vscode代码自动代码格式化(添加分号)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode代码自动代码格式化(添加分号)相关的知识,希望对你有一定的参考价值。
参考技术A If you are using yarn or pnpm instead of npm set the setting eslint.packageManager to either yarn or pnpmAlternatively you can disable ESLint for the workspace folder front-basic-knowledge by executing the 'Disable ESLint' command.
[Info - 4:48:07 PM]
Failed to load the ESLint library for the document /Users/wangshihao/Desktop/github/front-basic-knowledge/jsbasic/async/shark/8.10async2.js
To use ESLint please install eslint by running npm install eslint in the workspace folder front-basic-knowledge
or globally using 'npm install -g eslint'. You need to reopen the workspace after installing eslint.
If you are using yarn or pnpm instead of npm set the setting eslint.packageManager to either yarn or pnpm
Alternatively you can disable ESLint for the workspace folder front-basic-knowledge by executing the 'Disable ESLint' command.
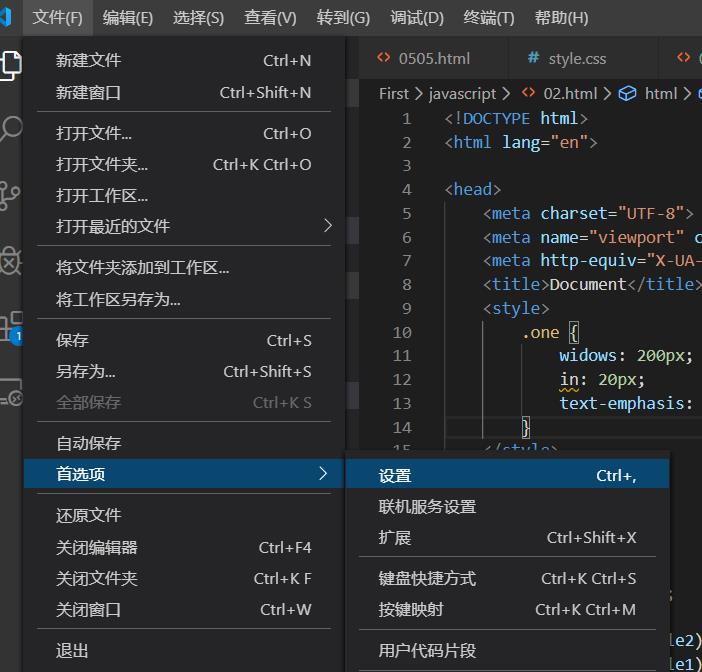
file -> Preferences -> setting ,设置默认的Formatter
vscode如何设置自动保存时自动格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;

2)搜索emmet.include;

3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true
设置以后即可在保存代码的时候同时格式化代码 。
如果没有这个设置选项,可以直接搜索“格式化”

以上是关于vscode代码自动代码格式化(添加分号)的主要内容,如果未能解决你的问题,请参考以下文章