怎么解决响应式网站,在移动端里面 hover点击两次的问题,(即:去掉hover效果)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么解决响应式网站,在移动端里面 hover点击两次的问题,(即:去掉hover效果)相关的知识,希望对你有一定的参考价值。
解决方法,在body上绑定一个空的touchstart事件即可。document.body.addEventListener(‘touchstart’, function() ); 参考技术A 问一下竹子建站吧网站就必须用响应式布局吗?MVC视图展现模式之移动布局
本文先引入给读者一个自己研究的机会,下次深入说明一下:
废话不多说,直接上图
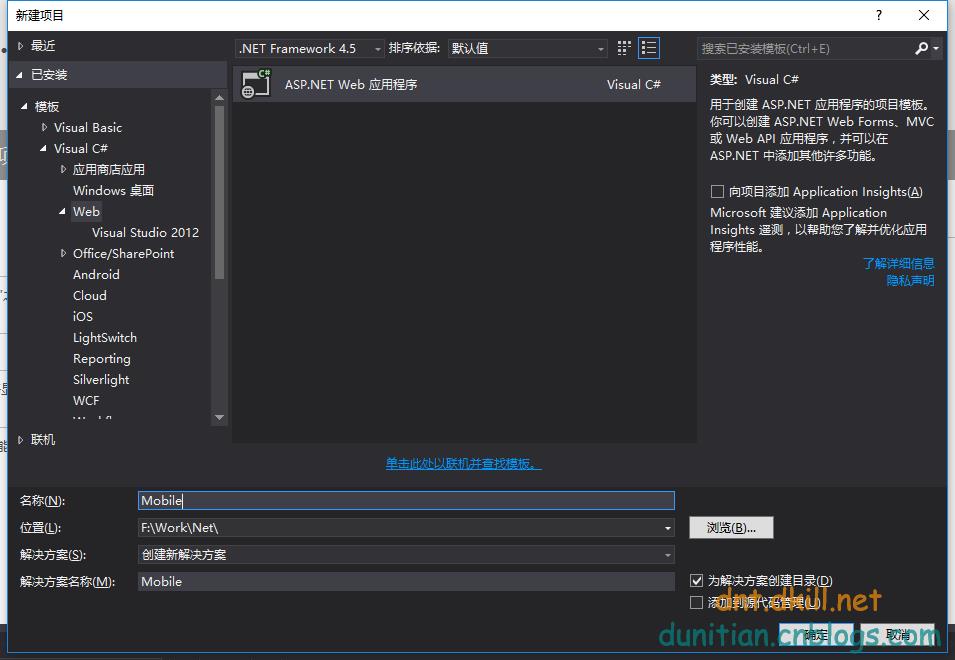
