微信我的界面怎么设置视频 微信我的界面设置视频的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信我的界面怎么设置视频 微信我的界面设置视频的方法相关的知识,希望对你有一定的参考价值。
其实这个问题的解决方法很简单,只要先设置一个有视频的铃声,这个界面下拉就会出现视频了,但是还是有些小伙伴不知道,下面我将所知道的方法分享给你,希望能对你有所帮助。
详细步骤如下:
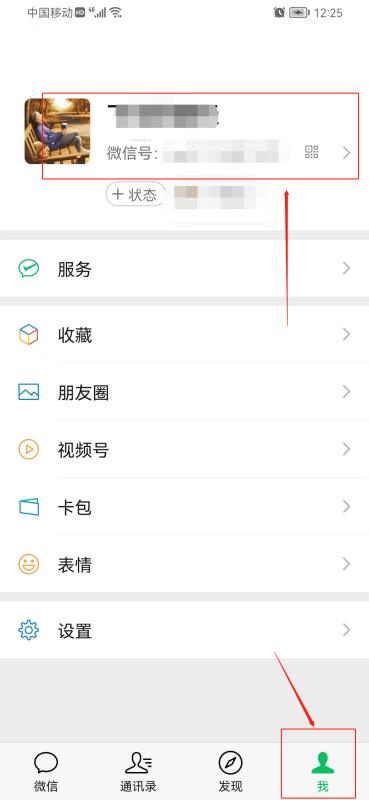
1、我们打开微信APP后,首先点击右下角的【我】,再点击【设置】

