遇到不同的分页插件 比如bootStrap paganation和jqGrid,但后台代码该怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了遇到不同的分页插件 比如bootStrap paganation和jqGrid,但后台代码该怎么写相关的知识,希望对你有一定的参考价值。
参考技术A 前端通过接口传递页码数,后台把相应的数据传给前台就可以了吧基于VUE2.0的分页插件(很好用,很简单)
基于jQuery的分页插件很多,今天分享一下基于Vue的分页插件pagination.js,该插件使用用感觉很不错,简单不复杂,现将个人使用过程中的方法与遇到的问题以及实例分享出来。
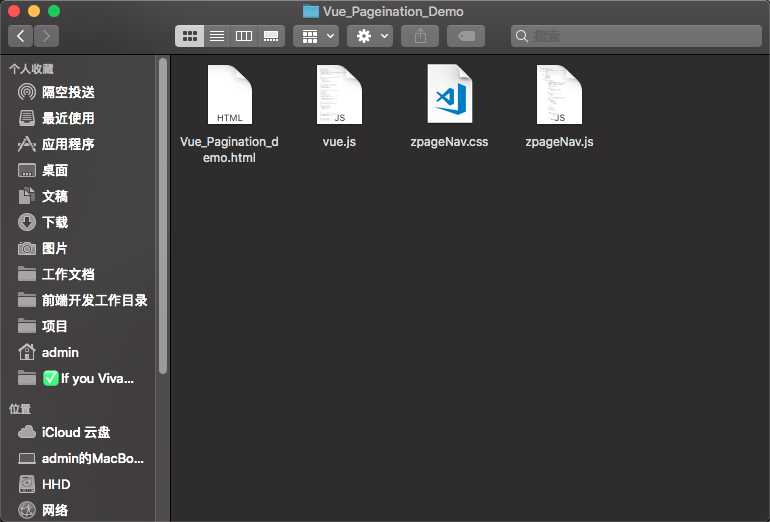
下载解压的主要目录是:

Vue_Pagination_demo.html可以直接打开查看UI
Vue_Pagination的使用
1.首先分析插件需要的组件
vue.js 、zpageNav.css、zpageNav.js

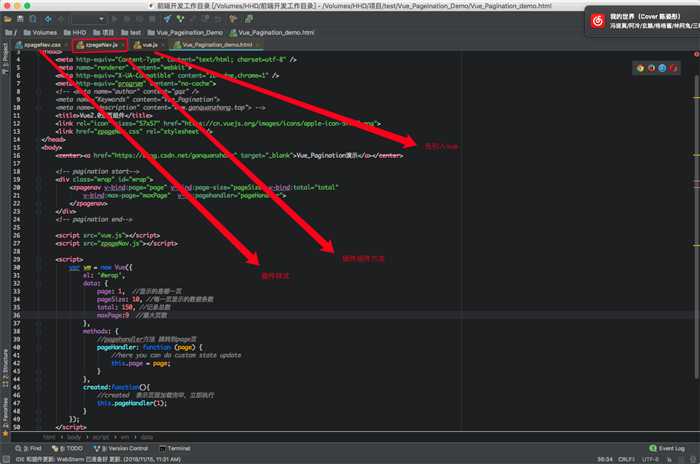
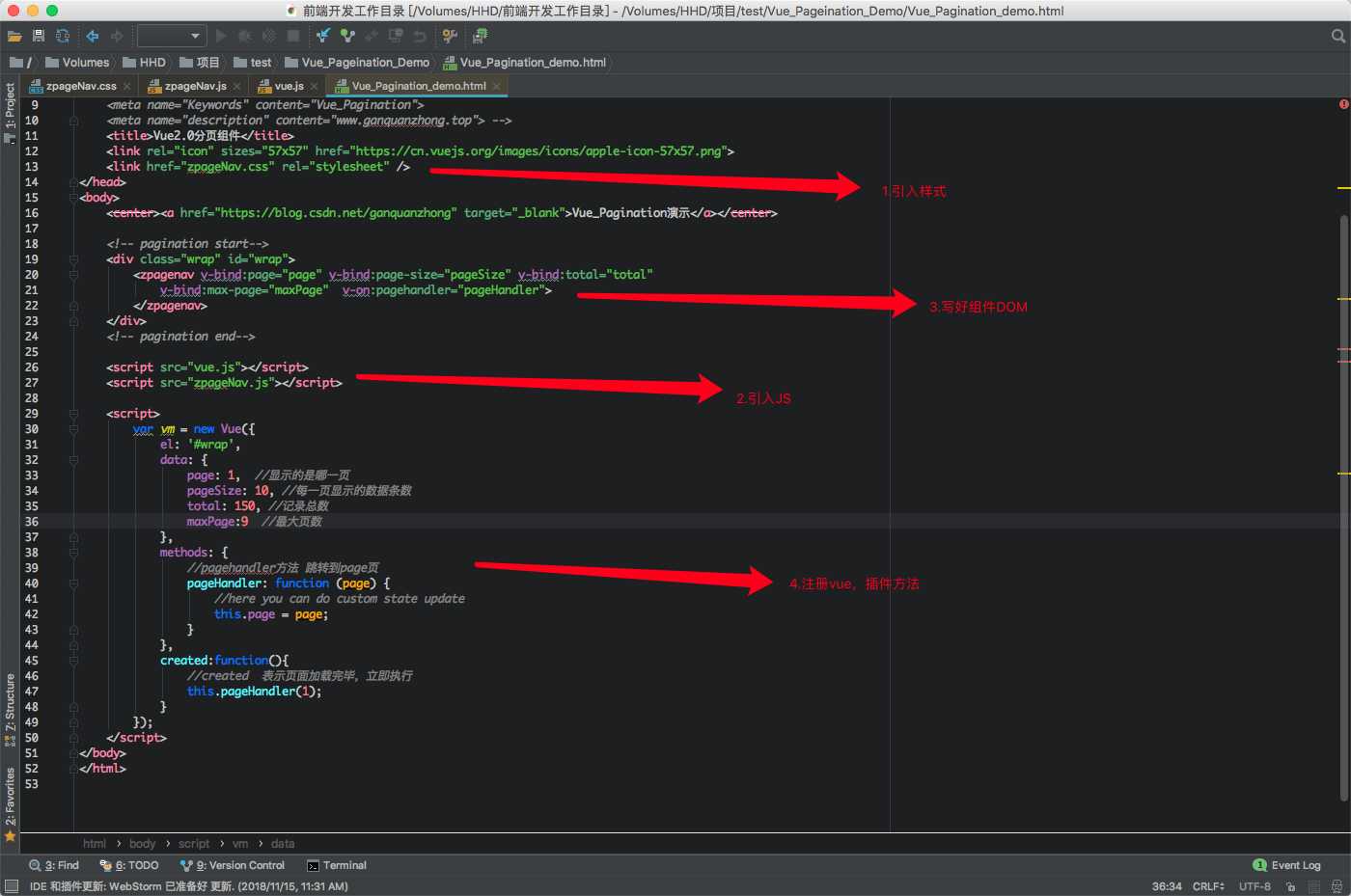
2.在页面中导入相应的文件

