ios 微信端js修改浏览器的title
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios 微信端js修改浏览器的title相关的知识,希望对你有一定的参考价值。
我看到网上有两种解决方案一种是用js的一种是用jquery,原理都一样,就是动态创建iframe,加载src后删除,来更改title。
两种方法我都试了,title可以改,但是ios 手机微信端会跳转到iframe的src路径
浏览器是指可以显示网页服务器或者文件系统的html文件(标准通用标记语言的一个应用)内容,并让用户与这些文件交互的一种软件。
vue动态修改微信h5网页标题title
问题:
想要修改微信网页标题,使用JS修改title,直接document.title=“新标题” 就好了,这样在安卓的微信浏览器是正常运行,可在IOS中这样的确不起作用。
原因:
由于微信浏览器只在页面首次加载时初始化了标题title,之后就没有再监听 window.title的change事件。
方法:
立即创建一个请求,加载一个空的iframe,由于加载后立即就移除,也不会对页面造成影响,但这样微信浏览器上的title便刷新了。

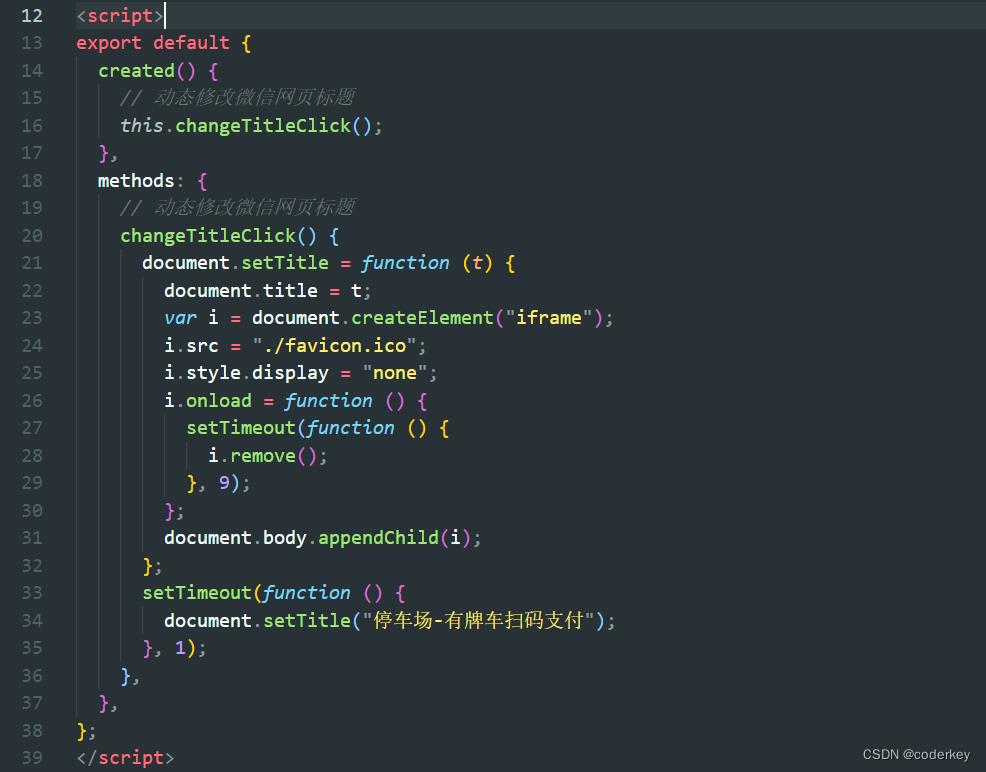
<script>
export default
created()
// 动态修改微信网页标题
this.changeTitleClick();
,
methods:
// 动态修改微信网页标题
changeTitleClick()
document.setTitle = function (t)
document.title = t;
var i = document.createElement("iframe");
i.src = "./favicon.ico";
i.style.display = "none";
i.onload = function ()
setTimeout(function ()
i.remove();
, 9);
;
document.body.appendChild(i);
;
setTimeout(function ()
document.setTitle("停车场-有牌车扫码支付");
, 1);
,
,
;
</script>
以上是关于ios 微信端js修改浏览器的title的主要内容,如果未能解决你的问题,请参考以下文章