2、然后点击【新消息通知】

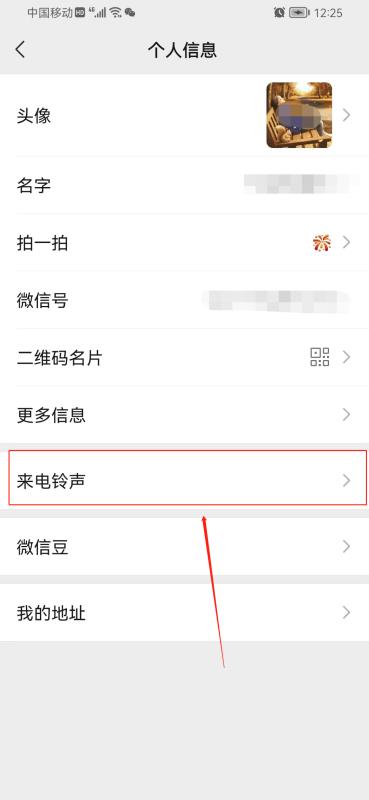
3、接着点击【来电铃声】

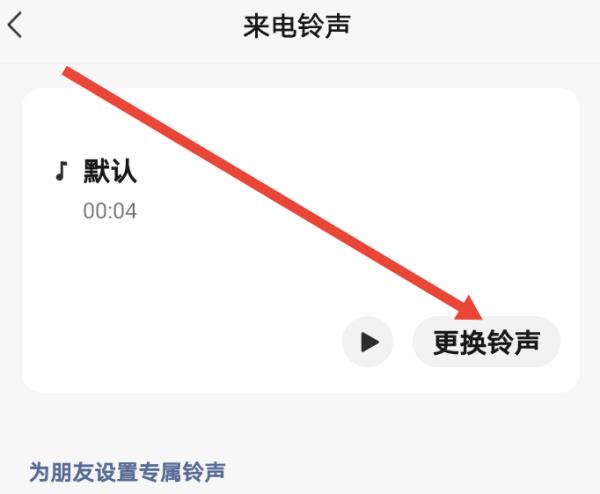
4、进入此界面后,点击右下角的【更换铃声】

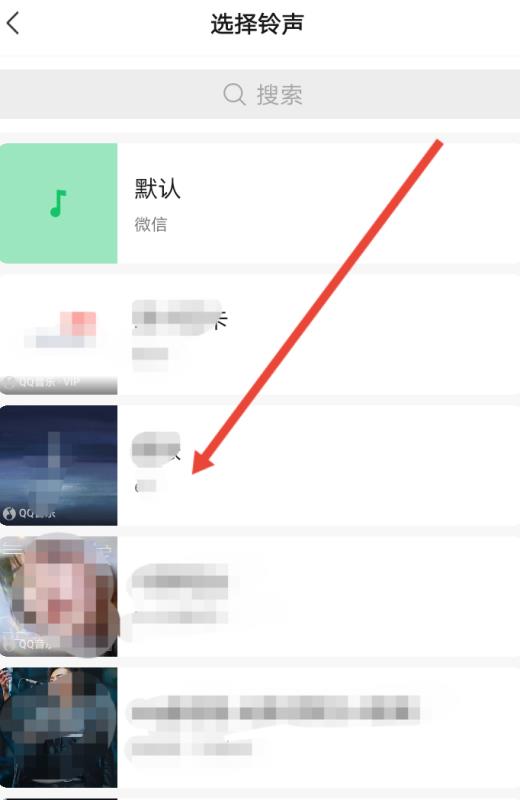
5、在选择铃声的界面,选择一个你喜欢的带视频的铃声。

6、最后点击右边的【使用】就可以了!

【小贴士】
设置视频动画的有效期只有24小时。
参考技术A需要先设置一个铃声,再打开我的这个界面往下拉就会出现视频,我这里以版本8.0.27为例说下设置的方法:
1、打开微信,点击【我】,在自己微信号那里有个入口;

2、点击【来电铃声】;

3、点击【更换】;

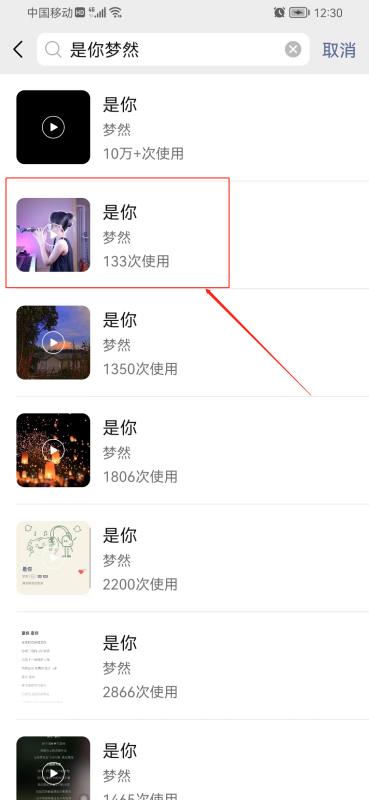
4、系统会推荐一些热度比较高的视频铃声,找一下有没有喜欢的,没有的话可以点击搜索找;

5、如图我想使用这个,找到后点击进入视频;

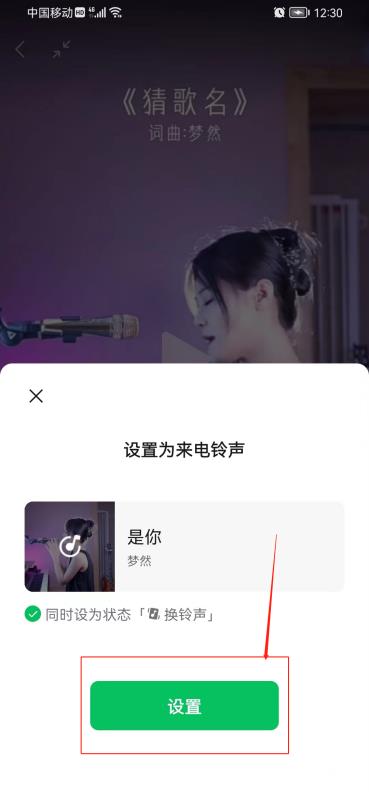
6、点击【设为铃声】;

7、点击【设置】;

