如何使用HTML5+CSS3+jquery 实现用户拖拽自定义界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用HTML5+CSS3+jquery 实现用户拖拽自定义界面相关的知识,希望对你有一定的参考价值。
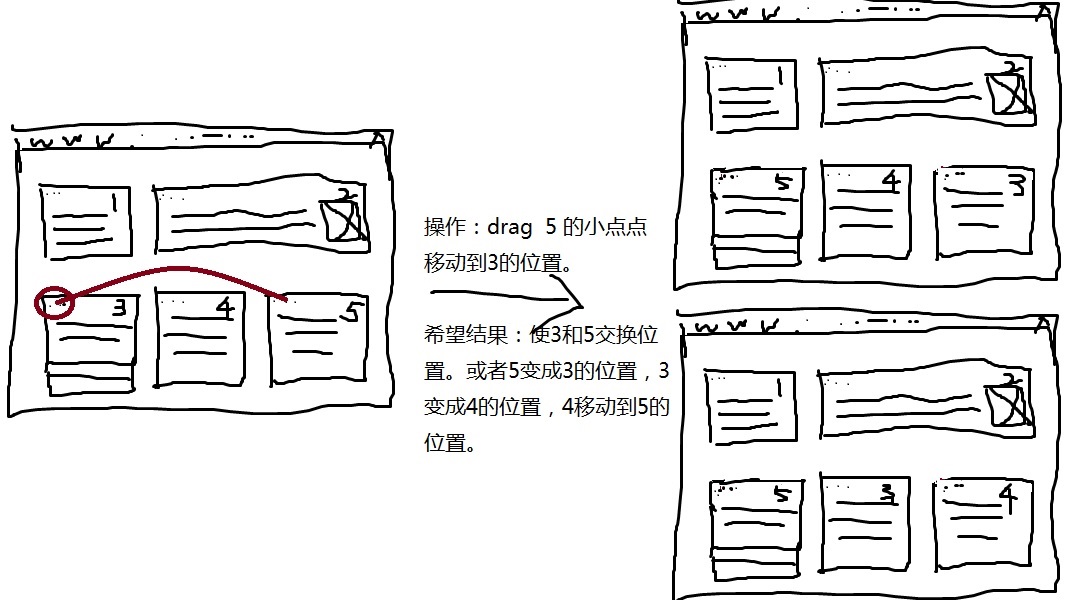
我的网站下有几大板块,板块的左上方有一个移动按钮,请问如何实现可以拖拽div里的一个图片使得整个div移动,drop后自动整理新的界面? 如下图:
操作:在div 5 左上方的点点位置点击(drag)拖动到div 3的位置后放手(drop)。
希望的结果:div3和div5 交换,或者div5替换了div3的位置,之后的按顺序排列。
请大神越详细越好,最好有例子或者范例。

浏览器支持:Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。
被拖元素,dragElement :
(1)添加事件:ondragstart
(2)添加属性:dragable
放置元素,dropElement:
1、添加事件:ondargenter , ondragover , ondragleave , ondragend ,ondrop
和mouser划入划出一类的事件很类似,字面也很好理解,不赘述了,下面会用例子来说明。
2、页面上元素间的拖放
下面用个小例子,div间的拖放来展示,各个事件如何被触发:
系统中选择的一个或多个文件拖入该div中,files中会存储拖入文件的信息,然后我们通过file可以得到文件的类型,长度,内容然后实现上传。
3、setDragImage(image, x, y)用于设置鼠标移动过程中随鼠标一起移动的效果图。必须在dragstart中设置。
4、types,effectAllowed和dropEffect分别是拖入元素的类型,拖拽过程中鼠标显示的样式,不过通常可以忽略这几个属性,一般用不到。 参考技术A <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单的拖拽</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<style>
* padding:0;margin:0;font-size:12px;
.list width:360px;height:230px;background-color:#eee;margin:24px auto;
.list .listview width:98px;height:98px;border:1px solid #555;margin:10px 0 0px 15px;float:left;position:relative;user-select:none;
.list .spots padding:0 5px;cursor:pointer;position:absolute;left:0;top:0;
.list .cont position:absolute;right:5px;top:0;
</style>
</head>
<body>
<div class="list">
<div class="listview">
<span class="spots" draggable="true">…</span>
<div class="cont">1</div>
</div>
<div class="listview">
<span class="spots" draggable="true">…</span>
<div class="cont">2</div>
</div>
<div class="listview">
<span class="spots" draggable="true">…</span>
<div class="cont">3</div>
</div>
<div class="listview">
<span class="spots" draggable="true">…</span>
<div class="cont">4</div>
</div>
<div class="listview">
<span class="spots" draggable="true">…</span>
<div class="cont">5</div>
</div>
<div class="listview">
<span class="spots" draggable="true">…</span>
<div class="cont">6</div>
</div>
</div>
</body>
<script type="text/javascript">
$(function()
$('.spots').bind('dragstart', function(e)
e.originalEvent.dataTransfer.setData( "m_data", $(this).parent().index() );
);
$('.list').bind('dragover', function(e)
e.preventDefault();
);
$('.listview').bind('drop', function(e)
e.preventDefault();
var p_index = e.originalEvent.dataTransfer.getData("m_data");
var p_index_this = $(this).index();
if( p_index > p_index_this )
$('.listview').eq(p_index_this).before($('.listview').eq(p_index));
else
$('.listview').eq(p_index_this).after($('.listview').eq(p_index));
);
);
</script>
</html>
jquery PrintArea实现打印能不能设置字体大小,如何设置(急)
能啊,你在那个option的extraCss里设置就好了。或者你直接单独用另一个print.css文件专门放打印的css就好了。
然后把这个放在header里<link rel="stylesheet" href="print.css" type="text/css" media="print" /> 参考技术A 能啊,你在那个option的extraCss里设置就好了。
或者你直接单独用另一个print.css文件专门放打印的css就好了。
然后把这个放在header里<link
rel="stylesheet"
href="print.css"
type="text/css"
media="print"
/> 参考技术B 你把设置字体大小的样式写到行内样式表里,这样应该没问题。
以上是关于如何使用HTML5+CSS3+jquery 实现用户拖拽自定义界面的主要内容,如果未能解决你的问题,请参考以下文章