AndroidStudio这个Scroll from Source按钮不见了怎么打开
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidStudio这个Scroll from Source按钮不见了怎么打开相关的知识,希望对你有一定的参考价值。
参考技术A在Eclipse中有一个很好的功能,就是比如我打开一个AActivity,左边的Project中,会自动的定位到当前文件所在的目录。但是在android Studio中不会自动定位了。
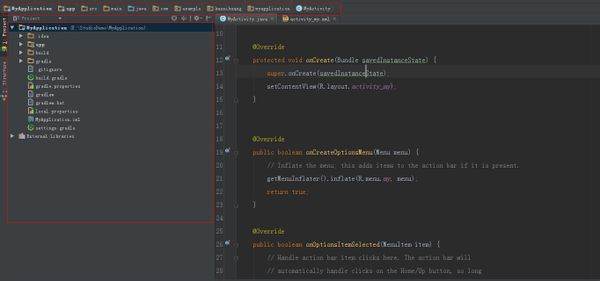
那在Android Studio如何快速的定位到我当前打开的文件在哪个目录下,如图,我打开了MyActivity文件,这个文件在一长串的目录下,但是左边project栏并没有定位到我当前文件所在目录下:

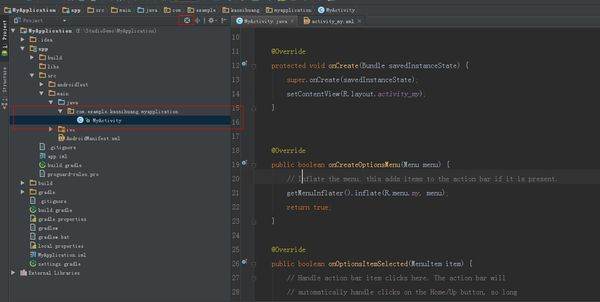
那如何定位呢,看下图,点击带圆圈的小叉叉按钮,这个时候Project中就会定位到当前文件目录下了。

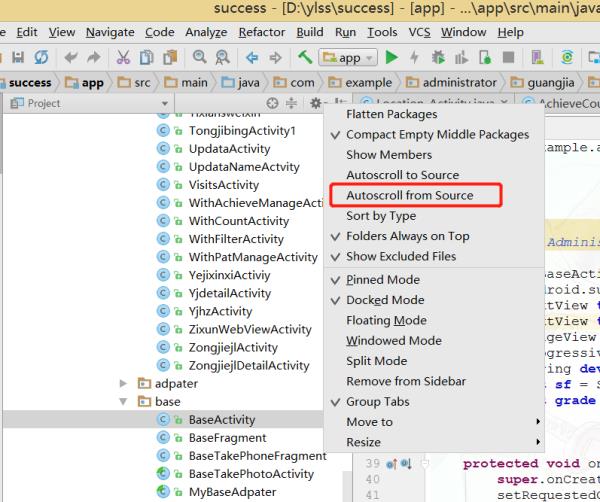
点击“scroll from source ”按钮旁的设置按钮。然后通过选中/取消红框中的选项(如下图),来控制“scroll from source ”按钮显示与否。

Javascript Div Scroll - 一些问题
【中文标题】Javascript Div Scroll - 一些问题【英文标题】:Javascript Div Scroll - Some Issues 【发布时间】:2016-01-12 02:51:51 【问题描述】:我从另一个帖子中复制了这个,不是盲目的,我可以看到它的作用,但我想不出解决问题的方法。我不是很精通 JavaScript,但我可以阅读这个 sn-p。
// The function actually applying the offset
function offsetAnchor()
if (location.hash.length !== 0)
window.scrollTo(window.scrollX, window.scrollY - 100);
// This will capture hash changes while on the page
$(window).on("hashchange", function()
offsetAnchor();
);
// This is here so that when you enter the page with a hash,
// it can provide the offset in that case too. Having a timeout
// seems necessary to allow the browser to jump to the anchor first.
window.setTimeout(function()
offsetAnchor();
, 3);
;(function($)
$('.swipebox').swipebox();
)(jQuery);
问题是,当我滚动到带有用于锚点的 ID 的 DIV 时,由于我有一个粘性标题,所以我向下滚动得有点太远了。我尝试使用它,因此在更改 DIV 时它会考虑到粘性标题,它不能完全正常工作,但我遇到的主要问题是我将拥有超过 12 个导航 DIV id,并且每次点击其中的任何一个它不再进入 DIV,而是向上滚动 -100 像素。
我基本上需要一个解决方案,它可以滚动到我需要它的上方而不影响我的其余菜单功能,它不必通过 JS 来实现,但这是我可以看到解决方案的唯一可行方式(我'已经尝试只考虑一个 CSS,但边距/填充在这种滚动情况下无济于事)
最后一个细节,当点击导航 div 时,它将滚动到该 div,菜单(粘性标题)将覆盖一些图像和滚动的项目。主要问题:)
如果您想要更好的描述,我可以留下一个链接,我目前正在学习 JS,但由于这是针对客户的,我希望能够及时修复它,非常感谢任何人都可以提供的任何和所有帮助。
谢谢。
【问题讨论】:
你能发布你的整个代码吗? 是的..发布整个代码可能会有所帮助 jQuery Scroll to Div的可能重复 【参考方案1】:在this question 中有跳转到某个元素的答案。
如果你想要平滑滚动:look here.
【讨论】:
以上是关于AndroidStudio这个Scroll from Source按钮不见了怎么打开的主要内容,如果未能解决你的问题,请参考以下文章