怎么做出两张图片拼在一起的图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么做出两张图片拼在一起的图片?相关的知识,希望对你有一定的参考价值。
就是两个图片并排紧紧的在一起, 两张图片拼成一张大图。 是一体的。
快速将两张图片合并拼成一张的办法
使用的工具:优速图片格式转换器
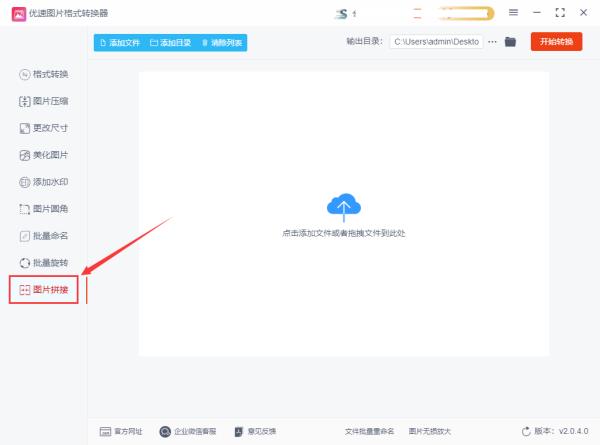
步骤1、在电脑上打开优速图片格式转换器,这需要大家提前安装好,然后选择软件中的【图片拼接】功能。大家电脑若没有这款工具,可以通过上面小编为大家分享的链接来下载软件工具。

步骤2、点击【添加文件】按钮,选择要合成的图片并添加到软件中来,用户可通过直接拖动图片来调整拼接顺序。

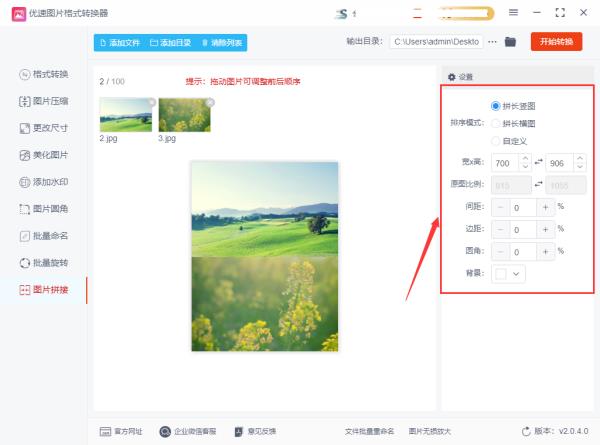
步骤3、如图所示,用户可根据需求在软件右侧设置区域进行具体参数的设置,这里可设置的参数有拼长横图、拼长竖图、拼接后图片的宽、高、间距、边距、圆角、背景等分别进行设置,设置完成后,可点击预览合并后图片效果。

步骤4、参数设置完成后,点击【开始转换】按钮,这样软件就开始了图片的合成程序,当合成完毕后会自动弹出打开输出文件夹,这样用户可以在第一时间查看到合成好的图片文件。