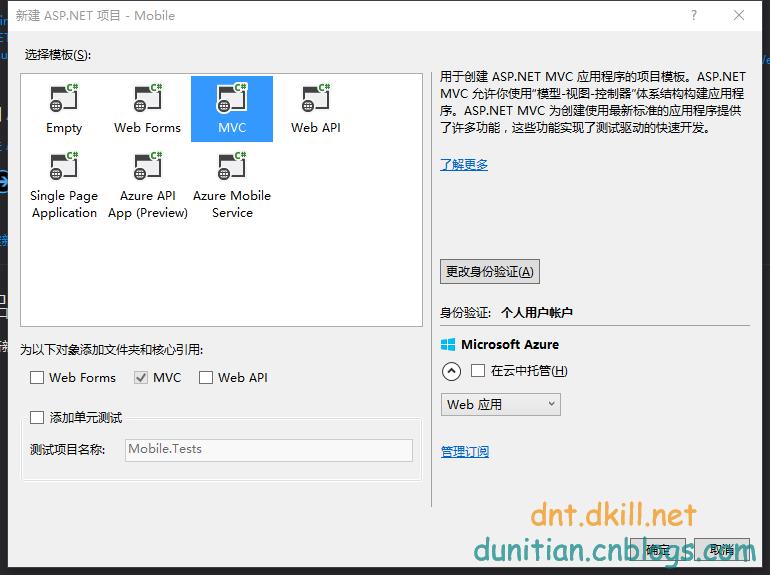
新建一个mvc的项目



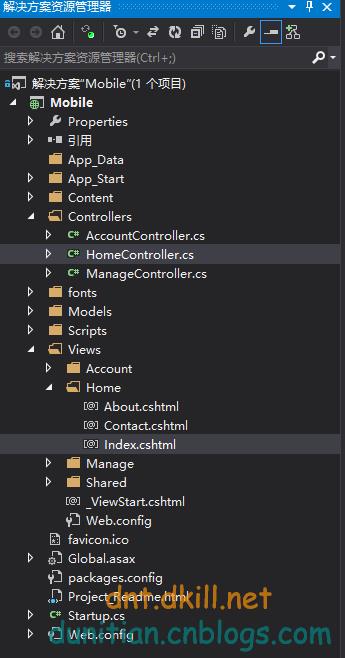
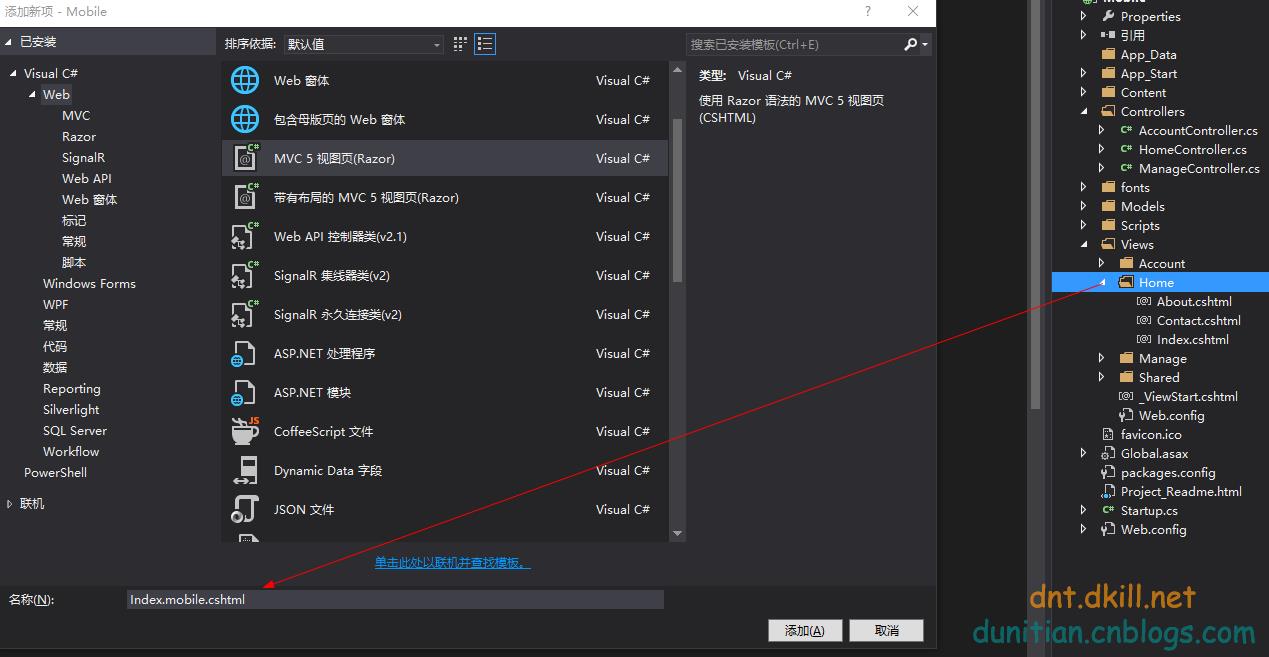
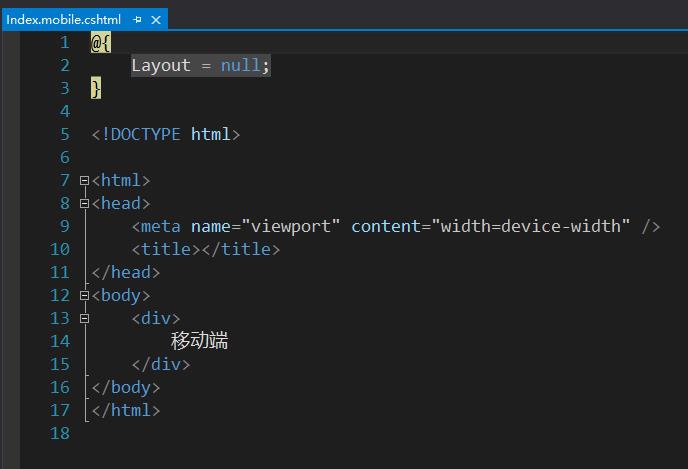
在视图里面添加一个移动端视图


