css引用的图片有失真
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css引用的图片有失真相关的知识,希望对你有一定的参考价值。
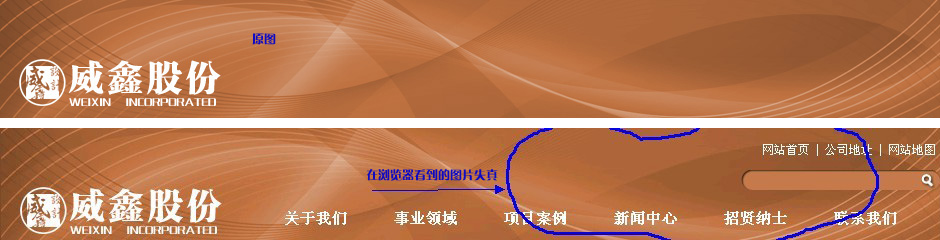
在浏览器显示有部分失真现象 不知道是什么原因 希望哪位高手可以指点一下 谢谢!
CSS代码:
#header height:118px; background:#c60 url(header-back.jpg) center repeat;
原图片和浏览器加载的图片对比:

根据你的CSS代码,这里的repeat表示背景图片进行水平及垂直平铺。平铺不会照成图片的模糊。因为是背景图,height也不会影响到图片模糊。
有可能是你自己不小心把浏览器的显示放大了(按住了ctrl键并滑动了鼠标滚轮或者按住ctrl键并按了+键,这样都会放大浏览器显示),照成了在浏览器中观看图片比在图片查看软件中的原图片要模糊,只要调整回去即可。点击浏览器空白处,然后同时按住ctrl键 和 0键(这里是零,不是o) ,即可恢复原状。追问
朋友 你说的放大问题 我看了没有放大的情况 是100%的原比例显示
追答你的图片不是局部模糊而是全部都模糊了,这个有三种情况,一种就是图片本身被拉大了,但你的图片是背景图,没有放大的属性,这个可能性应该排除掉,一种就是我说的浏览器显示被放大,还有种就是图片本身在保存时,图片质量不是100%,而是60%或者更低,这样也会造成模糊出现,如果还不是,那我就真的不知道了。
如果你找到了原因所在,还请指点一二,谢谢。
你有QQ吗?咱们可以交流下
追答实在不好意思,我的公司禁止装QQ,如果你愿意,我们下班聊吧。
QQ:1742240617 ,加的时候记得备注下哦。
希望能帮助到你!追问
都试过了 还是不行哦!
追答你输出的图片看起来好像是失真的(你勾画的区域要严重一点),其他的线条看起来也有点失真,我想是你用photoshop输出图片的时候是选择的质量不够好,快捷键 Ctrl+alt+shift+s 选着jpg 图像质量选高一点,估计你的这个失真就不是那么严重了。还有你要“栅格化”你的图形试试
参考技术B img标签可以规定引入的图片大小,所以会有失真。但是如果作为背景图片引入,那么图片是不能规定大小的,如果图片失真了,那么只能说明你的图片本身就有失真。把图片改改就好了追问
朋友 谢谢你的回答 但你在答非所问
参考技术C 这个是浏览器支持不够好,你应该是用IE6浏览器预览的吧?用火狐浏览器查看就不会失真了!追问朋友 我就是用的火狐哟,同事还用chrome,IE8测试了的 都会有失真的现象
追答我怀疑是用QQ截图导致图失真的.
参考技术D 首先, center repeat改为 0px 0px no-repeat,取消平铺。其次原图用ps修改一下高度,适合浏览器高度118px追问
我的图片高度和CSS里面的高度是一致的 都为118px 同时你的0px 0px no-repeat 代码我也试过了 还是不行。。
追答如果还是失真,可以用PS保存为web所用格式,选择gif-32仿色,
解决word转pdf后图片失真
碰到问题: 将word转pdf后图片出现失真
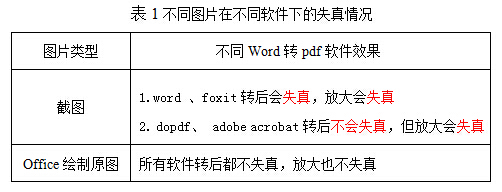
问题分析: 上述问题必定跟图片类型和所用软件有关,现将不同图片在不同软件下的失真情况汇总,见表1
问题解决:迫不得已,不要使用截图;若必需要用,则word仅仅能用dopdf、acrobat转换。
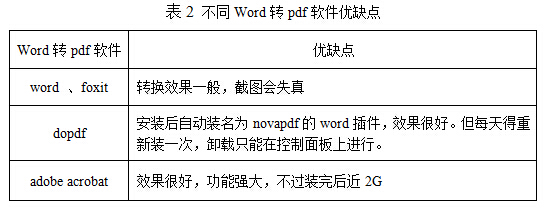
其他收获:不同Word转pdf软件的优缺点,见表2
附录:


以上是关于css引用的图片有失真的主要内容,如果未能解决你的问题,请参考以下文章