ext 3.0Panel 面板显示问题、、有图有真相
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ext 3.0Panel 面板显示问题、、有图有真相相关的知识,希望对你有一定的参考价值。
我现在想让面板C 随意拖动不会影响A和B的宽度 也就是说 面板C要在她们上面显示、而且可以鼠标改变宽度、现在C已经把B挤压的不像样子了、、怎么解决、、

c的宽度columnWidth : 0.7,固定b和c子panel的宽度,这样就把bc分离出来了,然后在父panel中找一个属性固定分离b和c的中间那条线,属性怎么写忘记了查查api。这样的话不管你拖动哪边另一边就不会发生变化,这时候在修改b中的其他组件的宽度等
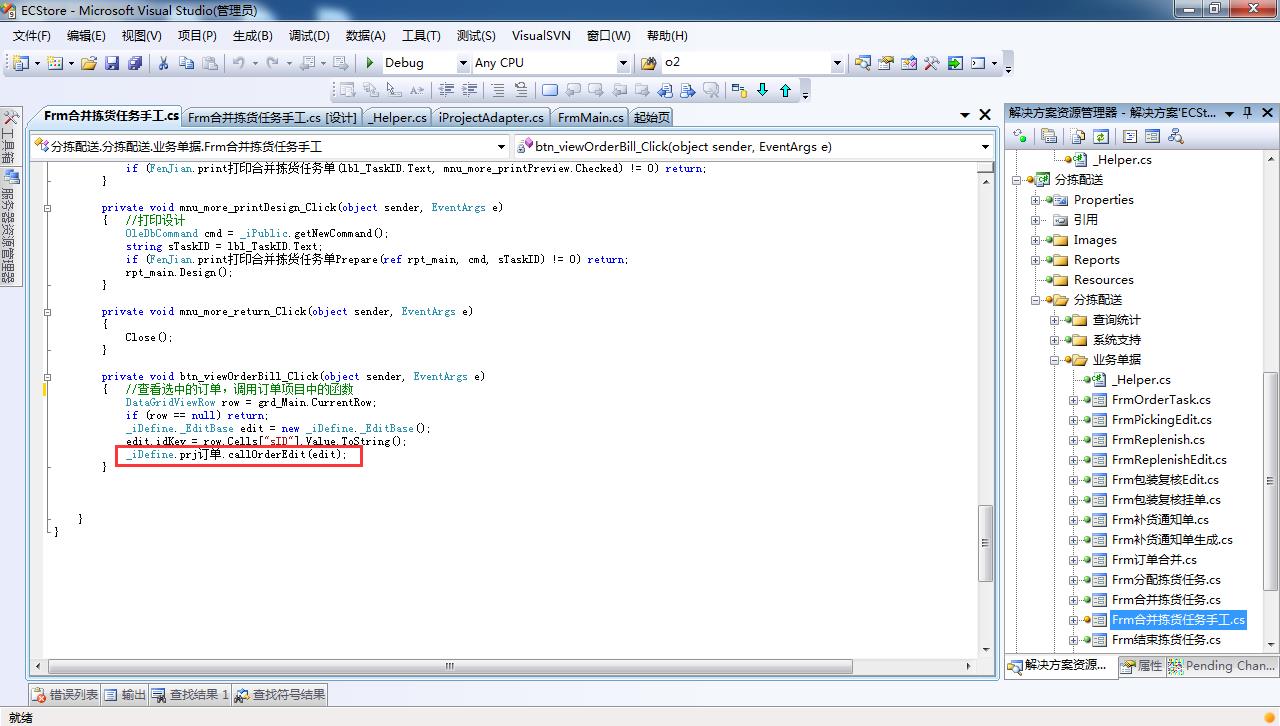
C#项目间循环引用的解决办法,有图有真相
C#项目间循环引用的解决办法,有图有真相
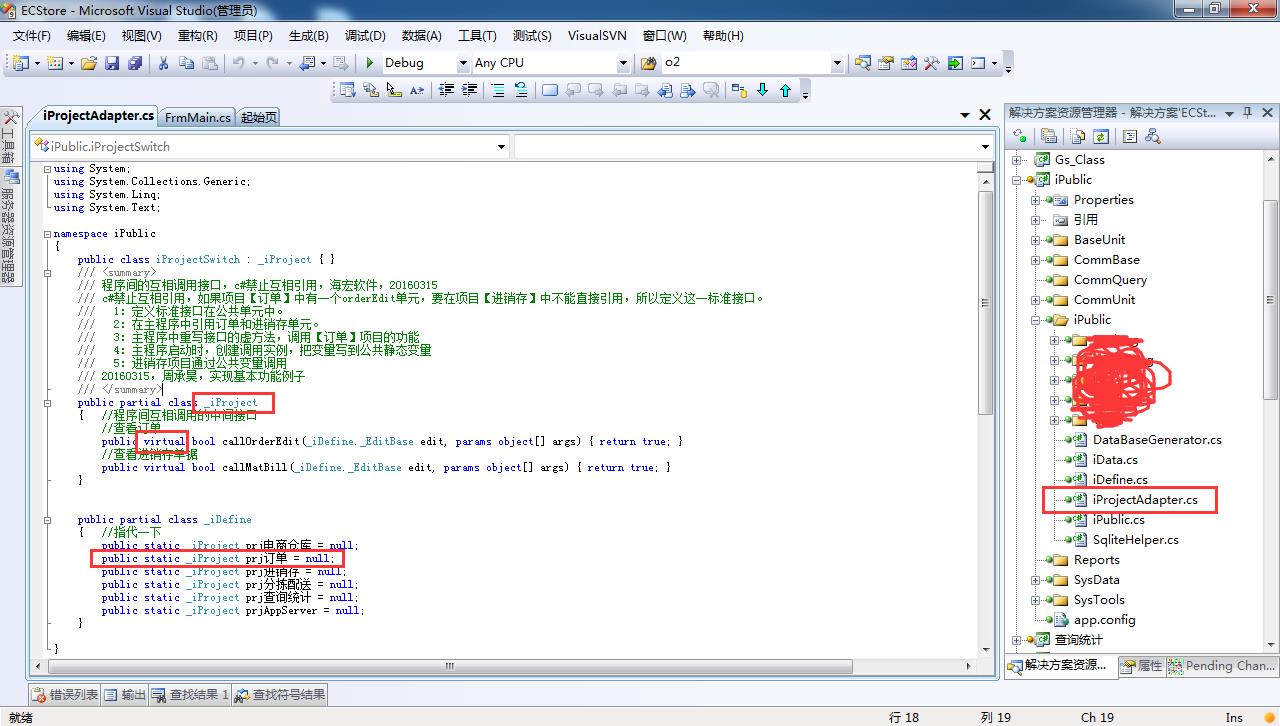
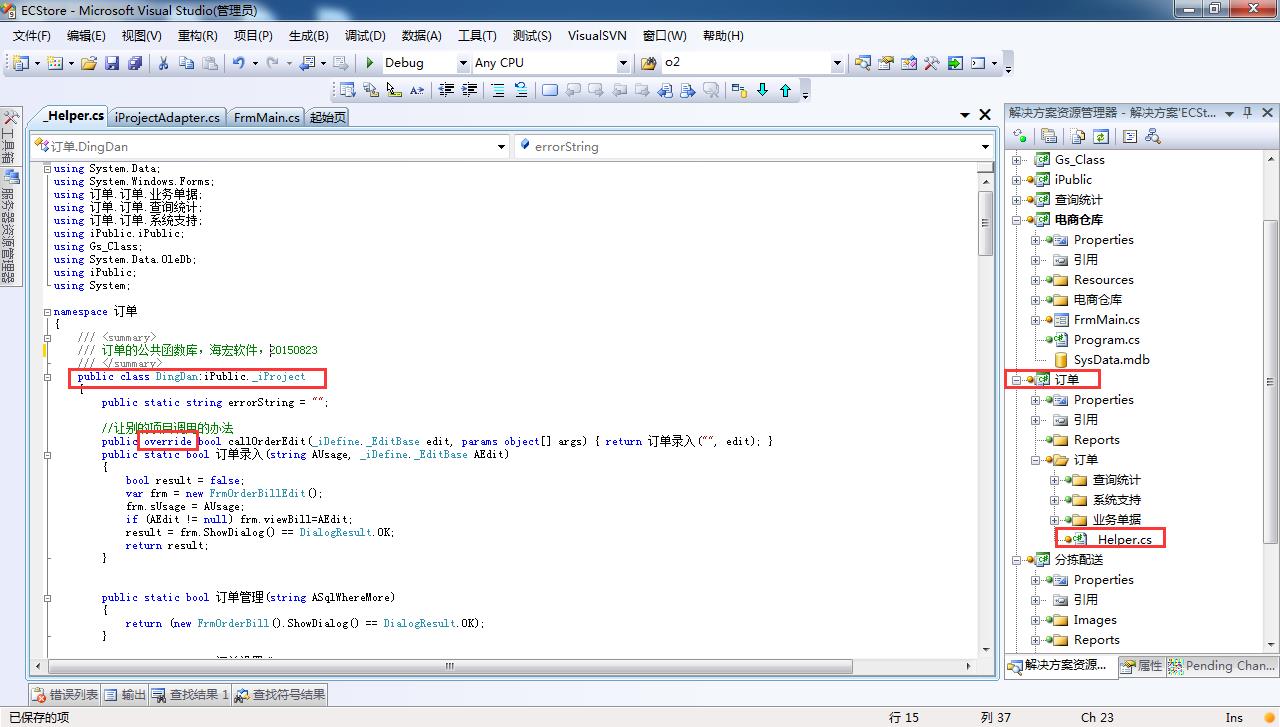
程序间的互相调用接口,c#禁止互相引用,海宏软件,20160315
/// c#禁止互相引用,如果项目【订单】中有一个orderEdit单元,要在项目【进销存】中不能直接引用,所以定义这一标准接口。
