axios发送post请求为啥返回字符串不是对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios发送post请求为啥返回字符串不是对象相关的知识,希望对你有一定的参考价值。
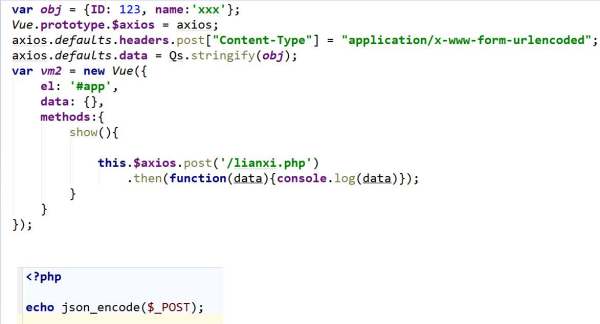
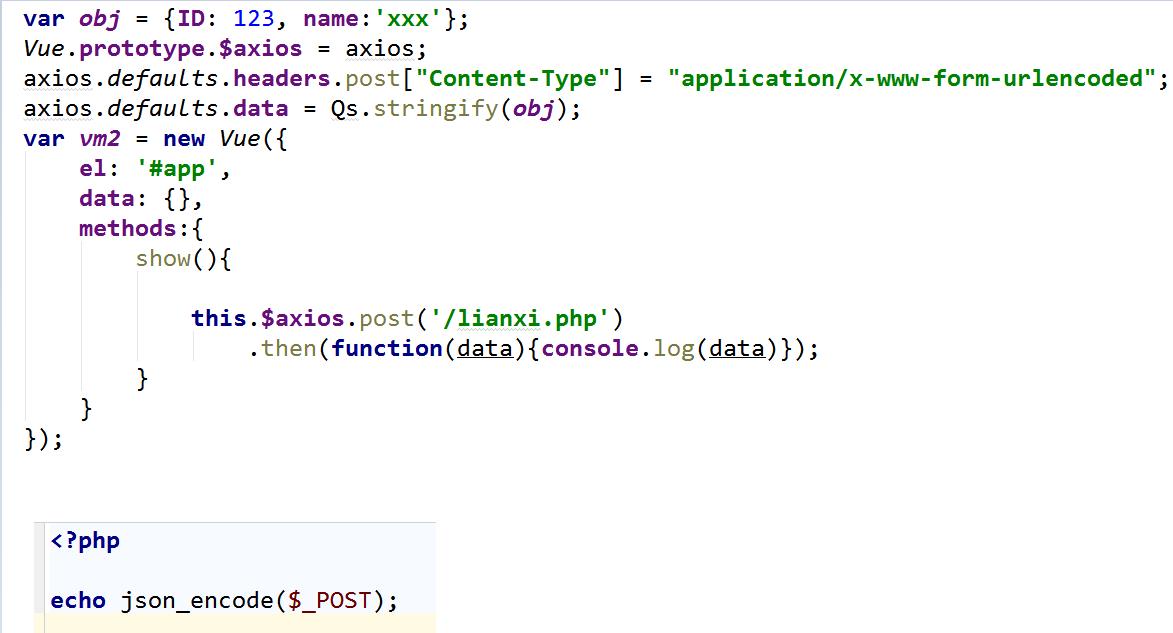
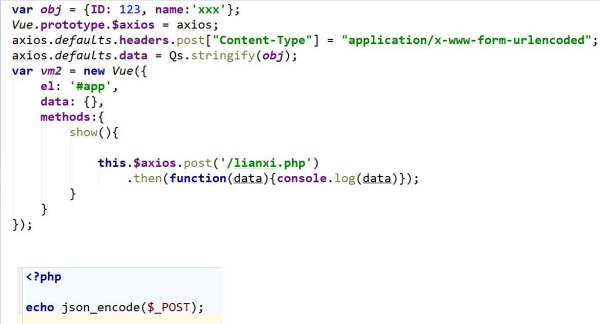
参考技术A 用函数转一下啊,stringify追问
这样为什么又收不到数据了

