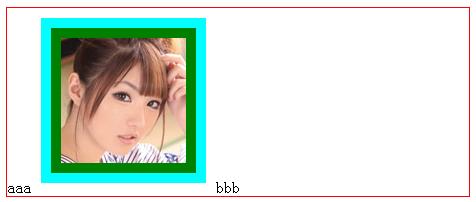
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>js</title> <link rel="stylesheet" href=""> <style> p { border: 1px solid red; } img { padding: 10px; background-color: green; border: 10px solid cyan; margin: 10px; } </style> </head> <body> <p>aaa<img src="images/2.jpg" alt=""><span>bbb</span></p> </body> </html>
结果:

表单元素
type=text, textarea,type=button, 等与文字结合的表单元素
font-size 与 line-height影响其行内框高度,其实质还是里面的字体在起作用,font-size和line-height都应用到了字体的身上。即使加上宽高限制也是一样的。
text, textarea等输入框表单元素因为里面能输入文字,其实质还是改变文字字体大小与行高。
其本身高度影响自然也会其行内框高度,height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom;
所以这些与文字结果的表单替换元素,其行内框高度由其本身垂直方向上的高度(包括内容,外边距,边距和内边距)和与之相关的字体的font-size与line-height决定。谁在是谁。
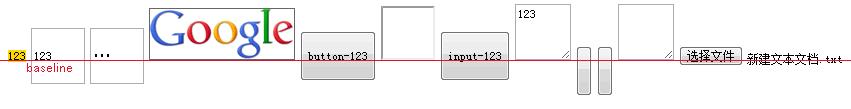
input这种替换元素的baseline并不在元素的底部,所以并不是底部与基线对齐
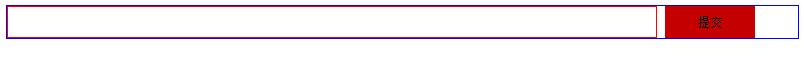
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>js</title> <link rel="stylesheet" href=""> <style> form { border: 1px solid blue; } .txt { width: 640px; height: 20px; padding: 5px 3px 5px 5px; border: 1px solid red; } .btn { width: 90px; height: 32px; background-color: #c40000; border: none; } </style> </head> <body> <form action=""> <input type="text" class="txt"> <input type="button" class="btn" value="提交"> </form> </body> </html>
结果:

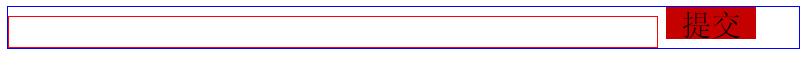
.btn { font-size: 30px; }
当增大字号时:

由于文本框的baseline并不在它的底部。所以它并未与文字的底部对齐,才会造成上面的错位现象。
通过给文本框加 vertical-align: bottom; 可以解决上面的错位问题

当font-size或者line-height值很大时,即使文字看不见了,但依然会撑起其行内框的高度
.btn { font-size: 60px; }

总结:
所以行内替换元素可以分为两种,一种是不与文字结合的,一种是与文字结合的
不会文字结合的,行内框高度=height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom;
与文字结合的,如果字体的行高大于height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
则行内框的高度为行高,否则就是垂直方向属性和。总之就是谁大是谁。
以上是关于CSS中提的height属性对行内非替换元素无效,啥是行内非替换元素?的主要内容,如果未能解决你的问题,请参考以下文章