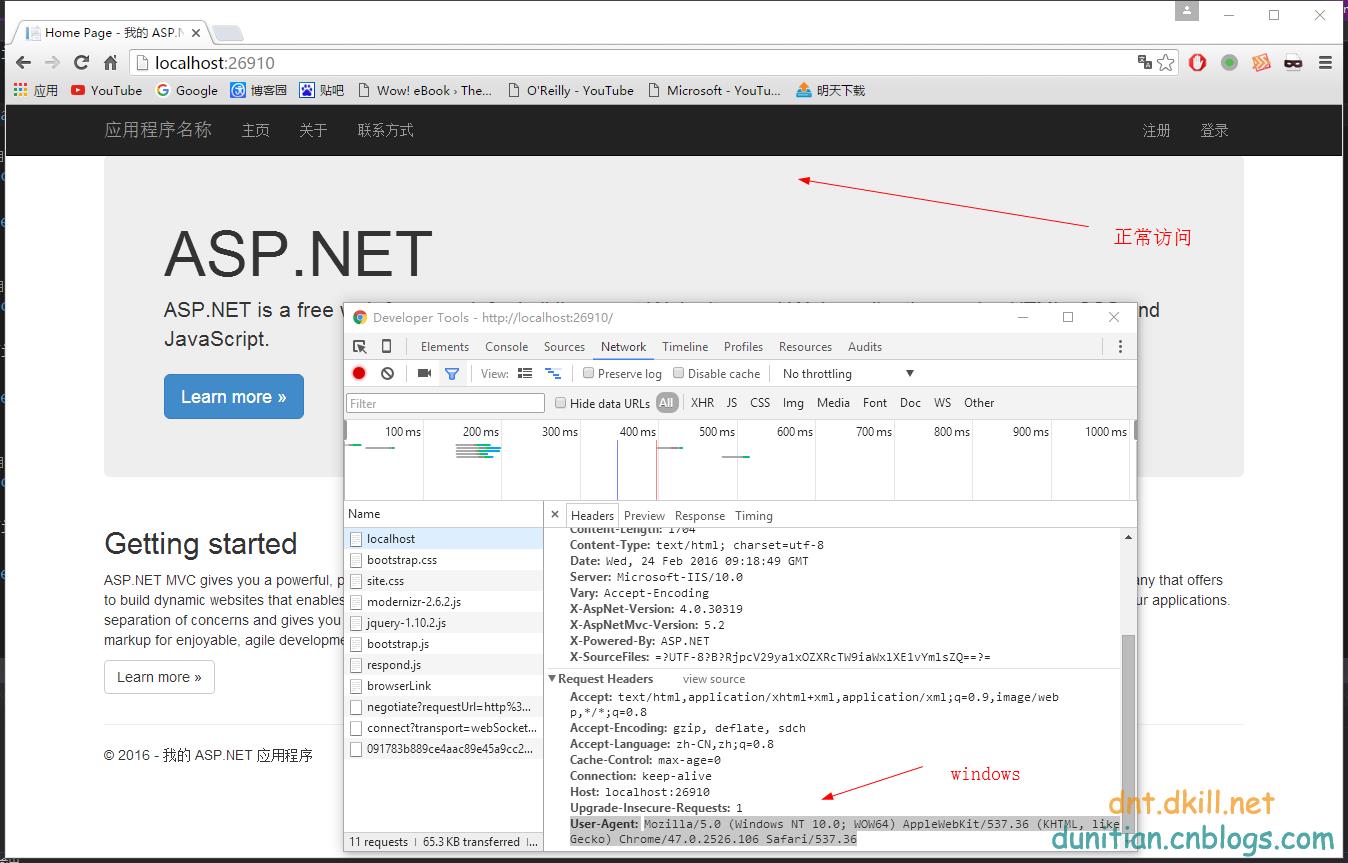
正常访问一下

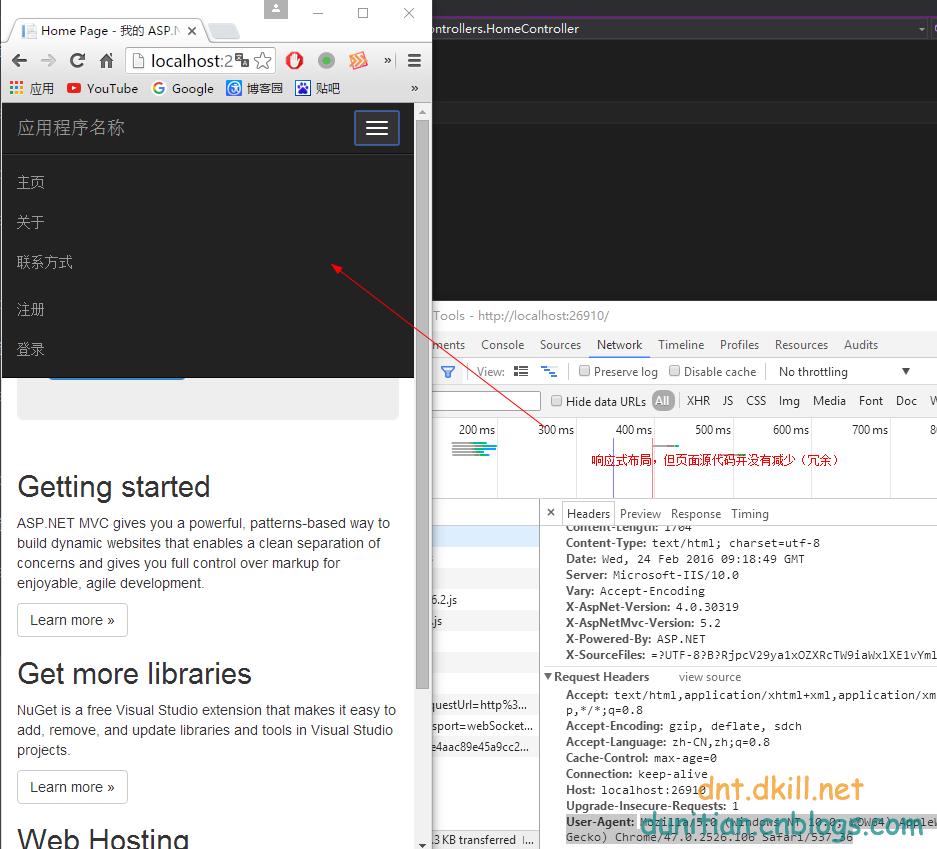
Bootstrap自带的响应式的方式(页面代码并没有改变)

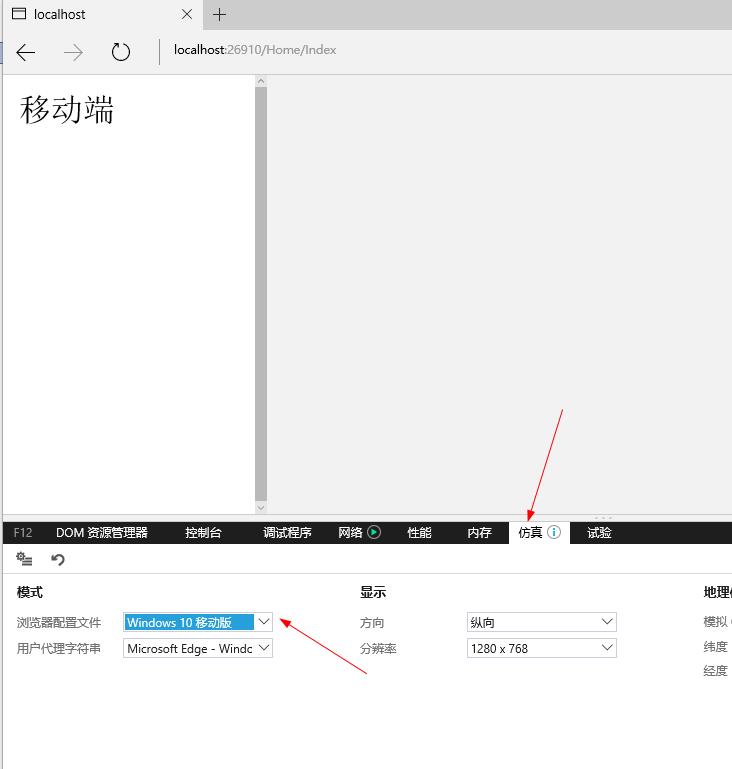
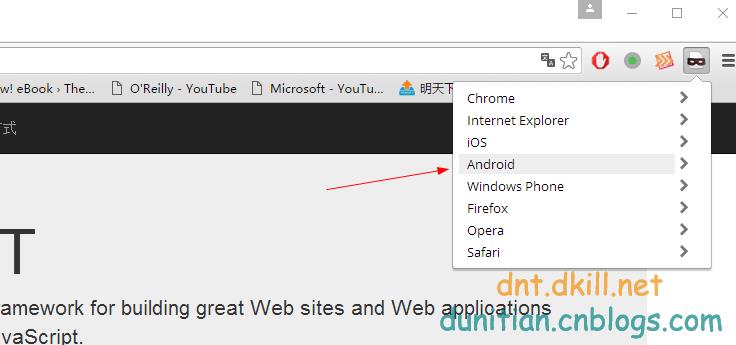