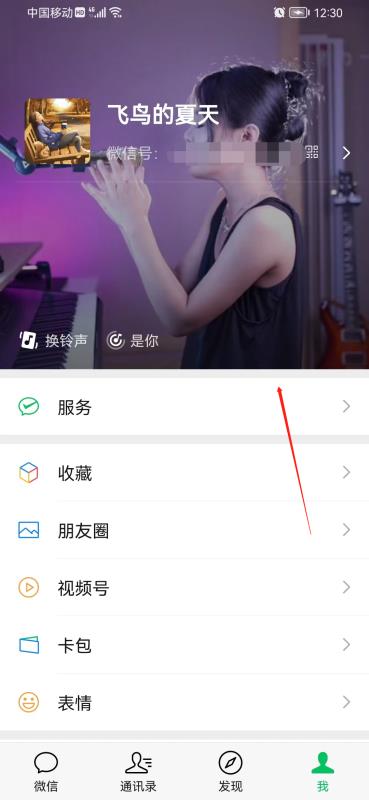
8、回到页面可以看到已经改变了。

9、往下拉就会呈现视频的效果。

但是设置视频动画的有效期只有24小时哦,超出时间会自动失效,可以再次设置。
2、进入我的界面后,再点击下方的【状态】。
3、打开状态页面后,再点击底部的【未知】。
4、点击上述图标后,再输入一段文字。
5、输入文字后,再点击下方的【拍摄】。
6、然后拍摄或选择相册的视频,导入视频后,再点击【就这样】。
7、最后回到个人界面,下拉即可自动播放视频。
Flutter微信项目实战03我的界面搭建(下)
1. 写在前面
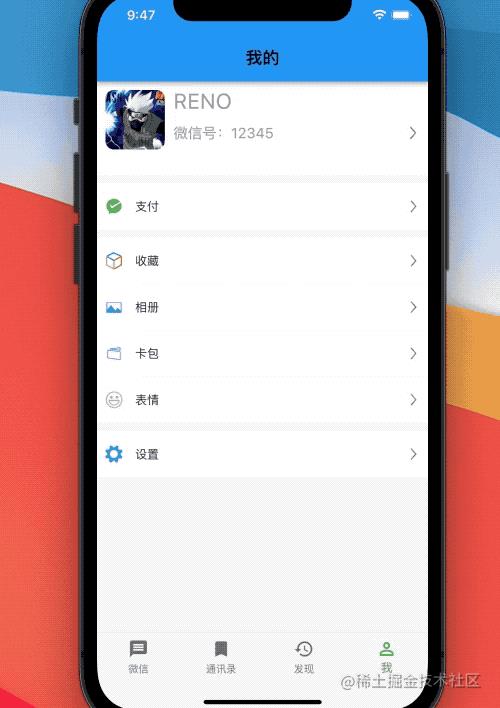
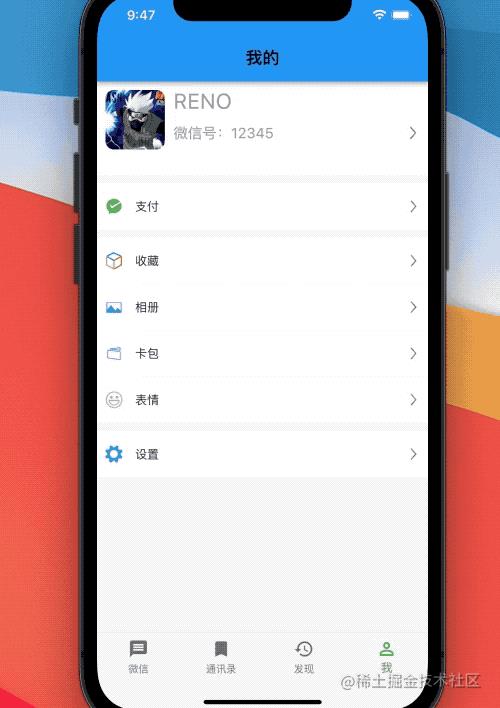
在上篇文章中已经对微信我的界面的头部进行了界面的布局搭建,还有下面列表部分没有弄完,那么今天就继续来写微信实战项目,包括自定义cell!
GitHub项目地址

