html的a标签是啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html的a标签是啥相关的知识,希望对你有一定的参考价值。
在html中a标签就是<a></a> 或者大写字母A 。其中的a是 anchor 的缩写 。这些标签的作用是标明超连接的起始位置或目的位置。
<a> 标签可定义锚。锚有两种用法:
通过使用 href 属性,创建指向另外一个文档的链接通过使用 name 或 id 属性,创建一个文档内部的书签<a> 元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观是:未被访问的链接带有下划线而且是蓝色的已被访问的链接带有下划线而且是紫色的活动链接带有下划线而且是红色的。

扩展资料:
html的a标签实例:
<a name="tips">Useful Tips Section</a>然后,我们创建指向相同文档中“有用的提示”部分的链接。
<a href="#tips">Visit the Useful Tips Section</a>或者,创建从另一个页面指向该文档中“有用的提示”部分的链接。
<a href="url/#tips">Visit the Useful Tips Section</a>在上面的代码中,我们将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tips 这个命名锚了。
参考资料:HTML的a标签-百度百科
参考技术AHTML <a> 元素 (或锚元素) 可以创建一个到其他网页、文件、同一页面内的位置、电子邮件地址或任何其他URL的超链接。
1、属性该元素支持全局属性。
download HTML5
此属性指示浏览器下载URL而不是导航到URL,因此将提示用户将其保存为本地文件。
如果属性有一个值,它将在保存提示中用作预先填写的文件名 (用户仍然可以根据需要更改文件名)。对允许的值没有限制,但是/和\\被转换为下划线。大多数文件系统限制文件名中的一些标点符号,浏览器会相应地调整建议的名称。
href
这是一个必需属性为锚定义一个超文本链接来源。这表示链接目标的URL或URL片段。URL片段是由一个hash符号(#),它指定一个内部目标在当前文档中的位置(ID)开头的名字。URL不限于网页(HTTP)的文件。URL可能使用浏览器所支持的任何协议。例如,文件,FTP,大多数用户代理mailto工作。
hreflang
该属性用于指定链接文档的人类语言。其仅提供建议,并没有内置的功能。hreflang 允许的值由HTML5 BCP47 所决定。
referrer
一个指示在获取资源时应该使用哪个提交者 (referer) 的字符串:
"no-referrer" 表示 Referer: 头将不会被发送。
"no-referrer-when-downgrade" 表示当从使用HTTPS的页面导航到不使用 TLS(HTTPS)的来源 时不会发送 Referer: 头。如果没有指定策略,这将是用户代理的默认行为。
"origin" 表示 referrer将会是页面的来源,大致为这样的组合:主机和端口(不包含具体的路径和参数的信息)。
"origin-when-cross-origin" 表示导航到其它来源将会限制为这种组合:主机 + 端口,而导航到相同的来源将会包含 referrer的路径。
"unsafe-url" 表示 referrer将会包含来源和路径(但是不会是包含密码或用户名的片段)。这种情况是不安全的,因为它可能会将TLS保护的资源的来源和路径泄露给不安全的来源。
rel
该属性指定了目标对象到链接对象的关系。该值是空格分隔的列表类型值。
target
该属性指定在何处显示链接的资源。 取值为标签(tab),窗口(window),或框架(iframe)等浏览上下文的名称或其他关键词。以下关键字具有特殊的意义:
_self: 当前页面加载,即当前的响应到同一HTML 4 frame(或HTML5浏览上下文)。此值是默认的,如果没有指定属性的话。
_blank: 新窗口打开,即到一个新的未命名的HTML4窗口或HTML5浏览器上下文
_parent: 加载响应到当前框架的HTML4父框架或当前的HTML5浏览上下文的父浏览上下文。如果没有parent框架或者浏览上下文,此选项的行为方式相同_self。
_top: IHTML4中:加载的响应成完整的,原来的窗口,取消所有其它frame。 HTML5中:加载响应进入顶层浏览上下文(即,浏览上下文,它是当前的一个的祖先,并且没有parent)。如果没有parent框架或者浏览上下文,此选项的行为方式相同_self
type
该属性指定在一个 MIME type 链接目标的形式的媒体类型。其仅提供建议,并没有内置的功能。
2、示例
链接到外部地址