步骤5、如图所示,这是一张按照我们上述设置好的来拼接完成的一个图片,我们可以看到图片非常的清晰,也就是说合并图片并没有影响图片的质量,所以合并成功。

1、你把这两张图片放在桌面上。
2、在你的电脑上,点开始,在所有程序里找到画图,并打开它。
3、画图打开后,点菜单“图像”、点“属性”,在属性对话框里,宽输入400、高输入300,然后点“确定”。
4、点菜单上的“编辑”,点“粘贴来源”。在粘贴来源的窗口里,点“桌面”,在桌面上找到你的图片,点其中的一张,再点“打开”。
5、此时第一张图片就进入到画布,位置正好在左边,就不要再动它了。
6、还是点“编辑”,点“粘贴来源”。在粘贴来源的窗口里找到第二张图片,点击它,再点“打开”。这时第二张也进入到画布(遮挡了第一张),你拿鼠标按住左键将它移到到右边的合适位置即可。
7、最后保存。
说明:1、图片必须复制备份,防止弄坏原件无法挽回。2、中途有误操作可按Ctrl+Z键撤销。3、如果两张图片不同样大,你可以把那张大的图片用画图打开,你在右边和下面找中心点,鼠标指向中心点,当指针变成双向箭头时向上或向左移动,将图片变小(最好在属性里调整宽和高的数值)。如果需要翻转,你在菜单“图像”里找。4、画图软件虽小,但一些常用功能还是有的,你慢慢学吧。--虽然简单,但写起来很累。 参考技术B 回答
1、 我们需要(5步)操作微信怎么把两张图片横向合成一张,这个演示模型就是小米11 Pro;系统:MIUI15;软件:微信0.16;具体步骤如下:点击创建,打开手机相册,选择照片,点击创建;2、 点击创建,点击拼图进入页面,然后点击拼图选项;3、 点击拼图,点击保存,然后选择水平拼图,点击保存;4、 点击保存,点击相册,进入微信,选择加号,点击相册;5、 点按相册,点按“发送”,然后选择已编辑的照片并点按“发送”。6、 点击发送。
与此同时照片会保存在手机相册里
参考技术C 有以下两种方法:1、手机自带拼图,现在有很多安卓自带的图片应用已经拥有自带的拼接功能,您可以直接打开图库点击编辑;选择两张图片点击创作,选择拼图选项,最后选择拼接,就可把两张图片拼在一起,但只有两张拼图的模板,若是多张需要多次进行;
2、使用第三方的软件,iPhone自带相册没有拼图功能,因此我们可以借助第三方的软件,比如美图秀秀;下载安装好美图秀秀之后,就可以打开选择拼图功能,选好需要拼接的图片之后,点击拼图;软件还自带多种模板,您可以使用手指进行图片位置的编辑,更换样式等,最后导出图片即可。
推荐一下几款拼照片的app,《美图秀秀》是一款很受欢迎的图片处理软件,使用者不仅可以用这个软件,去美化自己的图片,还可以将多张好看的照片,进行拼接。拼图酱是一款功能强大的软件,软件当中内置了丰富的拼图模板,玩家可以按照自己的爱好选择,此外,软件还支持自动排版,让最好看的图片自动居中。拼图咖是一款经典的拼图软件,软件当中包含了大量免费的拼图模板,还在其中加入了自动拼长图和模板预览等实用功能,方便使用者进行拼图。照片拼图王的功能十分齐全,使用者可以给自己的图片,添加各种好看的装饰,还可以进行经典的朋友圈九宫格拼图,和好友分享自己的美照。
- 官方服务
- 官方网站官方网站
CSS中怎么让五个img标签重叠在一起并居中对齐?
有五张图片,长宽不一样,怎么让它们重叠并且所有图片在一个div里水平垂直居中?
参考技术A 那就用定位来做啊,然后用z-index来做他们的层级关系。父级用relative,img标签用absolute。 参考技术B div使用相对定位,img使用绝对定位,调整图片的left和top,按百分比调整追问但是每个img的宽高不一样,是不是只能用js获取到每个img的width和height,然后设置left和top为宽高的一半的负值?有没有更简单的办法?
参考技术C <style>div position:relative; width:800px; height:600px;
div img position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
</style>
<div>
<img src="图片1"/>
<img src="图片2"/>
<img src="图片3"/>
<img src="图片4"/>
<img src="图片5"/>
</div>本回答被提问者采纳 参考技术D 用弹性盒子来做:
<style>
#box1
position:relative;
width:80%;
height:500px;
margin:0 auto;
display:flex;
display:-webkit-flex;
justify-content:center;
-webkit-justify-content:center;
-webkit-align-items:center;
align-items:center;
#box2
width:50%;
height:50%;
overflow:hidden;
img
width:100%;
height:auto;
</style>
<div id="box1">
<div id="box2">
<img src="#">
<img src="#">
<img src="#">
<img src="#">
<img src="#">
</div>
</div>
简而言之,就是好弹性盒子来做,横向,纵向都居中对齐。
以上是关于怎么做出两张图片拼在一起的图片?的主要内容,如果未能解决你的问题,请参考以下文章