div+css三行两列布局怎么写,求大神解答
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css三行两列布局怎么写,求大神解答相关的知识,希望对你有一定的参考价值。
DIV+CSS三行两列经典布局
这个Xhtml1标准的DIV+CSS布局是著名网页设计师2004年发布在《网页设计师》上的,一个非常经典的布局,在IE、Mozilla和Opera浏览器中均可以实现居中和高度自适应。完整代码如下(在原代码的基础上作了一定规范整理):
<html>
<head>
<meta http-equiv='Content-Type' content="text/html; charset=gb2312">
<title>XHTML之经典三行两列布局 - seobbs.net</title>
<style type="text/css">
body
background: #999; text-align: center; color: #333; fontfamily: Verdana, Arial, Helvetica, sans-serif;
a:link, visited
color:#004592;text-decoration:none;
a:hover color:#004592;text-decoration:underline;
a:active color:#004592;text-decoration: none;
img border:0px;
#header margin-right: auto; margin-left: auto; padding: 0px; width: 776px; background: #EEE; height: 60px; text-align: left;
#contain margin-left: auto; margin-right: auto; width: 776px;
#mainbg float: left; padding: 0px; width: 776px; background: #60A179;
#right float: right; margin: 2px 0px 2px 0px; padding: 0px; width: 574px; background: #ccd2de; text-align:left;
#left float: left; margin: 2px 2px 0px 0px; padding: 0px; background: #F2F3F7; width: 200px; text-align:left;
#footer clear: both; margin-right: auto; margin-left: auto; padding: 0px; width: 776px; background: #EEE; height: 60px;
.text margin:0px;padding:20px;
</style>
</head>
<body>
<div id="header">header</div>
<div id="contain">
<div id="mainbg">
<div id="right">
<div class="text">text<p>段落< /p><p>段落</p><p>段落</p><p>段落</p> <p>段落</p></div> </div> <div id="left"> <div class="text">left</div> </div> </div> </div>
<div id="footer">footer</div>
</body>
</html>
效果演示及代码:www.st539.com/news_view.asp?id=123
SEO角度分析这个布局的优势:

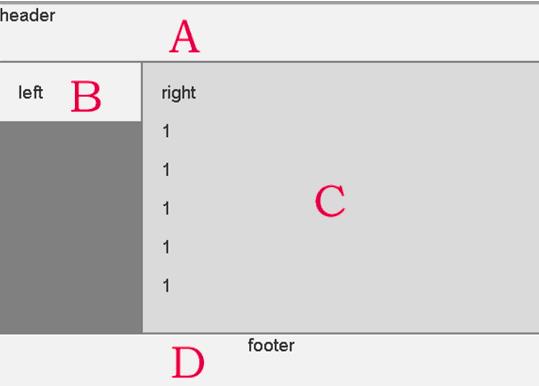
我们先按网页设计惯例来看页面中的内容分布,一般情况下,头部(A区)为站点导航,底部(D区)为辅助导航及版权信息等,左侧(B区)会放搜索、列表、排行等功能性内容,核心内容就集中在右侧(C区)。
如上图标识所示,按传统的布局,代码编写顺序是“A->B->C->D”,也可以理解为“功能->功能->核心内容->功能”。
都知道,搜索引擎蜘蛛爬行时,是按着页面代码顺序自上而下的,这种情况下蜘蛛很难最快的爬行到核心内容;而当页面代码过多的时候蜘蛛完全有可能没有爬行到核心内容就折回,抓取到的是与其他页面一样的功能内容时,这个页面就成为相似网页。
为了避免这样的情况,包括新浪、搜狐、网易在内的很多网站(可能也包括你^_^),都在设计时将页面中B区和C区对调。
再来看本布局方式,页面代码顺序是“A->C->B->D”,按内容分布可以理解为“功能->核心内容->功能->功能”,在不改变页面展示的情况下,将核心内容部分放到了前面。
这样,蜘蛛爬行时就能在最短时间内索引到网页的核心内容。
追问你的回答太给力了
参考技术A 外边用一个DIV 控制宽度 用LI 标签,每个LI 给border 每个LI margin-left:-1px; margin-top:-1px; 不明白就追问追问看不明白,能在详细点吗?谢谢
追答
.one width:210px; float:left; height:100px;
.one li width:48px; float:left; height:30px; border:1px solid #ccc; margin-left:-1px; margin-top:-1px;
1
1
1
1
1
1
1
1
1
我要用div的
求大神解答,我现在想用易语言写一个轰炸机,在网上看了好多别人的!
可是不知道他们的地址是怎么获取的,我也试了好多网站,都是失败,接收不到验证码!求大神解答,悬赏加高到100
你好,短信轰炸机写法非常简单,post提交就可以了。难就难在要去寻找各大验证码的接口,比如某购物网站可以发送验证码。我们通过post提交来取得代码放进软件里面,这就算找到了一个验证码。
至于轰炸的话当然要很多很多的短信验证码地址,这就要看你耐心去寻找了。
满意请采纳,谢谢!
参考技术A 自己看看HTTP协议吧以上是关于div+css三行两列布局怎么写,求大神解答的主要内容,如果未能解决你的问题,请参考以下文章