如何查看angular的版本号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何查看angular的版本号相关的知识,希望对你有一定的参考价值。
参考技术A Angular2.0与1.3版本相比,有哪些方面的改进改动很大,基本把原来存在的问题都解决了,也对标准作了很多考虑。知乎的编辑器不支持markdown吗。。。好不习惯,如何查看angularjs版本
angular的版本可以通过查看angular.js的文档来具体查看,可以在angular的网站上下载到各个版本的angular文件。
angularjs的基本用法:
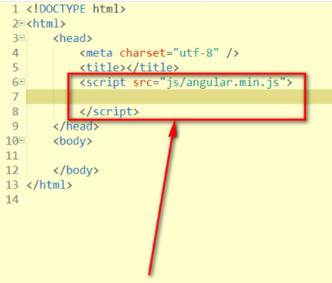
如图所示,第一步就是建好一个关于angularJS的相关项目结构。

然后引入angularJS对应的插件,这样我们使用angularJS语法才不会报错哦。

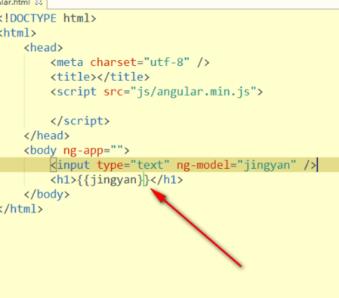
ng-app放置在body里面,这样body就是整个应用程序的根目录了。

然后我们用model绑定input,并且把input的值绑定到变量“jingyan”里面。

使用花括号可以解析变量,如图,我还给变量添加了样式。

最后,测试一下,我们输入什么就会显示什么,这是因为它已经双向绑定了。
angular和angular-route 版本一定要对应才能正常用吗
不是要版本一样
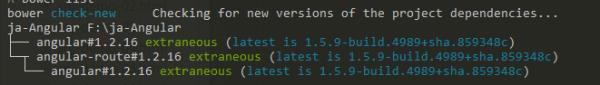
之前做了书本上的一个例子:angular版本用的1.2.16,angular-route我pull了1.5.8最新版本运行程序控制台报错:
Error: $injector:modulerrModule Error
我是用bower来管理依赖文件的,哪这个工具有没有命令可以查看依赖关系呢?
示例代码:
<!DOCTYPE html><html lang="en" ng-app="a5_6">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../bower_components/angular/angular.min.js"></script>
<script type="text/javascript" src="../bower_components/angular-route/angular-route.min.js"></script>
<style>
body
font-size:13px;
.show
background-color:#cccccc;
padding:8px;
width:260px;
margin:10px 0;
</style>
</head>
<body>
<h1>View组件中的模版切换</h1>
<div>
<a href="#/">首页</a>|
<a href="#/book1">图书</a>|
<a href="#/game">游戏</a>
</div>
<div ng-view></div>
</body>
<script type="text/javascript">
var a5_6 = angular.module('a5_6',['ngRoute']);
a5_6.controller('a5_6_1',['$scope', function($scope)
$scope.title = '这是首页';
]);
a5_6.controller('a5_6_2',['$scope', function($scope)
$scope.title = '这是图书页';
]);
a5_6.controller('a5_6_3',['$scope', function($scope)
$scope.title = '这是游戏页';
]);
a5_6.config(['$routeProvider', function($routeProvider)
$routeProvider.when('/',
controller:'a5_6_1',
template:"<div class='show'>title</div>"
).when('/book',
controller:'a5_6_2',
template:"<div class='show'>title</div>"
).when('/game',
controller:'a5_6_3',
template:"<div class='show'>title</div>"
).otherwise(
redirectTo:'/'
);
]);
</script>
</html> 参考技术B
angular的版本可以通过查看angular.js的文档来具体查看。
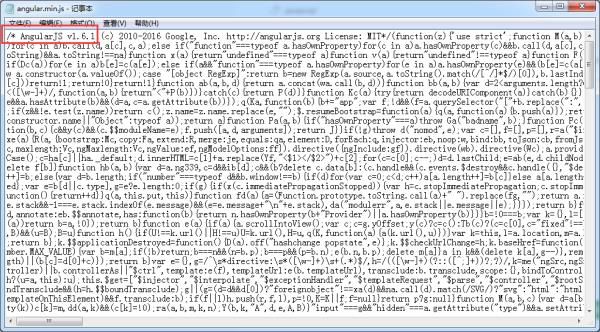
angular文档一般分为angular.js和angular.min.js。后者是前者的压缩版本。
angular文档可以通过最简单的记事本文件打开,开头部分就显示了版本。如图所示的就是angular.min.js,版本号是1.6.1

你可以在angular的网站上下载到各个版本的angular文件。
参考技术C查看angular.js的文件

以上是关于如何查看angular的版本号的主要内容,如果未能解决你的问题,请参考以下文章