div+css怎么让背景图片自动缩放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css怎么让背景图片自动缩放相关的知识,希望对你有一定的参考价值。
.imgDiv
width:500px;
height:500px;
background-image:url('../images/index.jpg');
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
-moz-border-image: url(./btn.png) 0;
background-repeat:no-repeat\\9;
background-image:none\\9;
(此处空一行)
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/index.jpg', sizingMethod='scale')\\9;

扩展资料:
css控制背景图片自动伸缩自适应的小技巧
例子如下:
.picLUp
background:url(logo.png) no-repeat;
width:100%;height:40%;
background-size:100% 100%;
语法:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
属性:
enabled:
可选项,布尔值(Boolean),设置或检索滤镜是否激活。true | false
true:
默认值,滤镜激活。
false:
滤镜被禁止。
sizingMethod:
可选项,字符串(String),设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。
参考技术A代码如下:
body
background: url("./../img/bg.jpg") fixed center center no-repeat;
background-size: cover;
width: 100%;
DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。提起DIV+CSS组合,还要从Xhtml说起。XHTML是一种在HTML(标准通用标记语言的子集)基础上优化和改进的新语言,目的是基于XML应用与强大的数据转换能力,适应未来网络应用更多的需求。
“DIV+CSS”其实是错误的叫法,而标准的叫法应是XHTML+CSS。因为DIV与Table都是XHTML或HTML语言中的一个标记,而CSS只是一种表现形式。也许其提出者本意并没有错,但是跟风者从表现曲解了其意思,认为整个页面就应当是DIV+CSS文件的组合。
方法
css是层叠样式表(Cascading Style Sheets)的缩写,用于定义HTML元素的显示形式,是W3C推出的格式化网页内容的标准技术。网页设计者必须掌握的技术之一。
在HTML文档中加入CSS
样式表可分为嵌入式样式表、外部样式表和内联样式表三种,在同一文档内可以同时使用三种方法。
发展
1.样式定义放在一个单独的文件中,例:新建一个后辍为CSS的样式定义。
元素 属性color:值red; 在head段使用<link>标记,
引用语法:<link rel=”stylesheet” type=”text/css” href=”样式表URL” />
2.嵌入式样式表:
<style>元素段必须出现在head段内,有一个开始和结束标记,并且可以有多个<style>段
语法格式: <style type=”text/css”>
…样式定义…
样式
3.在嵌入式样式表中我们可以使用@import导入一个外部样式表,例:
<style type=”text/css”>
@import url(外部样式表位置);
…其它嵌入式的样式定义…
</style>
4.内联样式表:
写在开始标记里面,比如你要H1变红色,
<h1 style=”color:red;”>变为红色</h1>
总结: 三种样式表优先使用外部样式表、嵌入式样式表用来调试用的、一般不使用内联样式表。
参考技术B 图片的缩放功能你可以用zoom来试试,后面更一个属性值,可以为百分数,也可以为浮点实数。希望对你有帮助,请采纳。可以直接这样子:zoom:0.75是缩放75% 参考技术C 如果你不考虑低版本的浏览器,可以使用background-size: 100% 100%;这样图片就可以跟者div的变化而进行伸缩如果考虑兼容性:<div style="width: 100%; height: 300px;"> <img style="width:100%; height:100%;" src="xxx.jpg"/> </div> 参考技术D 你好,是根据串口大小来自动调整的么?
这样:
body
background: url("./../img/bg.jpg") fixed center center no-repeat;
background-size: cover;
width: 100%;
本回答被提问者和网友采纳
DIV CSS 如何让网页中的某DIV自动适应屏幕高度自己变如下图
中间的DIV自适应 头部 及 底部 高度固定 三者刚好满屏 请问如何在DIV中实现