2. 列表实现分析
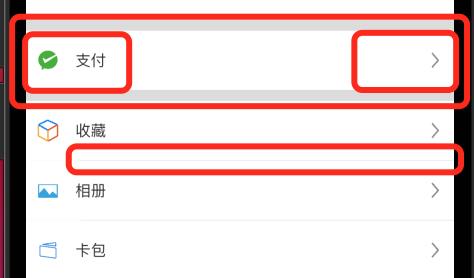
我们先来分析一下列表List 的结构组成,有图片,有文字,有左边的有右边的,cell 之间还有灰色的间隔,还有分割线。

一个 cell 的整体肯定是一个Container,左右也是一个Container,图片和文字可以是Container包裹一个Row,是左右的布局。
整个列表的肯定是ListView, cell 之间是上下结构,可以使用Column来布局。
3. 自定义 cell
自定义 cell,我们要考虑扩展性,看看是否其他页面也可以共用,我的界面的 cell 里面是有图片、文字、箭头。
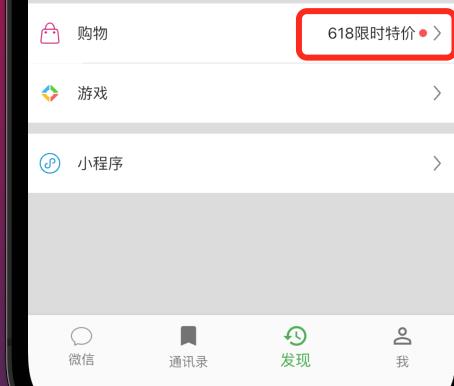
在发现页面的 cell 还有子标题和子图片,如下:

那么在cell 的属性就有标题、图片、子标题、子图标,箭头,箭头是每个 cell 都有的,就不需要设置属性了,直接代码里面写就可以了。
final String? title;//标题
final String? subTitle;//子标题
final String? imageName;//图标
final String? subImageName;//子图标
//构造方法
const MineCell(this.title, this.subTitle, this.imageName, this.subImageName);
在构造方法里面用
括起来的就是可选的参数,?号修饰是表示空安全,可以为 null,就是类型于Swift里面的可选的意思,使用的时候要用!号修饰,表示不为 null 是有值的,下面代码里面会有使用到。
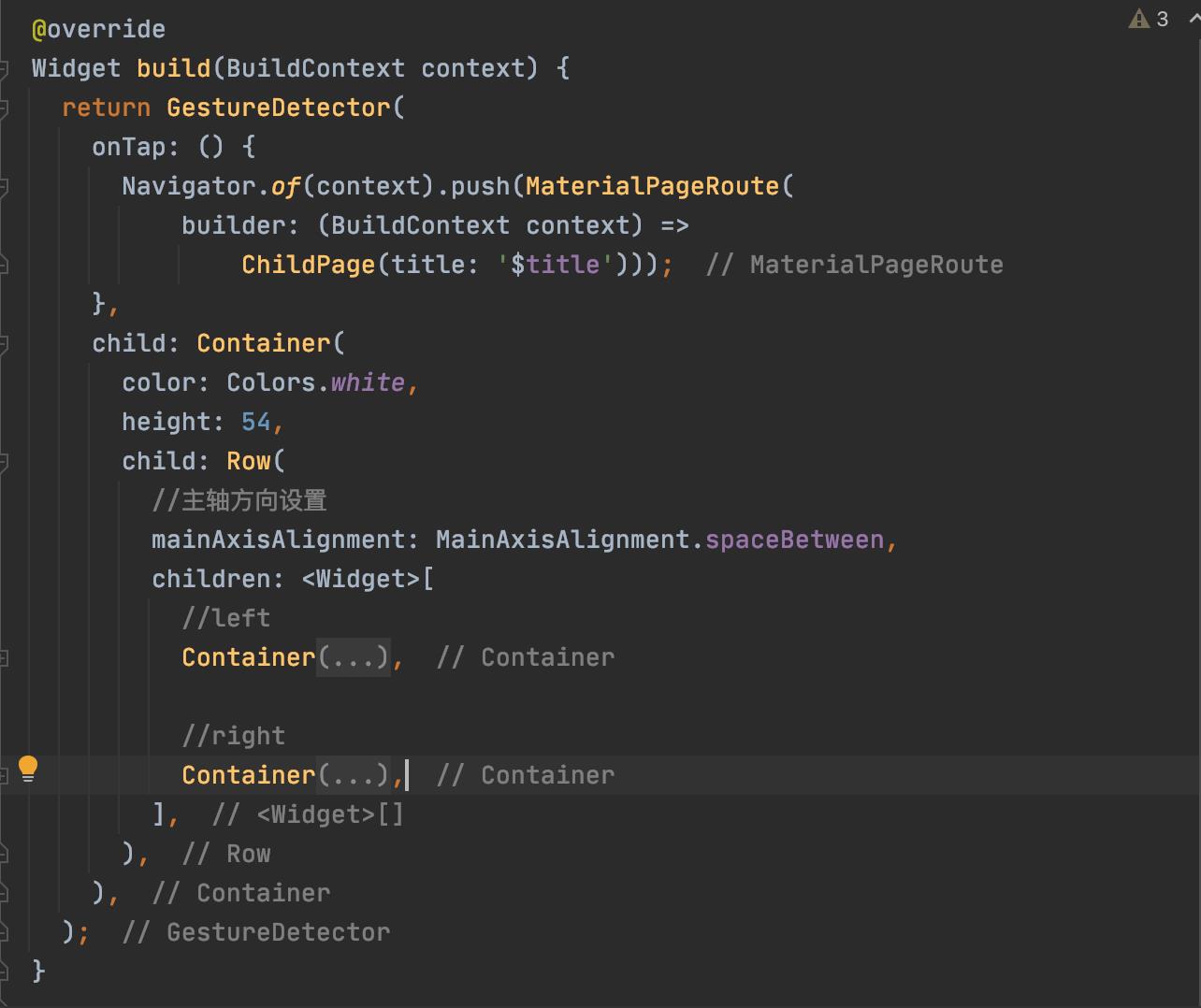
cell要响应点击的事件,那么就需要一个GestureDetector来包裹起来,并且实现点击的方法。

