HTML中div里有data-index="6" 是啥意思?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中div里有data-index="6" 是啥意思?相关的知识,希望对你有一定的参考价值。
html中div里有data-index="6" 是自定义属性data-index的值为6的意思。
自定义数据属性的好处:
我们经常需要存储与不同DOM元素相关的信息。这些信息对读者来说可能并不重要,但如果
能够轻松访问它,将使我们的开发人员的生活变得更加轻松。
例如,假设您在网页上列出了不同的餐馆。在HTML5之前,如果您想存储有关餐馆提供的食物
类型或访问者距离的信息,您可以使用HTML class属性。如果您还需要存储餐厅id以查看用户
想要访问的特定餐厅,该怎么办?
为了摆脱这些问题,HTML5引入了自定义数据属性。名称以元素开头的元素的所有属性data-
都是数据属性。您还可以使用这些数据属性来设置元素的样式。

接下来,让我们深入了解数据属性的基础知识,并学习如何在javascript中访问它们的值。
正如我之前提到的,数据属性的名称将始终以data-。这是一个例子:
<li data-type="veg" data-distance="2miles" data-identifier="10318">
Salad King</li>
您现在可以使用这些数据属性来搜索和排序访问者的餐馆。例如,您现在可以向他们展示一定
距离内的所有素食餐厅。
扩展资料:
使用自定义属性的注意事项:
1、存储在这些属性中的数据应为string类型。任何可以进行字符串编码的东西也可以存储
在数据属性中。所有类型的转换都需要在JavaScript中完成。
2、只有在没有其他适当的HTML元素或属性时才应使用数据属性。例如,在元素class中存
储元素是不合适的data-class。
3、除data-前缀外,有效自定义数据属性的名称必须仅包含字母,数字,连字符( - ),点
(。),冒号(:)或下划线(_)。它不能包含大写字母。
参考技术A这是自定义的属性。
javascript可以获取html元素自定义的属性,后面可以根据这些属性来做相应的动作。
例如:使用jquery获取data-index的值
#html<div id = 'div'><span data-field='demo'></span></div>#jsalert($('#div>span').data('field'));
输出:demo

扩展资料:
注意事项
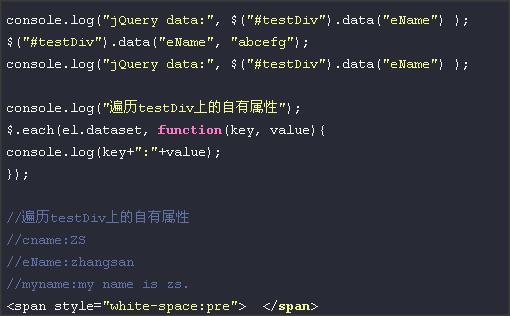
在获取自定义属性的值时,使用dataset属性,然后通过自定义属性(这时去掉data-前缀)的名称去获取值。dataset是JS5规范中新增加的属性,用于和data-*配合使用。
通过each打印的结果,需要注意:
1,如果data-后面包含了“-”,例如 date-e-name,"-"会去掉,并转换成为骆驼峰式的命名 eName。这是因为JSON Object 的key不能包含”-“。
2,如果data-后面的单词有大写,例如 myName,将会转存成小写 myname。这里就不理解为什么会转换成小写了,JSON Object的key是区分大小写的。
3,如果你想删除一个data-*属性,使用 delete dataset.cname或者dataset.cname=null;
参考技术B您好,这是HTML5的新功能自定义属性,意思是获取编号为“6”的自定义属性

HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性。在HTML5中我们可以使用以 data- 为前缀来设置需要的自定义属性,进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取。在项目实践中非常有用。
下面是来自developdrive的使用攻略译文
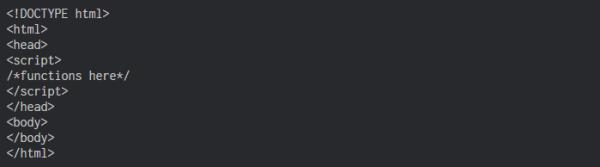
1、创建HTML5文件:
如果你还没想好要使用哪一个,可以复制下面的代码:

在body中设置自定义元素,在head部分脚本区域利用JavaScript元素进行访问。
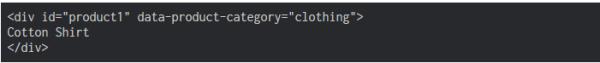
2、创建元素:
首先,添加一些简单的内容和自定义属性以及ID等元素,以便我们能够识别JavaScript示例。

正如你所看到的那样,自定义属性的形式为:“data-*”,在“data-”部分设定名称或者你选定的名称。在HTML5中使用自定义属性,这是唯一有效的方法。因此,如果你想验证网页是否有效可才采用这种方法。
当然,项目细节部分决定了自定义属性对你是否有用,以及该将其如何命名。这个示例可适用于不同产品类别的零售网站。
自定义属性允许你以一种特殊的方式利用页面内的JavaScript代码来设置元素,例如,动画显示功能。如果没有标准的HTML元素,我们建议使用自定义属性。
3、添加测试按钮
在页面上利用自身的JavaScript元素即可执行事件,前提是将下面的代码添加到页面中:

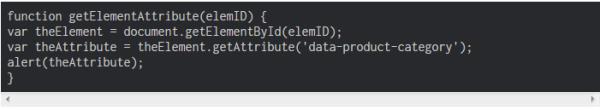
获取属性:
在JavaScript中访问属性最常用的方法是使用“getAttributes”,这也是我们要做的第一步。在页面的head脚本区域添加以下函数:

这里,我们为示例增加了alert 值,当然你也可以根据自身需求在脚本中添加。
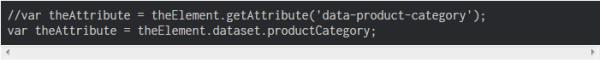
4、获取数据:
你可以使用元素数据集来替代DOM “getAttributes”,这或许更有效,尤其是在某种情况下,代码通过多种属性进行迭代,然而,浏览器对数据集的支持依然非常低,所以牢记这一点,此代码与//后面的方法一样可执行相同的进程。

从属性名称开始在数据集中删除“data-”,它仍然包含在HTML中。
请注意,如果你的自定义属性名称中有一个连字符,当通过数据访问时这会呈现出camel-case形式,即(“data-product-category” 变成“productCategory”)。
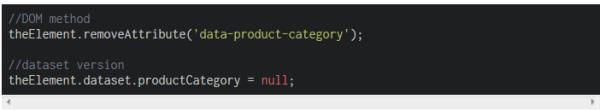
5、其他模块、函数
我们已经获取该属性,脚本仍然可以设置和删除。下面的代码演示了如何使用标准的JavaScript模块和数据集来设置属性。

你也可以使用DOM方法或者数据集来删除某个属性:

结束语:
在HTML5中实现自定义属性技术上并不是很复杂,真正困难的是选择使用的方法是否适用于你的项目;如果适用,该如何使其更有效?请记住,现在启用数据集方法作为页面功能还为时尚早,毕竟很多浏览器暂不支持此功能。
参考技术C这是自定义的属性。javascript可以获取html元素自定义的属性,后面可以根据这些属性来做相应的动作。
html5中JavaScript删除全部节点
如果div里有这么些内容:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=GBK">
<title>iScroll demo: simple</title>
<script type="text/javascript">
function deleteData(){ ?
? } ?
</script>
<style type="text/css" media="all">
body,ul,li {
padding:0;
margin:0;
border:0;
}
body {
font-size:12px;
-webkit-user-select:none;
? ? -webkit-text-size-adjust:none;
font-family:helvetica;
}
</style>
</head>
<body>
? <div ><input type="submit" name="button" id="button" value="删除li节点" class="button gray" ?onclick="deleteData()" /> </div>?
?
<div >?
<ul id="thelist">
? ?<li>Pretty row 1</li>
<li>Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 40</li>
? ?
</ul>
</div>
</body>
</html>
如今要通过JavaScript的功能。将它们清空。
尽管能够通过一句代码直接实现:
document.getElementById("content").innerHTML=""
可是本文里主要讨论 removeChild 函数。
非常想当然地以为借助以下的代码就能完毕:
function deleteData(){ ?
? ? ?? ??
? ??? ? var el = document.getElementById(‘thelist‘);
? ? ? ? var liNodes = document.getElementsByTagName("li");
? ? ? ? ? alert(liNodes.length); ??
? ? ? ? ???for(var i = 0; i < liNodes.length; i++){?
? ? ? ? ? ? ? ?alert("删除"+i+" ? liNodes[i]="+ liNodes[i]); ??
? ? ? ? ? ? ? ? ?el.removeChild(liNodes[i]); ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? //<-- ?el.removeChild(liNodes[i]); ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? }?
? }?
问题从一開始就产生了:
删除掉第一个节点后,后面节点的顺序所有发生了变化:原来的第二个节点往前蹭,成为新的第一个节点;原来的第三个节点,成为第二个节点……
于是呢,接下来原本是要删除第二个节点的,却将最原始的第三个节点给删除掉了。
终于,并没有所有删除,仅仅删除掉1、3、5。留下了2、4、6。
语法没有错误,可是得不到所要的结果,这就是算法上面的错误!
该怎样修正呢?
“顺序删除”不行,那就“逆序删除”吧。将 for 语句改动一下:
function deleteData(){ ?? ?var el = document.getElementById(‘thelist‘);
? ? ? ? var liNodes = document.getElementsByTagName("li");
? ? ? ? ? alert(liNodes.length); ??
? ? ? ? ? ? ?for(var i = liNodes.length-1; i >=0; i--){ ??
? ? ? ? ? ? ? ?alert("删除"+i+" ? liNodes[i]="+ liNodes[i]); ??
? ? ? ? ? ? ? ? ?el.removeChild(liNodes[i]); ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? //<-- ?el.removeChild(liNodes[i]); ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? } ? ? ? ?
? } ?
试试吧,成功了。还能够使用以下方法:
function deleteData() {
??var el = document.getElementById(‘thelist‘);
? ? ? ? var liNodes = document.getElementsByTagName("li");
? ? ? ? ? alert(liNodes.length); ??
for (var i=0;i<el.childNodes.length;i++){
?var childNode = el.childNodes[0];? //总是删除第一个,是不是更简单
?el.removeChild(childNode);
}
}
完毕代码例如以下所看到的:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=GBK">
<title>iScroll demo: simple</title>
<script type="text/javascript">
function initData(){ ?
? ?var el = document.getElementById(‘thelist‘);
? ? ? ? var liNodes = document.getElementsByTagName("li");
? ? ? ? ? alert(liNodes.length); ??
? ? ? ? ? ? ?for(var i = liNodes.length-1; i >=0; i--){ ??
? ? ? ? ? ? ? ?alert("删除"+i+" ? liNodes[i]="+ liNodes[i]); ??
? ? ? ? ? ? ? ? ?el.removeChild(liNodes[i]); ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? //<-- ?el.removeChild(liNodes[i]); ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? } ? ? ? ?
? } ?
</script>
<style type="text/css" media="all">
body,ul,li {
padding:0;
margin:0;
border:0;
}
body {
font-size:12px;
-webkit-user-select:none;
? ? -webkit-text-size-adjust:none;
font-family:helvetica;
}
</style>
</head>
<body>
? <div ><input type="submit" name="button" id="button" value="删除li节点" class="button gray" ?onclick="initData()" /> </div>?
?
<div >?
<ul id="thelist">
? ?<li>Pretty row 1</li>
<li>Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 40</li>
? ?
</ul>
</div>
</body>
</html>