JavaScript中啥是prototype原型对象?它有和作用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中啥是prototype原型对象?它有和作用?相关的知识,希望对你有一定的参考价值。
能具体的说明一下吗?
谢了!
1、该对象被类所引用,只有函数对象才可引用;
2、在new实例化后,其成员被实例化,实例对象方可调用。
同时,函数是一个对象,函数对象若直接声明成员,不用被实例化即可调用。本回答被提问者采纳 参考技术B 详见http://jimichan.javaeye.com/admin/show/119815
是为继承服务的,这篇文章讲的全面
本文着重解析javascript类继承机制,让你从底层了解javascript是怎样实现“继承”这一概念的。 jimichan在javaeye博客发布,转载请说明。
目前 javascript的实现继承方式并不是通过“extend”关键字来实现的,而是通过constructor function和prototype属性来实现继承。首先我们创建一个animal类..........
参考资料:http://jimichan.javaeye.com/admin/show/119815
深入理解javascript原型和闭包——prototype原型
既typeof之后的另一位老朋友!
prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名。如果它还是您的新朋友,我估计您也是javascript的新朋友。
在咱们的第一节(深入理解javascript原型和闭包(1)——一切都是对象)中说道,函数也是一种对象。他也是属性的集合,你也可以对函数进行自定义属性。
不用等咱们去试验,javascript自己就先做了表率,人家就默认的给函数一个属性——prototype。对,每个函数都有一个属性叫做prototype。
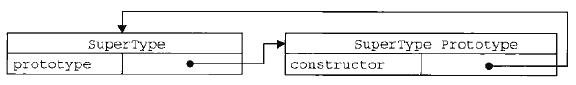
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。

如上图,SuperType是是一个函数,右侧的方框就是它的原型。
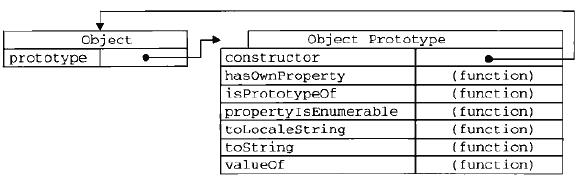
原型既然作为对象,属性的集合,不可能就只弄个constructor来玩玩,肯定可以自定义的增加许多属性。例如这位Object大哥,人家的prototype里面,就有好几个其他属性。

咦,有些方法怎么似曾相似?
对!别着急,之后会让你知道他们为何似曾相识。
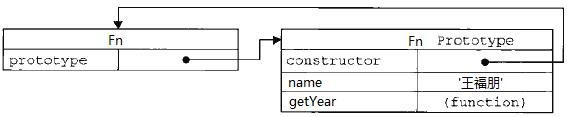
接着往下说,你也可以在自己自定义的方法的prototype中新增自己的属性
function Fn() { } Fn.prototype.name = \'王福朋\'; Fn.prototype.getYear = function () { return 1988; };
看到没有,这样就变成了

没问题!
但是,这样做有何用呢? —— 解决这个问题,咱们还是先说说jQuery吧。
var $div = $(\'div\'); $div.attr(\'myName\', \'王福朋\');
以上代码中,$(\'div\')返回的是一个对象,对象——被函数创建的。假设创建这一对象的函数是 myjQuery。它其实是这样实现的。
myjQuery.prototype.attr = function () { //…… }; $(\'div\') = new myjQuery();
不知道大家有没有看明白。
如果用咱们自己的代码来演示,就是这样
function Fn() { } Fn.prototype.name = \'王福朋\'; Fn.prototype.getYear = function () { return 1988; }; var fn = new Fn(); console.log(fn.name); console.log(fn.getYear());
即,Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用Fn.prototype中的属性。
因为每个对象都有一个隐藏的属性——“__proto__”,这个属性引用了创建这个对象的函数的prototype。即:fn.__proto__ === Fn.prototype
这里的"__proto__"成为“隐式原型”,下回继续分解。
---------------------------------------------------------------------------
本文已更新到《深入理解javascript原型和闭包》的目录,更多内容可参见《深入理解javascript原型和闭包》。
另外,欢迎关注我的微博。
学习作者教程:《前端JS高级面试》《前端JS基础面试题》《React.js模拟大众点评webapp》《zepto设计与源码分析》《json2.js源码解读》
以上是关于JavaScript中啥是prototype原型对象?它有和作用?的主要内容,如果未能解决你的问题,请参考以下文章