- left
//left
Container(
padding: const EdgeInsets.all(10),
child: Row(
children: <Widget>[
Image(
image: AssetImage(imageName!),
width: 20,
),
SizedBox(
width: 15,
),
Text(title!),
],
),
)
SizedBox可以创建一个固定大小的框,具有固定宽高的组件,可以设置宽高,这里是用来分割、占位用的。
- right
Container(
padding: EdgeInsets.all(10),
child: Row(
children: <Widget>[
subTitle != null ? Text(subTitle!) : const Text(''),
subImageName != null
? Image(
image: AssetImage(subImageName!),
width: 12,
)
: Container(),
//箭头
const Image(
image: AssetImage('images/icon_right.png'),
width: 14,
)
],
),
)
现在就实现了 cell 的自定义了,那么接下来就是列表的整体实现了。
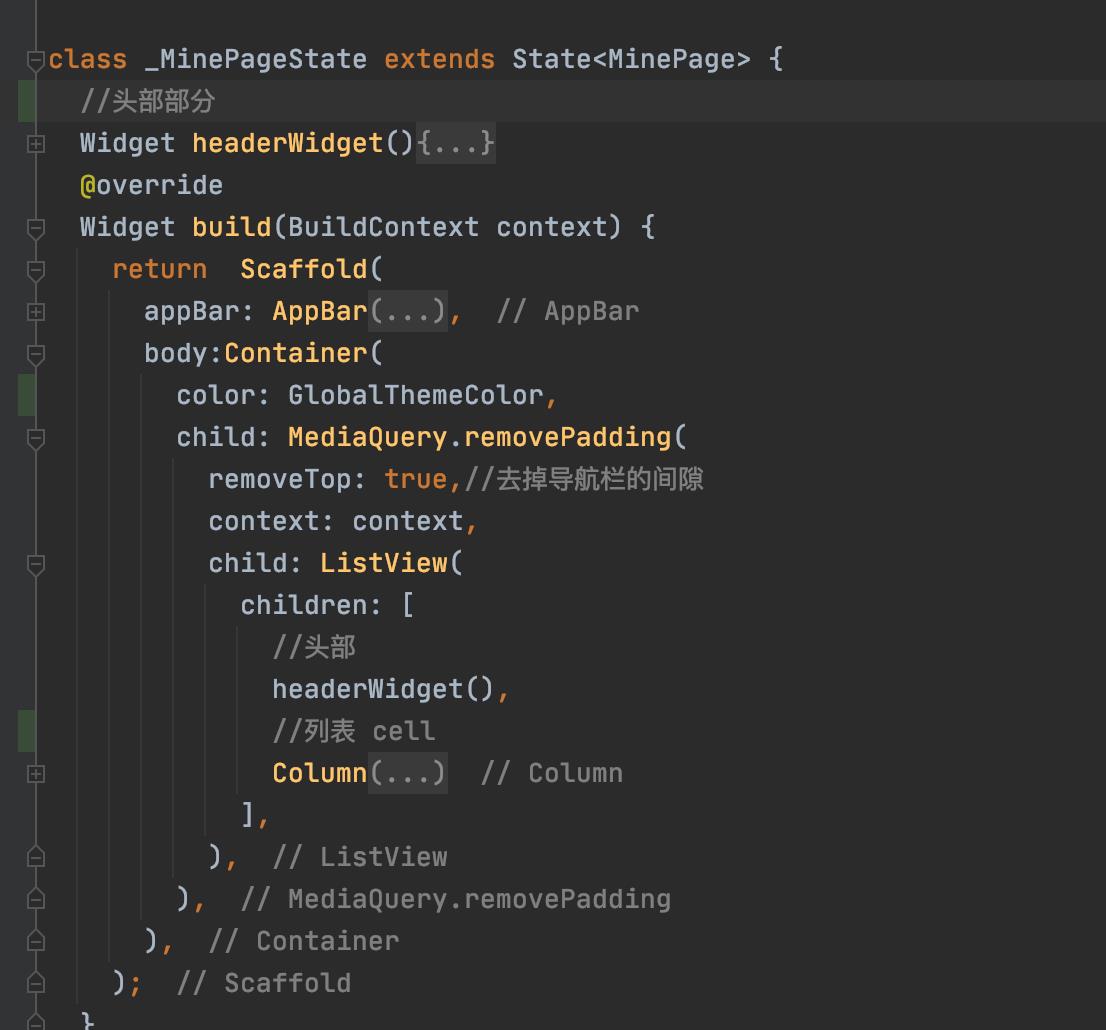
4. ListView 实现列表
我们把自定义的 cell的头文件导入到我的界面mine_page 里面。大体代码结构如下:

