checkbox类型的input的checked值为true了,为啥没有打勾?(javascript)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了checkbox类型的input的checked值为true了,为啥没有打勾?(javascript)相关的知识,希望对你有一定的参考价值。
谢谢解答

这个fir是个对象集合,就是页面中所有name属性为"firstR"的Tag,所以使用的时候应该这样:
fir[0].checked = True; //这个表示集合中的第1个成员,也就是第1个复选框
fir[1].checked = True; //这个表示集合中的第2个成员,也就是第2个复选框
//其他类推
如果是ID不是name,情况就不同:
var fir = document.getElementById("firstR");
这个fir就是单一对象而不是数组
fir.checked = True; //这种情况下这样就是没错的
其实从getElementsByName和getElementById我们就可以看出,前者中间多了个s,而英语不是太烂的话都应该知道s代表什么意思。追问
呵呵,六级不过400暴露了。看来自动补全代码工具也有缺点啊,谢了
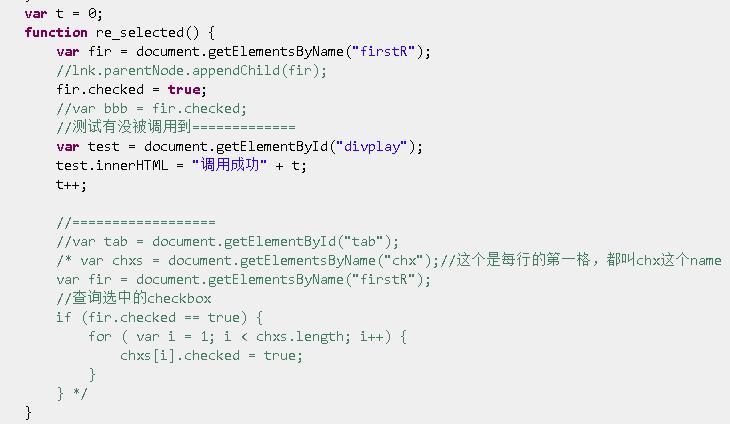
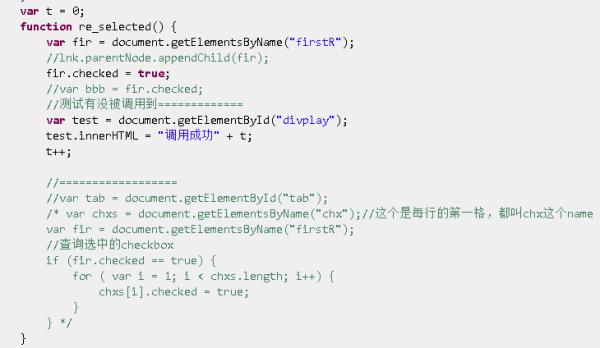
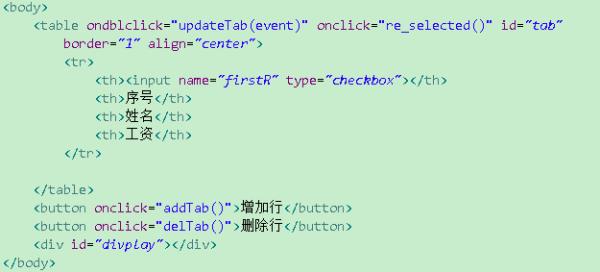
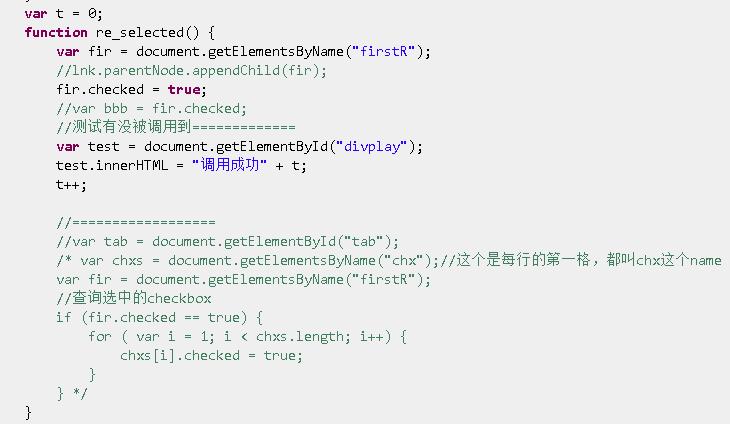
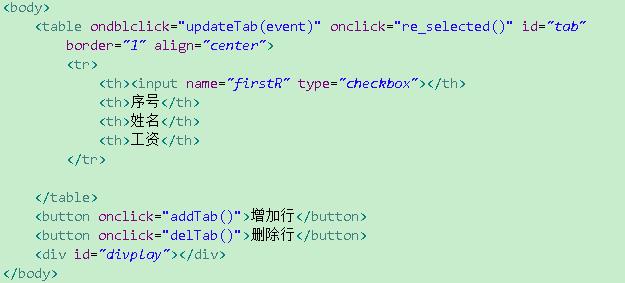
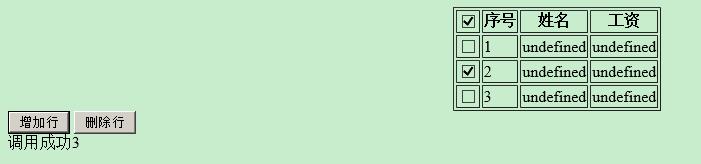
参考技术A 试试写成 checked='checked' 不行的话把代码贴出来给你瞅瞅追问还是不行,主要代码如下:


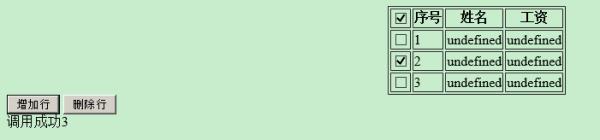
