Vue - 指令 - (v-model)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue - 指令 - (v-model)相关的知识,希望对你有一定的参考价值。
参考技术A v-model预期:随着表单控件类型不同而不同。
限制:
修饰符:
使用方法:
在表单控件或者组件上创建双向绑定。细节请看下面的教程链接。
参考:
使用的地方:
双向绑定的实质:
这不过是以下示例的语法糖:
所以在组件中使用时,它相当于下面的简写:
所以要让组件的 v-model 生效,它应该 (从 2.2.0 起是可配置的):
我们来看一个非常简单的货币输入的自定义控件:
5.自定义组件的 v-model
默认情况下,一个组件的 v-model 会使用 value prop 和 input 事件。但是诸如单选框、复选框之类的输入类型可能把 value 用作了别的目的。model 选项可以避免这样的冲突:
vue2.X v-model 指令
1.v-model指令
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:\'#box\',
data:{
msg:\'Hello Vue!\'
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}}
</div>
</body>
</html>
Vue控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
2.注意:定义的数据是数组或者json
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:\'#box\',
data:{
msg:\'Hello Vue!\',
arr:[\'1\',\'2\',\'3\'],
json:{a:\'a\',b:\'b\'}
},
methods:{
getData(){
console.log(this.msg);
}
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg" @input="getData"/><br/>
{{msg}} <br/>
{{arr}} <br/>
{{json}}
</div>
</body>
</html>
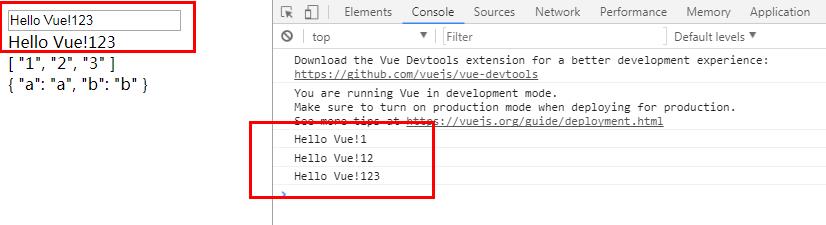
效果图:

.
以上是关于Vue - 指令 - (v-model)的主要内容,如果未能解决你的问题,请参考以下文章