ie11如何兼容chrome?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie11如何兼容chrome?相关的知识,希望对你有一定的参考价值。
参考技术A打开360浏览器,单击闪电图标选项,选中兼容模式选项,即可完成切换当前网站为兼容模式。
工具/原料:联想小新Air14、Windows10、360安全浏览器13.1.1636.0&&IE浏览器11
1、点击极速模式
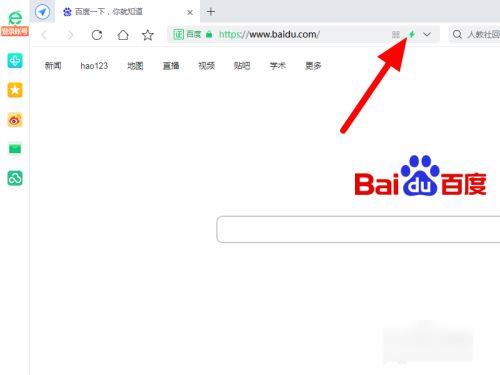
打开浏览器,在报名的网站地址栏,点击极速模式。

2、点击兼容模式
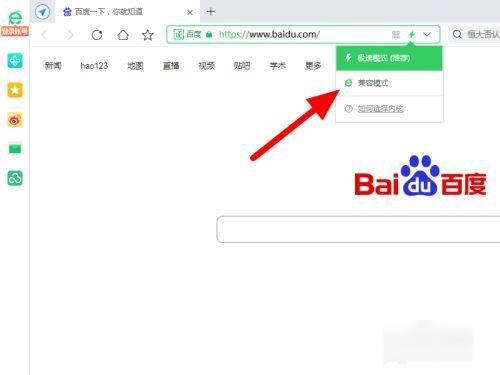
出现下拉,点击兼容模式。

3、设置成功
这样就设置网站兼容性成功。

方法2
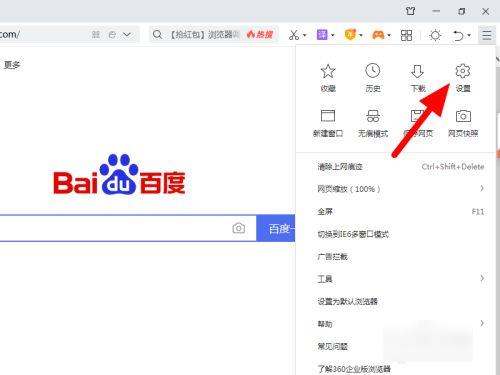
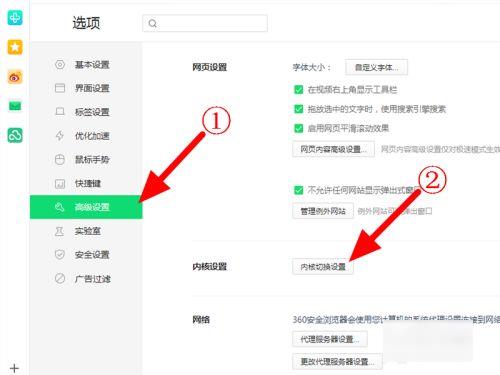
1、点击设置
或者在菜单项下,点击设置。

2、点击内核切换设置
在高级设置页面,点击内核切换设置。

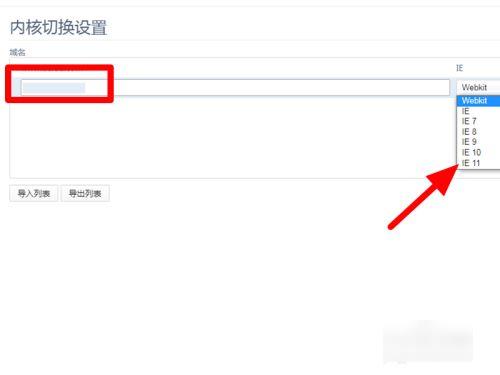
3、输入网址选择ie11
输入报名的网址,内核选择为IE11,这样就设置兼容性成功。

IE浏览器兼容之URL编码
参考技术A 问题场景:文件上传,在谷歌里可以正常操作,IE浏览器操作出错,服务请求报错。HTTP 400 错误 - 请求无效 (Bad request)问题分析:对比两个请求可以发现,二者的请求URL不一致。jsp通过url请求传递参数给后端,但是url的格式不对会造成请求失败。这种url的问题常发生在在IE浏览器中,其他浏览器火狐、chrome等不会有问题。因为谷歌中会自动给空格和一些特殊字符编码,而IE没有这一步。
解决办法:手动给url编码。在文件upload的方法里对url进行两次编码
encodeURI(encodeURI(url))
以上问题涉及的知识:
1、http请求过程:
浏览器把URL(以及post提交的内容)经过编码后发送给服务器。
服务器将对内容解码,进行处理,再把结果编码返回给浏览器。
浏览器按照指定的编码显示该网页。
字符串编码和解码时涉及到的字符集,如ISO8859-1、GBK、UTF-8、UNICODE。
2、URL编码
(1)URL编码特点:
由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 "%" 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
(2)URL编码方法
escape()不能直接用于URL编码,它的真正作用是返回一个字符的Unicode编码值。escape()不对"+"编码 主要用于汉字编码,现在已经不提倡使用。
encodeURI()是Javascript中真正用来对URL编码的函数。编码整个url地址,但对特殊含义的符号"; / ? : @ & = + $ , #",也不进行编码。对应的解码函数是:decodeURI()。
encodeURIComponent() 能编码"; / ? : @ & = + $ , #"这些特殊字符。对应的解码函数是decodeURIComponent()。假如要传递带&符号的网址,所以用encodeURIComponent()
原博文: IE浏览器兼容之URL编码
以上是关于ie11如何兼容chrome?的主要内容,如果未能解决你的问题,请参考以下文章