echarts地图怎么与后台进行交互?用例只是给出iphone,怎么与数据库连接改成其他的统计?本人首次用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts地图怎么与后台进行交互?用例只是给出iphone,怎么与数据库连接改成其他的统计?本人首次用相关的知识,希望对你有一定的参考价值。
//设置ajax访问后台填充饼图function setChartPie(url,id)
var Chart=require(\'echarts\').init(document.getElementById(id));
Chart.showLoading(text: \'正在努力的读取数据中...\' );
var label=[];
var value=[];
$.ajax(
url:url,
dataType:"json",
success:function(data)
$.each(data,function(i,p)
label[i]=p[\'label\'];
value[i]=\'name\':p[\'label\'],\'value\':p[\'value\'];
);
Chart.hideLoading();
optionPie.legend.data=label;
optionPie.series[0][\'data\']=value;
optionPie.series[0][\'radius\']=[0,100];
Chart.setOption(optionPie);
);
追问
地图哪来的饼图?做的就是一个简单的地图
参考技术A 把echarts地图部分进行一下封装,后台用ajax调用,把结果放入封装函数。追问可以给一个例子么,我对这个还不太了解
前端与后台交互时怎么传递参数

目前,遇到了常用的三种
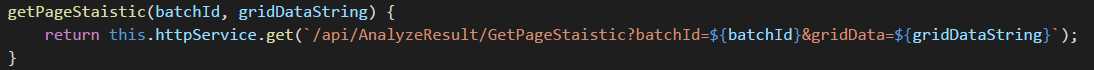
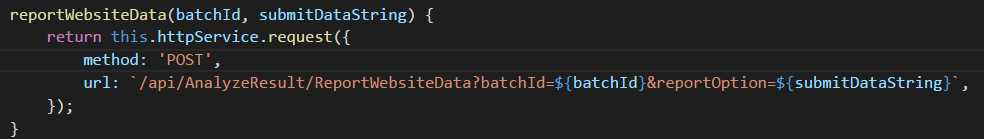
1, FromQuery:后端解析问号,
前端这样写(这里只是例子):


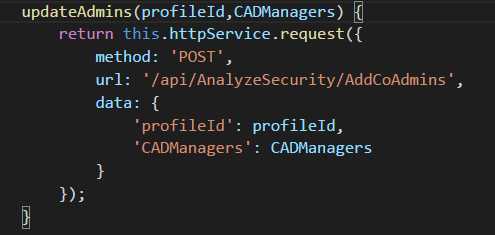
2, FromBody:后端按照路径接受data(参数写在data里面,而不是url里)
前端这样写(这里只是例子):

3, FromRoute: 后端解析反斜杠

以上是关于echarts地图怎么与后台进行交互?用例只是给出iphone,怎么与数据库连接改成其他的统计?本人首次用的主要内容,如果未能解决你的问题,请参考以下文章