- ListView 代码如下
........部分代码省略............
children: [
const SizedBox(height: 10,),
const MineCell(
imageName: 'images/微信支付.png',
title: '支付',
),
const SizedBox(
height: 10,
),
const MineCell(
imageName: 'images/微信收藏.png',
title: '收藏',
),
//cell 底部分割线
Row(
children: <Widget>[
//左右
Container(width: 50, height: 0.5, color: Colors.white),
//Container(height: 0.5, color: Colors.grey)
],
)
........部分代码省略............
]
cell之间大的间隙我们使用SizedBox来实现,cell 底部的间隙,这里的实现是:
Row(
children: <Widget>[
//左右
Container(width: 50, height: 0.5, color: Colors.white),
Container(height: 0.5, color: Colors.grey)
],
)
cell底部的分割线是没有占满屏幕宽度的,我们可以使用Row左右布局,左边固定一个宽度和高度的Container,右边固定一个高度Container,那么宽度就自动拉满了,然后设置一下颜色就 OK 了。

Flutter的布局还是很方便的,也很灵活,有兴趣的老铁自己动手去实现一下吧!
GitHub项目地址
5. 写在后面
关注我,更多内容持续输出
【Flutter】基础组件【08】BottomNavigationBar
- [项目实战合集]
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于微信我的界面怎么设置视频 微信我的界面设置视频的方法的主要内容,如果未能解决你的问题,请参考以下文章