rem布局,js动态设置html的fontsize大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rem布局,js动态设置html的fontsize大小相关的知识,希望对你有一定的参考价值。
rem布局,js动态设置html的fontsize大小,使rem对应的值改变,但是并没有成功,只有在css中改变html的fontsize,rem才有用
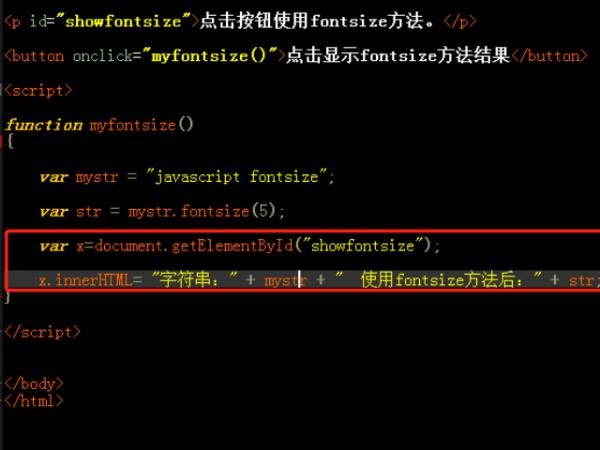
1、创建一个名称为fontsize的html文件。

2、在body中加入p元素和button按钮。

3、在自定义函数中创建一个字符串。

4、用fontsize方法设置字符串的字号为5号。

5、将返回的5号字符串赋值到p元素中。

6、在浏览器中运行该文件点击button查看返回5号字号的字符串。

var pixclPatio = 1 / window.devicePixelRatio;
document.write('<meta name="viewport" content="width=device-width,initial-scale='+pixclPatio+',minimum-scale='+pixclPatio+',maximum-scale='+pixclPatio+',user-scalable=no" />');
var html = document.getElementsByTagName('html')[0];
var pageWidth = html.getBoundingClientRect().width;
html.style.fontSize = pageWidth / 16 + 'px';
参考技术B
直接上代码,你看一下,我用这个是对应最小屏上12px字体,大于768的都在768之内。话不多说,直接上代码
docEl = document.documentElement;
var width = docEl.clientWidth>768?768:docEl.clientWidth;
fontsize = 12 * (width / 320) > 12 ? 12 * (width / 320) : 12;
docEl.style.fontSize = fontsize + 'px';
window.onresize = function ()
docEl = document.documentElement;
width = docEl.clientWidth>768?768:docEl.clientWidth;
fontsize = 12 * (width / 320) > 12 ? 12 * (width / 320) : 12;
docEl.style.fontSize = fontsize + 'px';
) 参考技术C
rem是相对于页面根节点(也就是Html节点)的字体大小的页面布局方式。
一般使用rem的方法是:
<!DOCTYPE html><html style="font-size:100px">
<head>
<meta charset='utf-8'>
<meta name="viewport" content="width=320px, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>手机端模板</title>
<script>
(function(doc, win)
var html = doc.getElementsByTagName("html")[0],
// orientationchange->手机屏幕转屏事件
// resize->页面大小改变事件(一边pc端有用)
reEvt = "orientationchange" in win ? "orientationchange" : "resize",
reFontSize = function()
var clientW = doc.documentElement.clientWidth || doc.body.clientWidth;
if(!clientW)
return;
html.style.fontSize = 100 * (clientW / 375) + "px";
win.addEventListener(reEvt, reFontSize);
// DOMContentLoaded->dom加载完就执行,onload要dom/css/js都加载完才执行
doc.addEventListener("DOMContentLoaded", reFontSize);
)(document, window);
</script>
</head>
<body>
</body>
<script></script>
</html>
先将html节点的字体大小设置一下,作用是在重置rem的js代码没有执行完以前,我们有一个自己设置默认的rem使用
编写script代码重置rem,我这儿的代码是使用375px宽度的设计稿为参照对象。如果想自己修改可以看到上面有一个375,375px大小设计稿对应的就是375,一对一就可以了。现在,在375px宽的屏幕下,1rem代表的就是100px,3.75rem就是整个屏幕宽度了,当屏幕宽度改变时1rem代表的宽度会改变,不过其所占的屏幕比例不会变,也就是3.75rem还是整个屏幕的宽度。
移动端响应式布局,rem动态更新
(function(){
var fontSizeMatchDeviceWidth = function(){
var deviceWidth = document.documentElement.clientWidth || window.screen.width || 320,
devicePixelRatio = window.devicePixelRatio || 1,
fontSize = (Math.ceil(deviceWidth * 16 / 320)),
scale = 1 / devicePixelRatio; // 默认的缩放
document.documentElement.style.fontSize = fontSize + ‘px‘;
document.querySelector(‘meta[name="viewport"]‘).setAttribute(‘content‘,‘width=device-width,initial-scale=‘+‘scale‘+‘,maximum-scale=‘+scale+‘,minimum-scale=‘+scale+‘,user-scalable=no,viewport-fit=cover‘); // 增加viewport-fit=cover适配iphone x
};
(function(){
var ua = navigator.userAgent;
if(/android/i.test(ua) || /ipad|itouch|iphone/i.test(ua)|| /tianqi/i.test(ua)){
fontSizeMatchDeviceWidth();
} else { // pc端优雅降级
document.documentElement.style.fontSize = ‘24px‘;
}
})();
})();
以上是关于rem布局,js动态设置html的fontsize大小的主要内容,如果未能解决你的问题,请参考以下文章