主要是想做到一个“反选”的功能,就是点第一行第一列的checkbox,就可以反选下面的所有checkbox。

测试的时候记得先增加几行。
谢谢啦!



嗯嗯,昨晚已经搞懂了,谢谢啦~最后一句应该是多了个“=”号了
本回答被提问者采纳jQuery对checkbox的各种操作
一、总结
一句话总结:
prop()
1、获取所有的checkbox?
[type=‘checkbox‘]
$("input[type=‘checkbox‘]");
2、获取所有选中的checkbox?
[type=‘checkbox‘] :checked
$("input[type=‘checkbox‘]:checked");
3、获取checkbox值?
val()
$("#cbCheckbox1").val();
4、判断checkbox是否选中?
prop checked
28 $("#cbCheckbox1").click(function () {
29 if ($(this).prop("checked")) {
30 alert("选中");
31 } else {
32 alert("没有选中");
33 }
34 });
5、设置checkbox为选中状态?
attr checked true
37 $(‘input:checkbox‘).attr("checked", ‘checked‘);//or
38 $(‘input:checkbox‘).attr("checked", true);
6、设置checkbox为不选中状态?
attr checked false
41 $(‘input:checkbox‘).attr("checked", ‘‘);//or
42 $(‘input:checkbox‘).attr("checked", false);
7、设置checkbox为禁用状态?
prop disabled true
47 $("input[type=‘checkbox‘]").prop("disabled", true);//or
48 $("input[type=‘checkbox‘]").prop("disabled", "disabled");
8、设置checkbox为启用状态?