 axios传送参数的形式不是的form-data,而是Request Payloa
axios传送参数的形式不是的form-data,而是Request Payloa
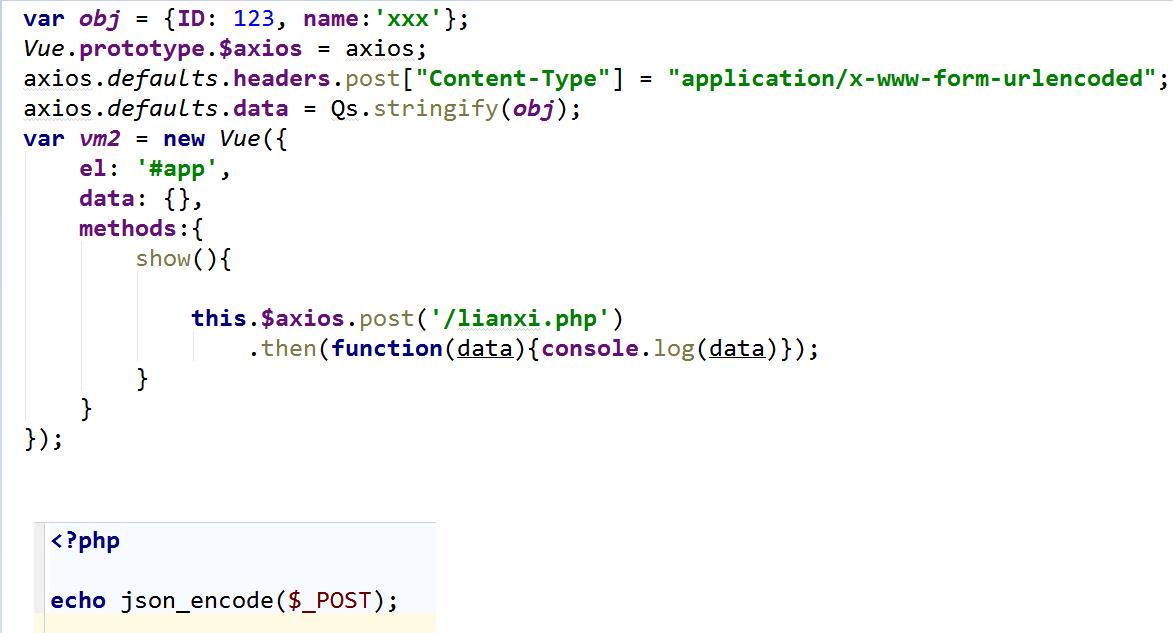
设置请求头里的'Content-Type'为'application/x-www-form-urlencoded'
var data = Qs.stringify("matterIds":"1,2,3");
this.$http.post('/getMatterList.do',data, headers:'Content-Type':'application/x-www-form-urlencoded').then((res)=>
console.log(res)
)
改完之后再来看下,妥妥的了

这样为什么又收不到数据了

Request Payloa的是json数据
改了之后就是普通post 像form那种提交了
这一次是全局配置的数据 也用Qs模块了还不行
本回答被提问者和网友采纳Vue在axios post请求的对象中发送一个空参数
【中文标题】Vue在axios post请求的对象中发送一个空参数【英文标题】:Vue sends a null parameters in object in axios post request 【发布时间】:2022-01-18 15:53:36 【问题描述】:正如标题所说,问题是我使用 axios 从 Vue 发送一个请求,该请求在我发送参数时包含参数数据(我使用 console.log 看到它),但是当我收到请求时C# (.NET Core) 这些参数为空。 如果需要更多信息或代码,请告诉我。
谢谢。
Vue:
methods:
translate()
//This log RETURNS DATA, so parameters aren't null at this moment
console.log(this.textToTranslate, this.fromLanguage, this.toLanguage);
axios
.post(
"http://localhost:5000/api/Translate",
TranslateRequest:
textToTranslate: this.textToTranslate,
fromLanguage: this.fromLanguage,
toLanguage: this.toLanguage,
,
,
headers:
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods":
"GET, POST, PATCH, PUT, DELETE, OPTIONS",
"Access-Control-Allow-Headers":
"Origin, Content-Type, X-Auth-Token",
,
)
.then((res) =>
console.log(res);
this.translatedText = res.data;
)
.catch((err) =>
console.log(err.response);
alert(err.response);
);
,
,
C#:
[ApiController]
[Route("api/[controller]")]
public class TranslateController : ControllerBase
[EnableCors("AllowOrigin")]
[HttpGet]
public string GetTranslatedText(TranslateRequest request)
//request object isn't null but their parameters are
return TranslateText(request);
【问题讨论】:
我不是 C# 专家,但请尝试在此处查看此解决方案:***.com/a/59834834/1231619 此外,您不应该传递 Access-Control-Allow-* 标头,因为这些是响应来自服务器的标头。 @Igal 你说得对,谢谢,这只是我必须面对的解决 CORS 问题的一系列尝试的结果。 【参考方案1】:你的问题在这里:
"TranslateRequest":
"textToTranslate":"this.textToTranslate",
"fromLanguage":"this.fromLanguage",
"toLanguage":"this.toLanguage"
传递数据如下:
"textToTranslate":"this.textToTranslate",
"fromLanguage":"this.fromLanguage",
"toLanguage":"this.toLanguage"
【讨论】:
以上是关于axios发送post请求为啥返回字符串不是对象的主要内容,如果未能解决你的问题,请参考以下文章