在HTML5中,常用两种绘图元素分别是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在HTML5中,常用两种绘图元素分别是啥?相关的知识,希望对你有一定的参考价值。
参考技术A canvas和svg,据说canvas更加耗费性能,而svg好一些,另外svg是矢量图。svg的话好像很多地图的相关的组件库都在用,一些ui组件的一些图标也是svg的。
感觉canvas更加灵活吧,可以是写入元素,也可以写入图片等,h5游戏一般都是canvas搞的。
以上是简单叙述了一下我了解的东西,如有偏差欢迎指正。
在HTML代码中,超链接元素的标记是啥?
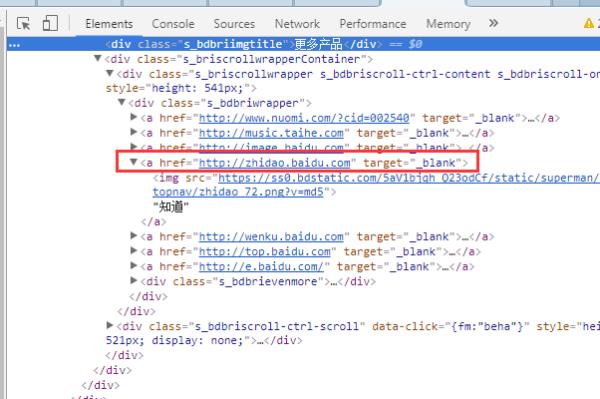
在HTML代码中,超链接元素的标记是a标签,如:<a href="//zhidao.baidu.com">百度知道</a>。
在HTML中标签<a></a> 或者大写字母A 。其中的a(或者 A) 是 anchor 的缩写 。anchor的基本解释是锚。这些标签的作用是标明超连接的起始位置或目的位置。
<a> 标签可定义锚,锚 (anchor) 有两种用法,通过使用 href 属性。创建指向另外一个文档的链接(或超链接)通过使用name或id属性,创建一个文档内部的书签。<a> 元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观是:未被访问的链接带有下划线而且是蓝色的已被访问的链接带有下划线而且是紫色的活动链接带有下划线而且是红色的。

扩展资料:
Html中a标签伪类:
1、a:link color: #FF0000
未访问的链接。
2、a:visited color: #00FF00
已访问的链接。
3、a:hover color: #FF00FF
当有鼠标悬停在链接上。
4、a:active color: #0000FF
被选择的链接。
参考资料来源:百度百科-a (HTML语言标签)
参考技术A <a href="XX"></a>a标签,href后引号中的就是你要超链接的内容了 参考技术B <a href="**************>****</a>
是a标记 参考技术C 就是<a>标签。 参考技术D <a href="http://www.baidu.com/" title="">百度</a>
以上是关于在HTML5中,常用两种绘图元素分别是啥?的主要内容,如果未能解决你的问题,请参考以下文章