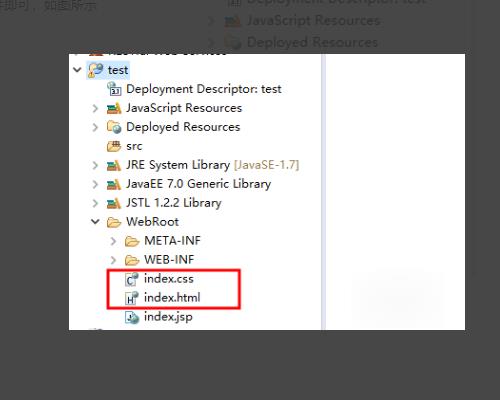
1、首先创建或者打开我们的web项目,新建一个html文件和css文件即可,如图所示。

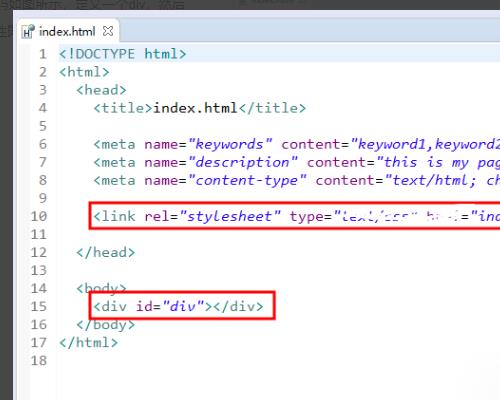
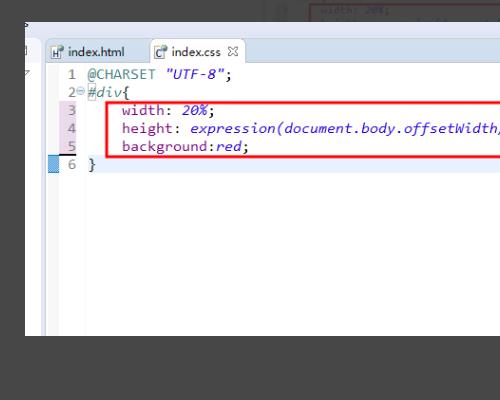
2、html页面代码如图所示,定义一个div,然后给一个id属性即可。

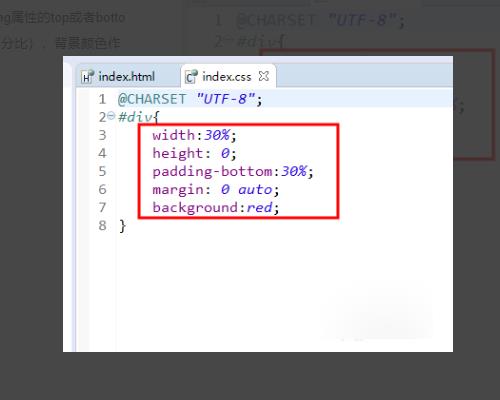
3、这里是使用宽度的百分比之后,设置高度值为零,然后使用padding属性的top或者bottom的值(可以是任意百分比),背景颜色作为测试。

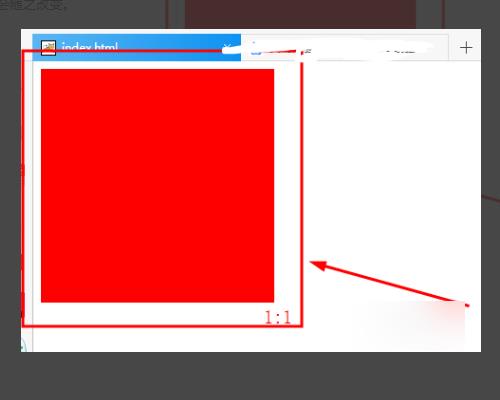
4、然后在浏览器运行之后的效果是这样的哦,放大缩小浏览器,宽高会随之改变。

5、这个方法是使用expression来设置高度即可。

这样设置的div高度才能达到100%。
100%是相对的,想要铺满整个屏幕,一层层嵌套的div也得需要100%才行。 参考技术B 纯css办不到
只能用js获取屏幕高度
并动态赋值中间div的高度
你搜下js(或者jquery)自适应屏幕高度本回答被提问者采纳
以上是关于div+css怎么让背景图片自动缩放的主要内容,如果未能解决你的问题,请参考以下文章