prop disabled false
53 $("input[type=‘checkbox‘]").prop("disabled", "");//or
54 $("input[type=‘checkbox‘]").prop("disabled", false);
二、jQuery对checkbox的各种操作
1 //注意: 操作checkbox的checked,disabled属性时jquery1.6以前版本用attr,1.6以上(包含)建议用prop
2
3 //1、根据id获取checkbox
4 $("#cbCheckbox1");
5
6 //2、获取所有的checkbox
7 $("input[type=‘checkbox‘]");//or
8 $("input[name=‘cb‘]");
9
10 //3、获取所有选中的checkbox
11 $("input:checkbox:checked");//or
12 $("input:[type=‘checkbox‘]:checked");//or
13 $("input[type=‘checkbox‘]:checked");//or
14 $("input:[name=‘ck‘]:checked");
15
16 //4、获取checkbox值
17 //用.val()即可,比如:
18 $("#cbCheckbox1").val();
19
20
21 //5、获取多个选中的checkbox值
22 var vals = [];
23 $(‘input:checkbox:checked‘).each(function (index, item) {
24 vals.push($(this).val());
25 });
26
27 //6、判断checkbox是否选中(jquery 1.6以前版本 用 $(this).attr("checked"))
28 $("#cbCheckbox1").click(function () {
29 if ($(this).prop("checked")) {
30 alert("选中");
31 } else {
32 alert("没有选中");
33 }
34 });
35
36 //7、设置checkbox为选中状态
37 $(‘input:checkbox‘).attr("checked", ‘checked‘);//or
38 $(‘input:checkbox‘).attr("checked", true);
39
40 //8、设置checkbox为不选中状态
41 $(‘input:checkbox‘).attr("checked", ‘‘);//or
42 $(‘input:checkbox‘).attr("checked", false);
43
44 //9、设置checkbox为禁用状态(jquery<1.6用attr,jquery>=1.6建议用prop)
45 $("input[type=‘checkbox‘]").attr("disabled", "disabled");//or
46 $("input[type=‘checkbox‘]").attr("disabled", true);//or
47 $("input[type=‘checkbox‘]").prop("disabled", true);//or
48 $("input[type=‘checkbox‘]").prop("disabled", "disabled");
49
50 //10、设置checkbox为启用状态(jquery<1.6用attr,jquery>=1.6建议用prop)
51 $("input[type=‘checkbox‘]").removeAttr("disabled");//or
52 $("input[type=‘checkbox‘]").attr("disabled", false);//or
53 $("input[type=‘checkbox‘]").prop("disabled", "");//or
54 $("input[type=‘checkbox‘]").prop("disabled", false);
代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 </head>
6 <body>
7 <h3>jQuery操作checkbox
8 </h3>
9 <input type="checkbox" id="cbCheckbox1" value="1" />
10 <input type="checkbox" value="2" />
11 <input type="checkbox" disabled="disabled" value="3" />
12 <input type="checkbox" value="4" />
13 <input type="checkbox" disabled="true" value="5" />
14 <br />
15 <input type="button" id="btnDisabled" value="禁用" onclick="fn_disabled();" />
16 <input type="button" id="Button1" value="启用" onclick="fn_enable();" /><br />
17 <input type="button" id="Button2" value="获取选中的值" onclick="getCheckedValues();" /><br />
18 <input type="button" id="Button3" value="选中第二个" onclick="checkedSecond();" />
19 <input type="button" id="Button4" value="取消选中第二个" onclick="uncheckedSecond();" /><br />
20 </body>
21 </html>
22 <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
23 <script type="text/javascript">
24
25 function fn_disabled() {
26 //$("input[type=‘checkbox‘]").attr("disabled", "disabled");
27 //$("input[type=‘checkbox‘]").attr("disabled", true);
28 $("input[type=‘checkbox‘]").prop("disabled", true);
29 // $("input[type=‘checkbox‘]").prop("disabled", "disabled");
30 }
31
32 function fn_enable() {
33 // $("input[type=‘checkbox‘]").removeAttr("disabled");
34 // $("input[type=‘checkbox‘]").attr("disabled", false);
35 // $("input[type=‘checkbox‘]").prop("disabled","");
36 $("input[type=‘checkbox‘]").prop("disabled", false);
37 }
38
39 //获取选中的 checkbox的值
40 function getCheckedValues() {
41 var arr = [];
42 $("input[type=‘checkbox‘]:checked").each(function (index, item) {//
43 arr.push($(this).val());
44 });
45 alert(arr);
46 }
47
48 function checkedSecond() {
49 // $("input[type=‘checkbox‘]:eq(1)").prop("checked", "checked");
50 $("input[type=‘checkbox‘]:eq(1)").prop("checked", true);
51 }
52
53 function uncheckedSecond() {
54 // $("input[type=‘checkbox‘]:eq(1)").prop("checked", "");
55 $("input[type=‘checkbox‘]:eq(1)").prop("checked", false);
56 }
57
58 $("#cbCheckbox1").click(function () {
59 if ($(this).prop("checked")) {//jquery 1.6以前版本 用 $(this).attr("checked")
60 alert("选中");
61 } else {
62 alert("没有选中");
63 }
64 });
65
66 </script>
以上是关于checkbox类型的input的checked值为true了,为啥没有打勾?(javascript)的主要内容,如果未能解决你的问题,请参考以下文章