求phpcms分类信息的设置及联动菜单的使用?每个独立的区域怎么可作为搜索条件用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求phpcms分类信息的设置及联动菜单的使用?每个独立的区域怎么可作为搜索条件用?相关的知识,希望对你有一定的参考价值。
主要的就是怎么设置相关的参数以达到可以作为搜索条件的效果?意思是搜索上海市浦东区的求职信息还是全职等,能出相应的结果,就这个设置怎么弄?非常感谢了!
参考技术A 你用万能标签就好了追问嗯,这个我还不怎么会用!像这个分类信息模型默认的是房产,要加入求职,二手等相关的信息,是不是要新建模型?如果不是那是通过什么方式来实现的呢?望多多指教!
追答模型管理里面可以添加字段
追问麻烦了,我是菜鸟。再问一句,万能标签跟万能字段有啥区别?这些分类在同一模型也就是官方的模型就可以了吗?会不会有啥冲突?拜托了!
追答万能标签是用来前台调用的
建字段跟官方的没冲突
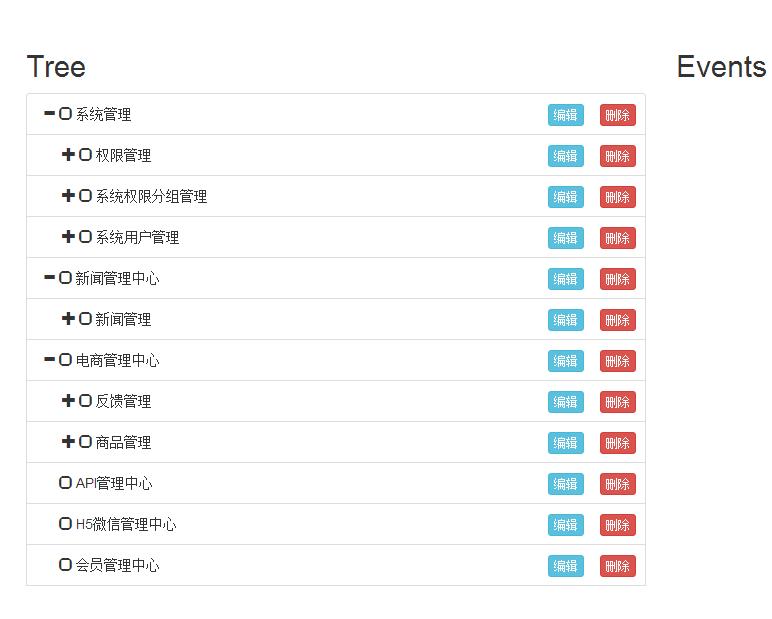
基于bootstrap-treeview做的一个漂亮的无限分类树层级联动菜单
2017年12月11日09:59:15
因为工作需要把原来的bootstrap-treeview做了一些小改动,方便后台开发人员使用

最终效果,看起来还行,但是其实不是特别友好对用户来说,但是对开发者人员来说足够了
"after_html": "<span class=\\"button_z\\"><button type=\\"button\\" class=\\"btn btn btn-info btn-xs\\" onclick=\\"edit(14);\\">编辑</button> <button type=\\"button\\" class=\\"btn btn-danger btn-xs\\" onclick=\\"del(14);\\">删除</button></span>"
此方法是我新加的,方便用户定义自己需要的html
新增加属性 ,此方法一定要配置css调控按钮位置
你可以参照此方法,新增自己需要定义的html,直接copy换个名字可以,需要在定义的
after_html: \'\', showAfterHtml: false,
//额外增加,一些html if (_this.options.showAfterHtml && node.after_html) { treeItem .after(node.after_html); } else { treeItem .after(node.after_html); }
完全可以仿照参考自定义编写
新增 自动层级联动
全部取消和选中,原版的就有方法,请查看文档
下载地址在QQ群,你也可以去jq22下载
以上是关于求phpcms分类信息的设置及联动菜单的使用?每个独立的区域怎么可作为搜索条件用?的主要内容,如果未能解决你的问题,请参考以下文章
phpcms可以用联动菜单筛选信息吗? 类似房产搜索那种的!很重要啊!·