前台如何利用JS或者JQuery使当前面的checkbox被选中后,后面的文本框不得为空。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前台如何利用JS或者JQuery使当前面的checkbox被选中后,后面的文本框不得为空。相关的知识,希望对你有一定的参考价值。
<s:iterator value="#request.onekindgoodslist">
<div class="checkbox">
<label>
<input type="checkbox" id="sku" name="sku" value="$sku " >
数量:<input type="text" id="quantity" name="quantity" >
</label>
</div>
</s:iterator>
毕业设计疑问
前台高手看这里::这是一个用struts标签做的一个循环输出, 前面是 checkbox 后面都对应一个input text。
我想要的是,如果勾选了前面的checkbox ,则后面的文本框不得为空, 否则form 就不能提交,(希望出现提示,或者提交form的时候出现提示)。。。 因为我是初学者,对前台的都不太懂,希望有人可以帮忙做一下这个功能,希望是完整的代码。
后台高手看这个: :如果前台做不来,那么action去获取的时候 值的时候,怎么保证sku和数量一一对应,而不错位呢。String[] sku=request.getParameterValues("sku");
String[] quantity=request.getParameterValues("quantity");。。。我是通过这个取值的。 然后把quantity中的空值去掉后组成一个新的quantity,然后去对应sku。 那么就会产生错位的问题,即假如第一个sku被勾选,但是后面对应的input 为空的话,则这样做的结果就是会第一个sku会对应下面的数值。希望高手提点一下,有没有其他好的取值办法,可以一一对应。
数量:<input type="text" id="quantity1" name="quantity[]" >
首先id是唯一,如果是多个你在后面可以在循环的时候加上数字1,2,3.。。这样sku1就对应quantity1,sku2就对应quantity2,一次类推,你提交的时候先获取被选中的skuxxxxx,然后通过截取出后面的数字,和quantity链接组合成对应input的id就可以获取到对应的input的value值,if(getElementById('quantity+截取数字').value==“”)
//获取表单焦点,提示信息,退出js;
alert(‘xxx不能为空’);
getElementById('quantity+截取数字').focus();
return false;
其他的也都是根据skuxx,后面对应数字来判断input value
如果用jquery可以查看下jquery获取元素的方法,如按标签获取,做循环,会自带的一个index值
祝你好运,ps:jquery还是挺好用的 参考技术A
假如你点击id='btn'的按钮后验证文本框不为空
$('#btn').click(function()$("input[type='checkbox']:checked").each(function()
if($(this).siblings("input[type='text']").val()=="")
alert("文本框不能为空");
);
);
上面的代码是checkbox和文本框在同一阶的情况下,如果两者不是同一个父级,这句(if($(this).siblings("input[type='text']").val()==""))逻辑可能要改一下
参考技术B $("#quantity").click(function()if($("#sku").attr("checked")==true)
alert("文本框不能为空!");
);
后台封装成jsonarray,前台js如何接收并存储到下拉列表中,急急急。。。
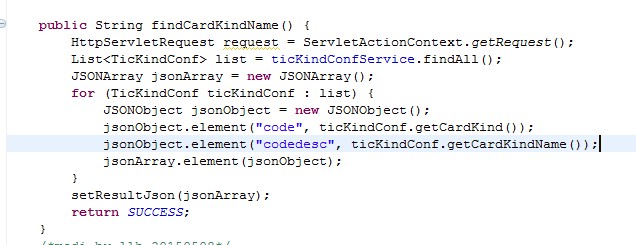
如图所示,后台的代码是这样的,将数据存储到了jsonarry中,前台是列表框,如何获取到Jsonarry的值并显示到下拉表中。。。请高手指点。。
后台代码:
前台js:

//body部分
<input id="floor0" name="floor0">
<input id="floor1" name="floor1">
<input id="floor2" name="floor2">
//JS部分
$("#floor0,#floor1,#floor2").combobox(
url : "/app/getInfo?userId=" + userId,
method : "get",
valueField : 'ID',
textField : 'Name'
);
以上是关于前台如何利用JS或者JQuery使当前面的checkbox被选中后,后面的文本框不得为空。的主要内容,如果未能解决你的问题,请参考以下文章
asp.net 利用Ajax和Jquery在前台向后台传参数并返回值
jquery或者js如何判断当前网络是不是畅通,我的页面是给手机用的