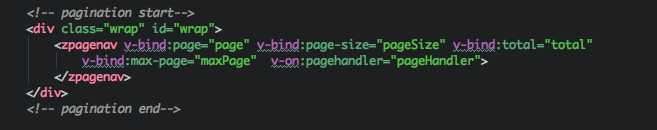
3.组件上属性配置

此时注意 若因为数据返回的key需要自行修改插件,标签上属性的绑定名要按照图中 不能识别驼峰,小写字母加‘-’,不然会报错
如图是我因为这边返回的key而做的改动,可能大家都知道,只是做一个提醒

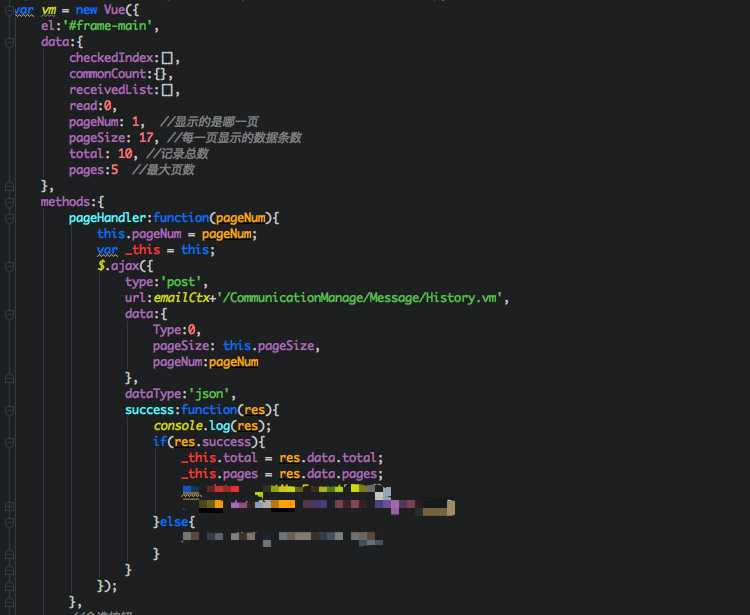
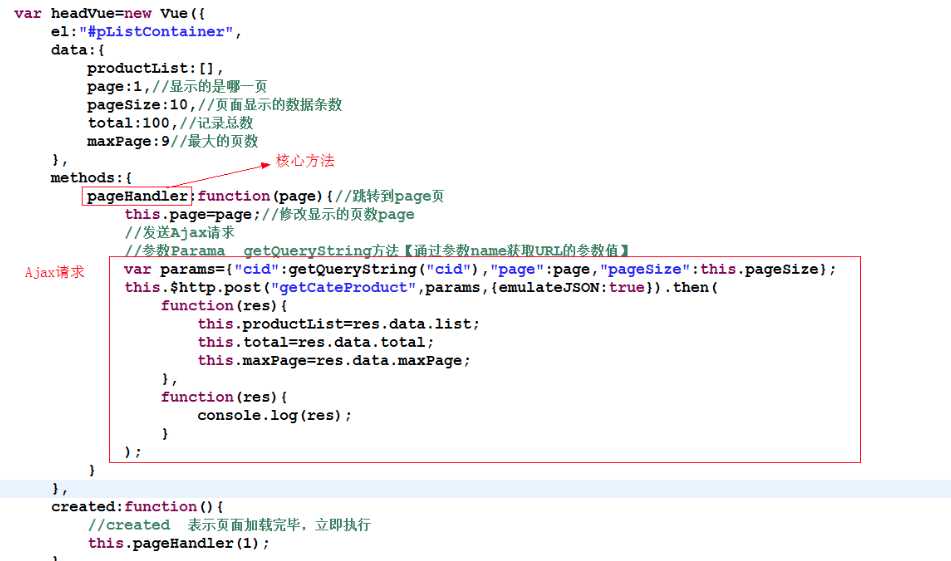
4.编写js,vue的方法
上图以及案例中都已经有注释,在此贴出我实际使用案例,为方便理解,用了JQ的ajax