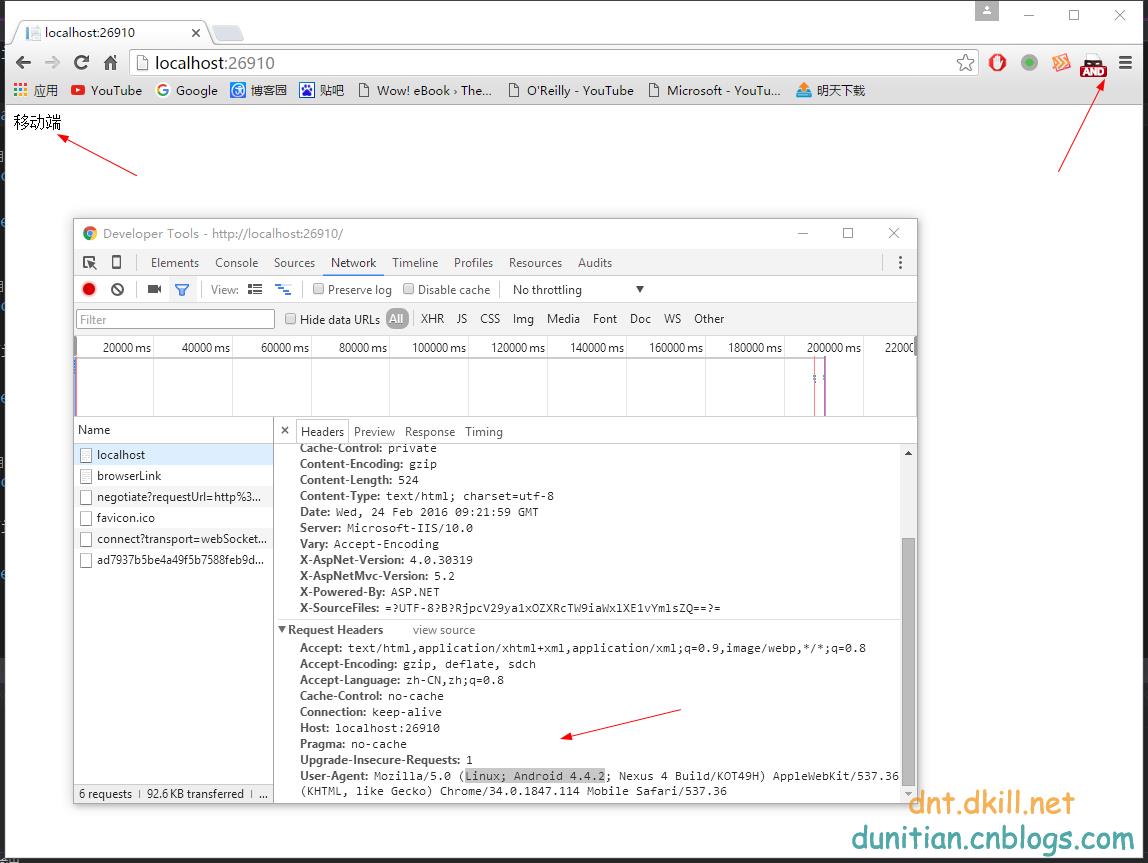
我们来模拟一下移动端访问:

谷歌或者火狐借助:user-agent switcher


深入的部分下次继续探讨,大家自己研究下呗~
以上是关于怎么解决响应式网站,在移动端里面 hover点击两次的问题,(即:去掉hover效果)的主要内容,如果未能解决你的问题,请参考以下文章