链接到本页的某个部分

创建一个可点击的图片

创建一个email链接

创建电话链接

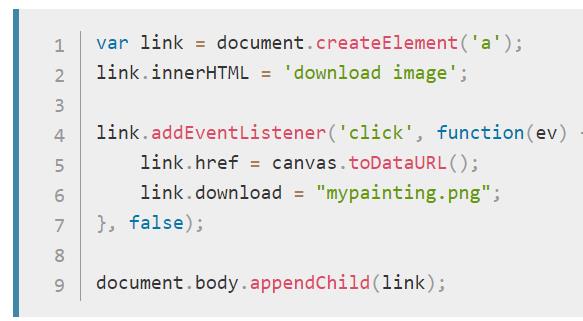
使用 download 属性保存画布为PNG格式

超链接:
<a href="链接路径">文字</a>
锚:
<a name="tips">锚点</a>
<a href="#tips">跳转到锚位置</a>
//假设链接同锚点的距离很大的时候比较明显本回答被提问者采纳 参考技术C 用来做链接的标签。 参考技术D
a:是链接标签,使用格式是:
<a href="http://www.besexit.net">这里是文字</a>HTML中target属性是啥意思
A标签target属性:
<a> 标签中的 target 属性规定在何处(当前窗口或新开窗口)打开链接文档。
假如在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。
Target属性作用:
当用户第一次选择内容列表中的某个链接时,浏览器将打开一个新的窗口,将它标记为 "view_window",然后在其中显示希望显示的文档内容。如果用户从这个内容列表中选择另一个链接,且这个 "view_window" 仍处于打开状态,浏览器就会再次将选定的文档载入那个窗口,取代刚才的那些文档。
在整个过程中,这个包含了内容列表的窗口是用户可以访问的。通过单击窗口中的一个连接,可使另一个窗口的内容发生变化。
Target属性详解:
对于target属性的属性值可有以下5种:_blank、_self、_parent、_top、framename,下面一一讲解每个属性值的作用与其实际用法。
一、Target属性blank的作用
作用:所指浏览器总在一个新打开、未命名的窗口中载入目标文档。(在新窗口中打开被链接文档)
用法:<a herf=”www.oroov.com” target=”_blank”>网络推广</a>
二、Target属性self的作用
作用:这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。(在相同的框架中打开被链接文档)
用法:<a herf=”www.oroov.com” target=”_self”>网络推广</a>
三、Target属性parent的作用
作用:这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。(在父框架集中打开被链接文档)
用法:<a herf=”www.oroov.com” target=”_parent”>网络推广</a>
四、Target属性top的作用
作用:这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。(在整个窗口中打开被链接文档)
用法:<a herf=”www.oroov.com” target=”_top”>网络推广</a>
五、Target属性framename的作用
对于framename的作用就与以上四个的用法就不同了,当采用frameset框架的时候,使用target=”frame_name”或target=”view_frame”可指定a目标的地址,也就是同一个页面当用户从左边框架中的目录中选择一个链接时,浏览器会将这个关联的文档载入并显示在右边这个”view_frame”或”frame_name” 框架中。当其他链接被选中时,右边这个框架中的内容也会发生变化,而左边这个框架始终保持不变。(在指定的框架中打开被链接文档)
其用法:
<frameset cols="10,10">
<frame src="doc.html">
<frame src="div.html" name="view_frame">
</frameset>
实际效果如下:

target属性指定所链接的页面在浏览器窗口中的打开方式,它的参数值主要有:blank、parent、self、top,这些参数值代表的含义如下:
blank,在新浏览器窗口中打开链接文件。
parent,将链接的文件载入含有该链接框架的父框架集或父窗口中。
self,在同一框架或窗口中打开所链接的文档。
top,在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架

超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
在WWW上的一个超媒体文档称之为一个页面(page)。作为一个组织或个人在万维网上开始点的页面称为主页Homepage,
或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接)。
在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Web)。
Web页面也就是通常所说的网页,在这里不作区分。
参考技术B定义和用法
<a> 标签的 target 属性规定在何处打开链接文档。
如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。
示例代码
<body>
<h3>Table of Contents</h3>
<ul>
<li><a href="/example/html/pref.html" target="view_window">Preface</a></li>
<li><a href="/example/html/chap1.html" target="view_window">Chapter 1</a></li>
<li><a href="/example/html/chap2.html" target="view_window">Chapter 2</a></li>
<li><a href="/example/html/chap3.html" target="view_window">Chapter 3</a></li>
</ul>
</body>
</html>
效果图:

html target属性,一般是在a标签中使用
Target 属性,可以定义被链接的文档在何处显示。
target="_blank" 在浏览器新窗口打开文档
target="_parent" 这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
target="_self" 这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
target="_top" 这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self:这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
_parent:这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top:这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
以上是关于html的a标签是啥的主要内容,如果未能解决你的问题,请参考以下文章