5.当然也可以用vue-resource

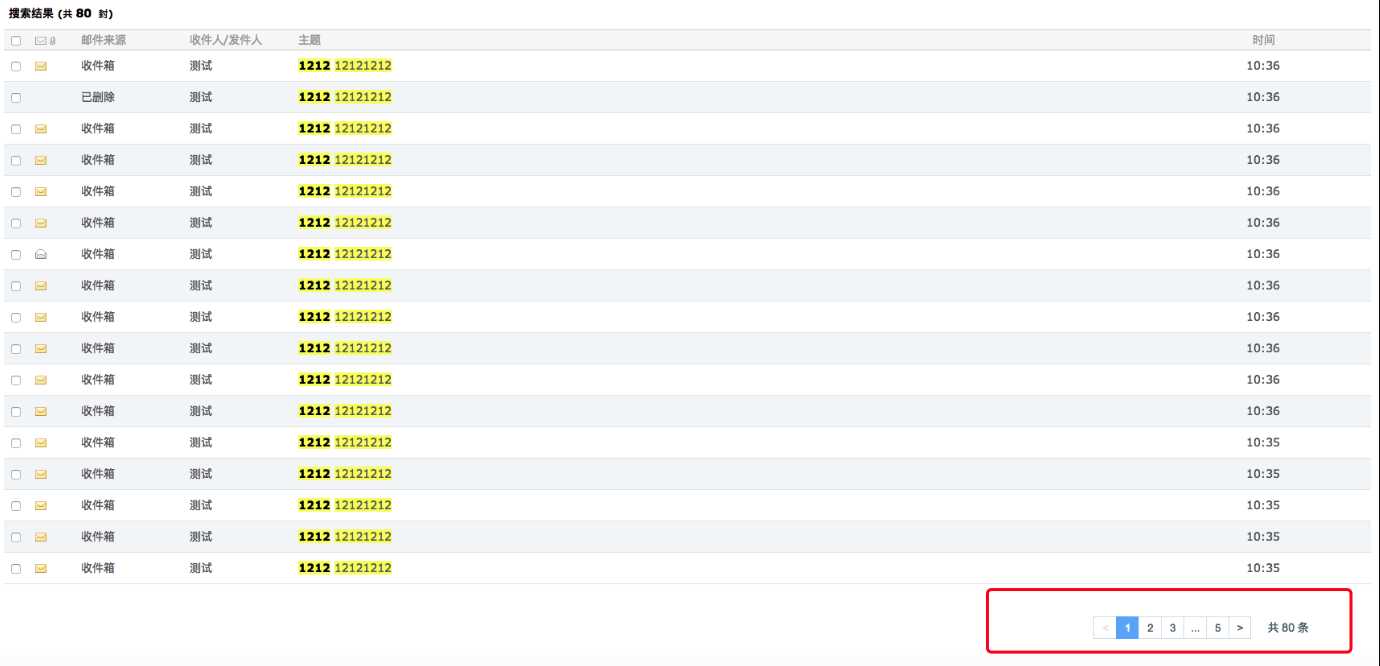
6.UI展示

点击下载 百度网盘 链接:https://pan.baidu.com/s/1X3XeLabWLP0frpKn_KUs_g 密码:geey
以上是关于遇到不同的分页插件 比如bootStrap paganation和jqGrid,但后台代码该怎么写的主要内容,如果未能解决你的问题,请参考以下文章
基于Metronic的Bootstrap开发框架经验总结(18)-- 在代码生成工具Database2Sharp中集成对Bootstrap-table插件的分页及排序支持