求php通过已知的经纬度,操作百度地图api获取周边服务信息的实例,回答满意我再加分.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求php通过已知的经纬度,操作百度地图api获取周边服务信息的实例,回答满意我再加分.相关的知识,希望对你有一定的参考价值。
我需要的是返回的xml或json ,比如微信公众平台的例子,原理就是通过百度api来实现的。发送当前位置返回静态地图和周边信息。现在只要php操作百度api部分的例子,当然有整体实现微信公众平台这个功能的源码就更好了

最终用iframe标签将php+get放到页面中就可以了追问
我要的不是百度地图,要的是周边信息,百度api提供相关的功能,想要个实例看看
参考技术A 同问,我也遇到这个问题了,你找到了吗?发一下呗 参考技术B LZ这个问题解决了吗?同求啊JS 通过选择百度地图地址获取经纬度自动填充到文本框中的方法
首先要注册百度地图API。
1、登录百度地图开放平台http://lbsyun.baidu.com
注册账号,完善信息,点击网站右上角的“API控制台”,点击,创建应用。
应用类型选择:“浏览器端”,应用服务全选,Referer白名单:*
点击提交。会生成一个访问应用(AK)。
AK码记下来,后面页面中要用它来引出百度地图。
2、创建html网页。部分代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title <!-- 将百度地图API引入,设置好自己的key --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=刚才创建应用的AK"></script> </head> <body> <label >纬度:</label> <input type="text" id="lat" value="" readonly>
<label>经度:</label> <input type="text" id="lng" value="" readonly>
<label>地址 :</label> <input type="text" id="address" readonly> <button type="button" id="open"> 点击显示地图获取地址经纬度 </button> <div id=\'allmap\' style=\'width: 60%; height: 60%; position: absolute; display: none\'></div> </body> </html>
3、JS代码
<script type="text/javascript"> document.getElementById(\'open\').onclick = function () { if (document.getElementById(\'allmap\').style.display == \'none\') { document.getElementById(\'allmap\').style.display = \'block\'; } else { document.getElementById(\'allmap\').style.display = \'none\'; } } var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation(); var point = new BMap.Point(116.404412, 39.914714); map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); map.enableScrollWheelZoom(true); } else { alert(\'failed\' + this.getStatus()); } }, {enableHighAccuracy: true}) map.addEventListener("click", showInfo); //清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) { map.removeOverlay(markersArray[i]) } } } //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point); markersArray.push(marker); clearOverlays(); map.addOverlay(marker); } //点击地图时间处理 function showInfo(e) { document.getElementById(\'lng\').value = e.point.lng; document.getElementById(\'lat\').value = e.point.lat; geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) { document.getElementById(\'allmap\').style.display = \'none\'; document.getElementById(\'address\').value = address; } }); addMarker(e.point); } </script>
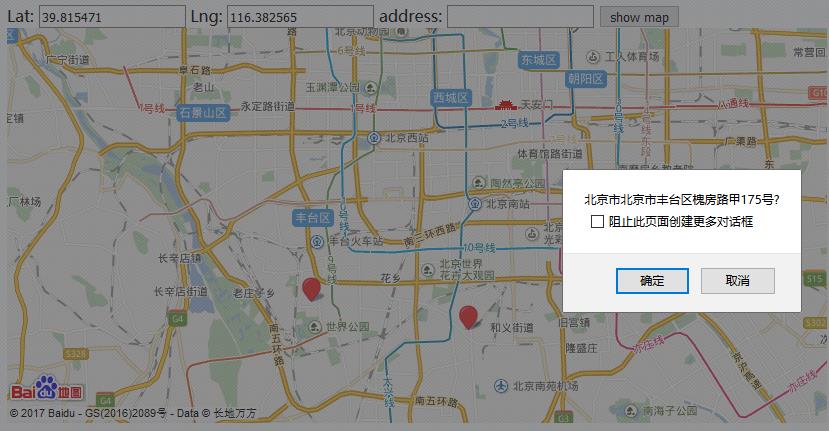
效果图:


PS:需要注意一点的是,js代码要写在body后面。否则地显示不出来
以上是关于求php通过已知的经纬度,操作百度地图api获取周边服务信息的实例,回答满意我再加分.的主要内容,如果未能解决你的问题,请参考以下文章
一个PHP脚本,通过curl先获取百度地图api生成的经纬度,然后改数据库内的数据。