/// 1:定义标准接口在公共单元中。
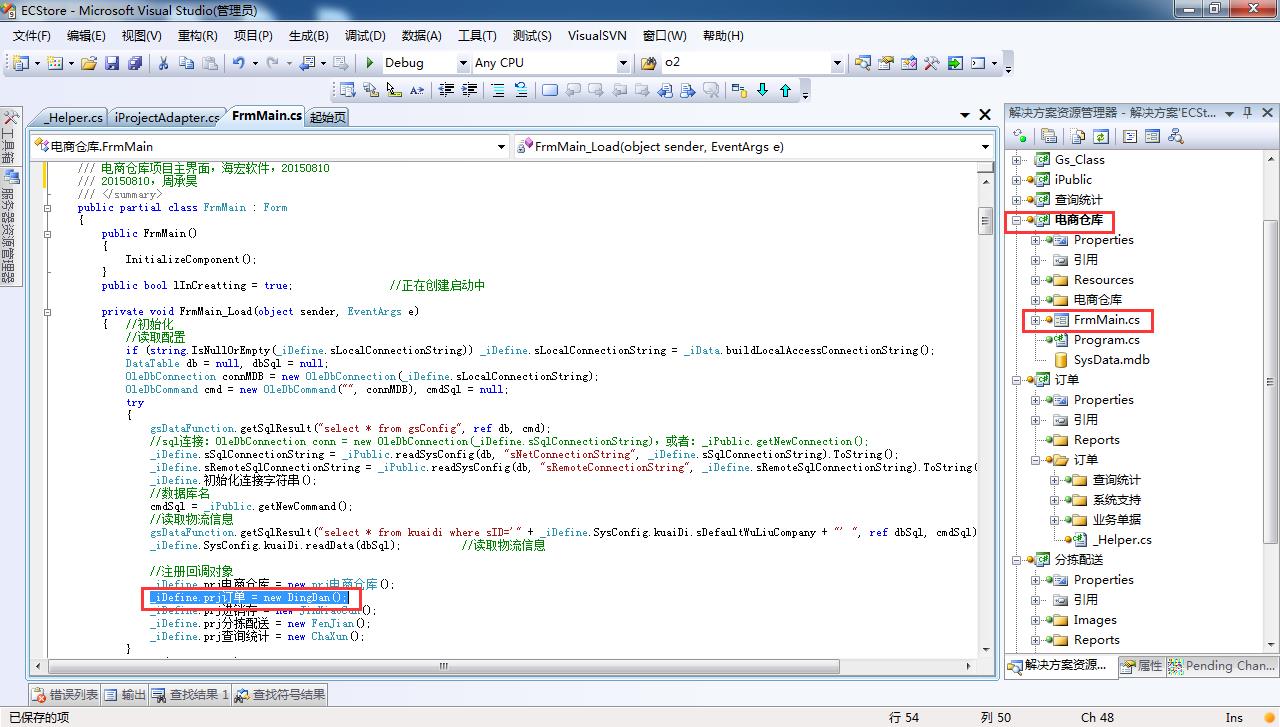
/// 2:在主程序中引用订单和进销存单元。
/// 3:主程序中重写接口的虚方法,调用【订单】项目的功能
/// 4:主程序启动时,创建调用实例,把变量写到公共静态变量
/// 5:进销存项目通过公共变量调用





比较简单就解决了。
以上是关于ext 3.0Panel 面板显示问题、、有图有真相的主要内容,如果未能解决你的问题,请参考以下文章
将 ext.grid.panel 添加到 ext.form.panel 时出错